1. js的简介
2. js基本语法
3. js事件
4. js的重要细节(重点)
5. js的BOM模型
6. 实战案例
* 学会用js写代码。
* a. 一门全新的语言
* b. 没有报错的编译环境,调试的方法。java也可以使用。
要求:
1. js的作用
2. js的组成:3个部分组成
3. js的基本使用方法
4. dom模型的基本使用
* 掌握一个方法:getElementById, 操作html元素的方式
5. bom模型的基本使用
* 定时器的使用
6. 几个细节
* js事件,变量的作用域,js执行顺序
7. 掌握写js项目的套路
* 完成2个案例
js:是javascript的缩写,是一门编程语言,和java没有任何关系。
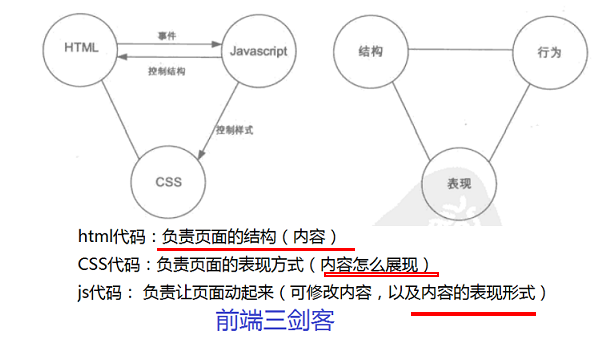
1. 用于前端页面开发,和html,css,一起并称“前端三剑客”
2. 三剑客的分工(如下图)
1. 定义
* js是一种基于对象的弱类型的脚本语言。
2. 名词解释
a. 基于对象(不是面向对象)
* 具有对象的特征,但不像java那么纯粹。
* java里面,万物皆对象,8个基本类型除外。
* js里面,有一些不是对象的事务,函数就不是对象。
b. 弱类型,java是强类型
--java
int x ;
x=100;
x="aaa"; //错误的
String y;
y="abc";
--js
var x;
x=100;
x="aaa"; // 正确的
var y;
y="abc";
变量在定义的时候,不会指定其数据类型。你给它赋什么类型的值,他就是什么类型。
c. 脚本语言
* 编程语言一种,无需编译即可运行。(对比java,先编译成.class,然后运行)
3. 特性
* 可以在浏览器中直接运行(无需配置环境)
1. js由3个部分组成:
ECMAScript + BOM(浏览器对象模型)+ DOM(文档对象模型)
2. 解释
a. ECMAScript
* ECMAScript规定的js的核心语法,包括基本数据类型、保留字、关键字、运算符、对象等
* 掌握js的基本写法。
b. BOM
* BOM(Browser Object Model)浏览器对象模型
* BOM定义了操作浏览器的接口,提供访问浏览器功能的途径和操作方法.
* 例如:浏览器的前进与后退、浏览器地址栏输入网址跳转等操作
* bom提供了一些操作,我们通过js调用这些操作,可以操作浏览器。
c. DOM
* DOM(Document Object Model)文档对象模型
* DOM定义了操作HTML文档的接口,提供了访问HTML文档的途径和操作方法。
* 例如:图片放大缩小,动态修改html元素等。
* dom提供了一些操作,我们通过js调用这些操作,来控制html文档。
3. 思考:学习的内容
--- ? ---
* 勾搭:js代码如何与html代码融合起来。
* ECMAScirpt
* BOM
* DOM
1. html文件,引入js代码的方式有2种:
* “内嵌式”和“外联式”
2. 方式1:内嵌式
* 在页面中直接写入<script type="text/javascript">js代码</script>
* 类似于:css的内部样式
3. 方式2:外联式
* 先单独编写js文件
* 在html页面中使用<script src="单独js文件名的路径" type="text/javascript"></script>
* 类似于:css的外部样式
4. 小细节
* 一个<script>标签中,不要即引入js文件,又编写js代码。
1. 先了解2个js方法(用于调试)
* alert("我是弹出框");
* console.log("nihao,欢迎来到百度公司");
其作用类似于:java的System.out.println("我是弹出框");
2. 准备一下内心
* 需要“开脑洞”
1. 特点
* js是弱类型语言,定义变量时,无需指定变量的类型。所以,统一用:var
* 在运行时,变量的类型,由赋值数据的类型决定。
2. 语法
var 变量名; // 不管保存什么类型的变量,其类型都是:var
var x;
x=100;
var y;
y= 100.1;
var z;
z ="abc";
// 坑:
var xxx= 100px; //?? xxx是什么类型:"100px" 100
1. 特点
* js是基于对象的,具有对象的特征。其数据类型分为:基本数据类型和引用数据类型。
* typeof方法,用于获得变量的数据类型。
2. 基本类型
a. 介绍
* 数字类型:number :整数和浮点数,都是数字类型
* 布尔类型:boolean
* 字符串类型:string
* 未定义:undefined
* 空类型:null(object)
b. 感觉
-- 示例代码
var x1=100;
alert(typeof x1);
var x2="abc";
alert(typeof x2);
var x3=true;
alert(typeof x3);
var x4;
alert(typeof x4);
var x5=null;
alert(typeof x5);
3. 基本类型类型之间的转换
a. number和boolean转换成string。
* toString()
b. string转number(重要)
* parseInt() -- 整数
* parseFloat() -- 浮动数
4. 引用数据类型
跟Java中一样,js中的对象类型都是引用数据类型
var obj = new Object();
var str = new String();
var date = new Date();
引用数据类型全为object类型
5. 小结(大家需要掌握的)
a. js定义所有的变量,都是var
b. 一个变量的类型,有赋值的数据的类型决定。
c. 所以,表面上看,所有的变量,都是var,其实,根据其赋值的不同,其类型是不同的。
d. 掌握字符串变数字的2个方法:parseInt(), parseFloat()
1. 赋值运算符
* = : 赋值
2. 比较运算符
* >: 大于
* <: 小于
* !=: 不等于
* ==: 等于,自动进行类型转换
* ===:等于,不自动进行类型转换
* 留意:“==”与“===”的区别
var x1=3.14;
var x2="3.14";
alert(x1 == x2); // true
alert(x1 === x2); // false
3. 逻辑运算符
* &&: 逻辑与
* ||: 逻辑或
* !: 逻辑非
4. 算数运算符
* +: 加
* -:减
* *:乘
* /: 除
* %: 取余
5. 三元运算符
* 条件 ? a:b
6. 小结
* 有个特别的东西:“==”和“===”区别
* 其他和java一样
1. 一句话
* if, else, while,for等等,和java一样
1. 数组的定义,长度,单个访问,遍历
// 数组的定义
var arr=[1,2,3,4,5];
// 数组的长度
var len = arr.length; // 通过length属性,获取数组的长度
// 数组元素的单个访问
var x= arr[2]; // 获取数组的下标为2元素的值,从0开始计算,运算后,x的值是:3
// 数组的遍历
for(var x=0; x<arr.length; x++){
alert(arr[x]);
}
* 小结:和java一样
* java里面,方法(函数)是二等公民,不能独立存在。什么是一等:类/对象
* js里面,方法(函数)是一等公民,可以独立存在。
普通方式
1. 语法
a. 函数定义
function 函数名(参数1,参数2...){
语句1;
return 语句2;
}
b. 函数的调用
var 函数返回值 = 函数名(参数列表);
2. 实例代码
-- js代码:
// 有参数,有返回值的函数
function add(x,y ){
return x+y;
}
// 点击按钮,执行的函数
function fun3(){
var x= add(100,200);
alert(x);
}
--html代码
<input type="button" value="加法" onclick="fun3();"/><br><br>
匿名函数
1. 语法
a. 定义匿名函数(函数没有名字)
var 变量名=function(参数1,参数2..){
语句;
return 语句;
};
* 细节:注意最后有";"
* 把函数也看作是一种类型。
b. 调用
var 返回值=变量名(参数列表);
2. 演示
--js代码
var v_add= function(x, y){
return x+y;
};
function fun3(){
var x= v_add(100,200);
alert(x);
}
-- html代码
<input type="button" value="加法" onclick="fun3();"/><br><br>
四、
(一)
1. 定义
* js的流程是基于事件驱动的
* js事件是js不可或缺的组成部分
* js代码的执行,通过事件来驱动,通过事件让js代码跑起来。
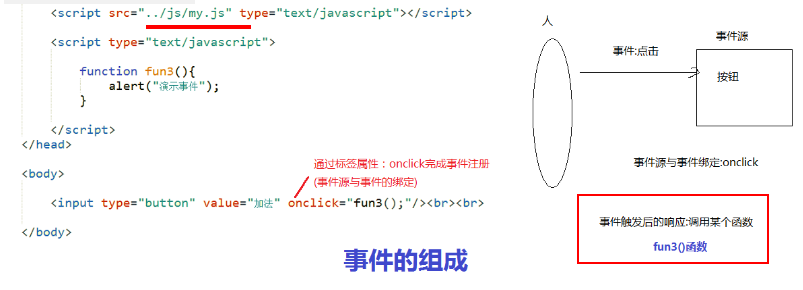
2. 事件的组成
a. 事件源:被监听的html元素(这个事件发生在谁身上,谁就是事件源)
b. 事件:某类动作,例如点击事件,移入移除事件,敲击键盘事件等
c. 事件与事件源的绑定:在事件源上注册上某事件,通过类似onclick等属性进行绑定
d. 事件触发后的响应行为:事件触发后需要执行的代码,一般使用函数进行封装
3. 对于事件的理解
* 事件的执行过程是:被动的,先“触发”,后执行。
4. 图示

(二)
事件定义

五、
案例演示
1. 案例1:
--js代码
<script type="text/javascript">
var x=100;
function fun1(){
var y =200;
}
function fun_test(){
alert("x="+x);
alert("y="+y);
}
</script>
--html代码
<input type="button" value="测试" onclick="fun_test();"/>
2. 案例2
--js代码
<script type="text/javascript">
var x=100;
function fun_test(){
var y =100;
x=x+100;
y=y+100;
alert("x="+x+"~~"+"y="+y);
}
</script>
--html代码(多点击几次)
<input type="button" value="测试" onclick="fun_test();"/>
小结
* js定义的变量分为:全局变量和局部变量。
* 全局变量,在整个html页面有效,可以累加
* 全局变量和局部变量重名,局部变量优先级高。(正确做法:避免重名现象)
(二)
1. 语法
* document.getElementById("html元素的id值"); //dom模型的一个接口,通过id获取html元素
2. 演示
--html代码
<h1 id="h1_id"><strong>你好,深圳</strong></h1>
--js代码
var item = document.getElementById("h1_id");
* item,代表了id="h1_id"对应的html元素,即整个h1标签
1. 获取各种属性值
* 演示
--html代码:
<img id="img_id" src="../img/cs.jpg" width="300px" abc="xyz" />
--js代码
function fun_test(){
var item = document.getElementById("img_id");
alert("src="+item.src);
alert("id="+item.id);
alert("width="+item.width);
alert("height="+item.height);
alert("abc="+item.abc);
}
2. 设置属性值
* 普通的赋值语句,演示“图片变大变小案例”,“切换美女图片”
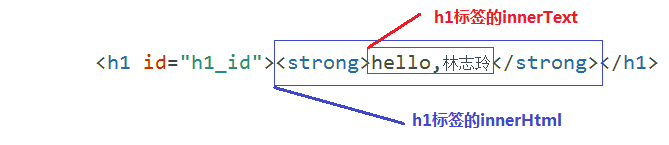
1. 获取演示
-- html代码
<div id="div_id"><strong>hello,林志玲</strong></div>
--js代码
function fun_test(){
var item = document.getElementById("div_id");
alert("innerText="+item.innerText);
alert("innerHTML="+item.innerHTML);
}
2. 设置
代码演示
* 图示(innerText和innerHTML的区别)
获取和设置value值
1. 获取和设置value属性值
* 演示“加法计算器”
获取和设置css样式(限于行内样式)
1. 获取和设置css样式语法:
* 获取:obj.style.属性名
* 设置:obj.style.属性名=属性值
2. 细节
* 属性名与css的属性名,存在差异。
例如:背景色:css名字为:background-color js修改成:backgroundColor
即:多个单词时,把单词中间的“-”去掉,后面单词的首字符大写。
为什么? 变量的命名方式2种: background-color(连接符) backgroundColor(驼峰结构)
小结
1. 总结
a. 获取属性:可以获取到html元素,所有“有效的属性”,不管该属性是否显式“定义”
b. innerText: 获取html元素,内部的文本内容
c. innerHTML: 获取html元素,内部的子html元素所内部,包括html标签,推荐使用。
d. value属性,获取/设置表单元素的value值。
e. style属性,用于设置css样式,其格式是:html元素.style.属性的名称。留意属性名称格式,对于多字母单词,
例如:background-color, 必须改成:backgroundColor
演示
1. 3个案例
a. 案例1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var item = document.getElementById("h1_id");
item.innerText="亲,今晚吃大餐";
</script>
</head>
<body>
<h1>lanpo,晚上有空吗?</h1>
<h1 id="h1_id">回答是:</h1>
</body>
</html>
b. 案例2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>lanpo,晚上有空吗?</h1>
<h1 id="h1_id">回答是:</h1>
<script type="text/javascript">
var item = document.getElementById("h1_id");
item.innerText="亲,今晚吃大餐";
</script>
</body>
</html>
c. 案例3
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function fun_test(){
var item = document.getElementById("h1_id");
item.innerText="亲,今晚吃大餐";
}
</script>
</head>
<body>
<input type="button" value="测试" onclick="fun_test();"/><br><br>
<h1>lanpo,晚上有空吗?</h1>
<h1 id="h1_id">回答是:</h1>
</body>
</html>
2. 执行上述代码,体会不同
小结(最大的难点:特别是函数的执行)
1. 收获
* html代码和js代码,都是在浏览器中运行
* 浏览器,不单独区分html代码和js代码,按照从上到下执行的顺序,依次运行。
* function test(){}: 只是了声明了一个函数,不会执行函数内部的代码,只有当函数被调用的时候,函数内部的代码,才会执行。
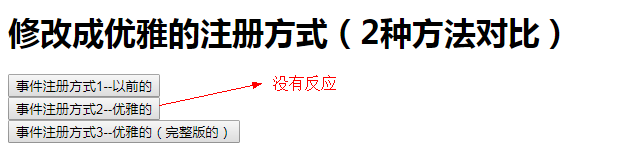
1. 优雅的注册方式
html元素.事件名称 = 匿名函数声明;
2. 代码展示
* 如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function test(){
alert("我是老土的注册方式");
}
document.getElementById("bt1").onclick = function(){
alert("我就是传说中优雅的事件注册方式"); //这个没有反应
};
// 优雅注册方式的完整版
// js的window对象,提供了一个onload事件,这个事件,表示页面加载之后,才执行
window.onload = function(){
document.getElementById("bt2").onclick = function(){
alert("我才是靠谱的优雅的注册方式(完整版)");
};
};
</script>
</head>
<body>
<h1>修改成优雅的注册方式(2种方法对比)</h1>
<input type="button" onclick="test();" value="事件注册方式1--以前的"/><br>
<input type="button" id="bt1" value="事件注册方式2--优雅的"/><br>
<input type="button" id="bt2" value="事件注册方式3--优雅的(完整版的)"/><br>
</body>
</html>

3. 解决方案
a. 方案1:
* 像以前一样,把js代码,放到html代码之后。
b. 方案2
window.onload事件
* onload是window的一个事件,在浏览器已经加载完毕(html代码和js代码全部加载完毕,才执行)
.(一)定义
* BOM(Browser Object Model),浏览器对象模型。
* js代码,利用模型提供的接口,来操作浏览器。
2. 感觉
* 提供了一系列的接口(方法),来操作(控制)浏览器。
a. 这部分知识,需要大家掌握2个知识点:
* 知道这些bom对象,都是系统已经准备好的,我们可以直接使用,理解成:内置对象
* 重点:掌握window对象中,定时器的使用
简介
1. 对象名称
a. window对象:BOM里面最顶级的对象,window 对象表示一个浏览器窗口或一个框架。(重点)
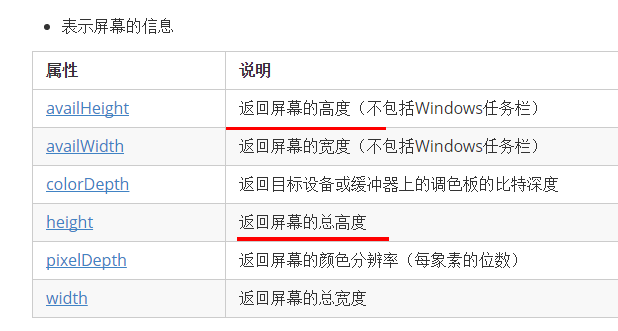
b. screen对象:screen对象中存放着有关显示浏览器屏幕的信息。
c. navigator对象:包含的属性描述了正在使用的浏览器
d. history对象:保存浏览器历史记录信息。
f. location对象:存放范围页面的url路径,主要用于页面跳转。
* window对象,太重要,后面单独学习,先了解其他的几个对象的使用。
screen对象

navigator对象

history对象

代码1
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript"> function forword(){ history.forward(); } function test(){ history.go(0); } </script> </head> <body> <!-- 属性 length 返回历史列表中的网址数 方法 back() 加载 history 列表中的前一个 URL forward() 加载 history 列表中的下一个 URL go() 加载 history 列表中的某个具体页面 - // go(1); 前进 go(-1):后退 go(0): 刷新 --> <h1>BOM的history浏览记录对象</h1> <a href="other.html">去看帅哥</a><br/> <br/><br/> <input type="button" value="前进" onclick="forword();"/><br/> <img src="img/meinv.jpg" /> <input type="button" value="刷新" onclick="test();"/><br/> </body> </html>
other.html:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript"> function back(){ history.back(); } </script> </head> <body> <h1>配合history对象演示</h1> <input type="button" value="后退" onclick="back();"/><br/> <img src="img/shuaige.jpg" /> </body> </html>
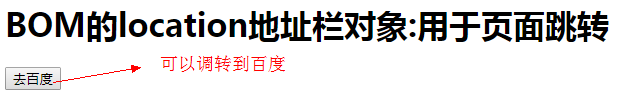
location对象

注意: 主要用于页面跳转,使用href属性,assign()和replace()方法,都可以实现。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript"> function test(){ // 页面跳转的方式1 // location.href="http://www.baidu.com"; // 页面跳转的方式2 // location.assign("http://www.baidu.com"); // 页面跳转的方式3 location.replace("http://www.baidu.com"); } </script> </head> <body> <!-- 属性 描述 hash 返回一个URL的锚部分 host 返回一个URL的主机名和端口 hostname 返回URL的主机名 href 返回完整的URL pathname 返回的URL路径名。 port 返回一个URL服务器使用的端口号 protocol 返回一个URL协议 search 返回一个URL的查询部分 方法 说明 assign() 载入一个新的文档 reload() 重新载入当前文档 replace() 用新的文档替换当前文档 --> <h1>BOM的location地址栏对象:用于页面跳转</h1> <input type="button" value="去百度" onclick="test();"/><br/> </body> </html>

windows对象(重点:定时器的使用)
1. 3种弹框(了解)
a. 提示框 alert(提示信息)
b. 确认框 confirm(提示信息)
c. 输入框 prompt(提示信息)
2. 定时器(重点)
* 闹钟,设定到某个具体的时间执行;
* 定时器:倒计时,定时10秒钟,10秒后执行。
a. 执行一次的定时器
* 语法:
var timeid = setTimeout(function_express, number);
第一个参数(function_express):预定的时间到后,需要执行的代码(匿名函数)
第二个参数(number):倒计时,设定多少时间后执行预定代码(单位:毫秒)
返回值(timeid):定时器对象
b. 执行多次的定时器
* 语法
var timeid = setInterval(function_express, number);
第一个参数(function_express):预定的时间到后,需要执行的代码
第二个参数(number):倒计时,设定多少时间后执行预定代码(单位:毫秒)
返回值(timeid):定时器对象
c. 清除定时器
* 语法
clearInterval(定时器对象);
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript"> function test1(){ // 创建一次性定时器 setTimeout(function(){ alert("2秒之后,弹框"); },2000); } // 必须全局变量,保存循环定时器对象 var timeid =0; function test2(){ timeid = setInterval(function(){ alert("循环定时器,我会一直弹框"); },1500); } function test3(){ // 清除定时器 clearInterval(timeid); } </script> </head> <body> <h1>BOM的windows对象的2种定时器</h1> <input type="button" value="一次性定时器" onclick="test1();"/><br/> <input type="button" value="循环定时器" onclick="test2();"/><br/> <input type="button" value="清除循环定时器" onclick="test3();"/><br/> </body> </html>
第一步:
* 确定事件(最重要)
* 事件分为2种情况:
a. 无需用户操作,js代码就执行。事件:window.onload事件
b. 需要用户操作,分析用户操作那个html元素,注册他的事件。
第二步:
* 注册事件要触发的函数
第三步:
* 函数中通常要做的事情:
a. 获取html元素
* document.getElementById("id名称");
b. 操作元素(属性,文本内容,子html,value,css样式)

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript"> var img_arr=["pic/1.jpg","pic/2.jpg","pic/3.jpg"]; var num =1; function change_img(){ var item=document.getElementById("big_img"); item.src=img_arr[num%3]; num++; } window.onload= function(){ setInterval(change_img, 2000); setTimeout(show_ad,2000); }; function show_ad(){ var item = document.getElementById("ad"); item.style.display="block"; setTimeout(close_ad, 2000); } function close_ad(){ var item = document.getElementById("ad"); item.style.display="none"; } </script> </head> <body> <!--默认隐藏的一张图片--> <div id="ad" style="width:100%;display:none;"> <img src="pic/top_ad.jpg" width="100%" /> </div> <!-- 第一页 --> <table width="95%" cellspacing="0px" align="center"> <!-- 第一行 --> <tr> <td> <img src="pic/logo2.png"/> </td> <td> <img src="pic/header.jpg" /> </td> <td> <font size="3"> <a href="#">登录</a> <a href="#">注册</a> <a href="#">购物车</a> </font> </td> </tr> <!--第二行 --> <tr height="50px" bgcolor="#333333"> <td colspan="3"> <a href="#"><font size="5" color="#9D9D9D">首页</font></a> <a href="#"><font color="#9D9D9D">手机数码</font></a> <a href="#"><font color="#9D9D9D">电脑办公</font></a> <a href="#"><font color="#9D9D9D">帅哥美女</font></a> <a href="#"><font color="#9D9D9D">菜米油盐</font></a> </td> </tr> <!--第三行 --> <tr> <td colspan="3"> <img id="big_img" src="pic/1.jpg" width="100%" /> </td> </tr> </table> <!--第二页 table>tr*4>td*7 按下:table键 --> <table width="95%" cellspacing="0px" align="center"> <tr> <td colspan="7"> <h1>热门商品 <img src="pic/title2.jpg" /></h1> </td> </tr> <tr> <td rowspan="2"> <img src="pic/big01.jpg" /> </td> <td colspan="3"> <img src="pic/middle01.jpg" /> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> </tr> <tr> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> </tr> <tr> <td colspan="7"> <img width="100%" src="pic/ad.jpg" /> </td> </tr> </table> <!-- 第三页 --> <table width="95%" cellspacing="0px" align="center"> <tr> <td colspan="7"> <h1>热门商品 <img src="pic/title2.jpg" /></h1> </td> </tr> <tr> <td rowspan="2"> <img src="pic/big01.jpg" /> </td> <td colspan="3"> <img src="pic/middle01.jpg" /> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> </tr> <tr> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> <td> <!--小技巧:利用表格的居中特性 --> <table> <tr> <td align="center"> <a href="#"><img src="pic/small03.jpg"/></a> </td> </tr> <tr> <td align="center"> <a href="#">冬瓜</a> </td> </tr> <tr> <td align="center"> <font color="red">¥299.0元</font> </td> </tr> </table> </td> </tr> <tr> <td colspan="7"> <img width="100%" src="pic/footer.jpg" /> </td> </tr> <tr> <td colspan="7" align="center"> <a href="#"><font color="#337AB7">关于我们</font></a> <a href="#"><font color="#337AB7">联系我们</font></a> <a href="#"><font color="#337AB7">招贤纳士</font></a> <a href="#"><font color="#337AB7">友情链接</font></a> <a href="#"><font color="#337AB7">支付方式</font></a> <a href="#"><font color="#337AB7">配送方式</font></a> <a href="#"><font color="#337AB7">服务声明</font></a> <a href="#"><font color="#337AB7">广告声明</font></a> </td> </tr> <tr> <td colspan="7" align="center"> <br/> Copyright © 2005-2016 传智商城 版权所有 </td> </tr> </table> </body> </html>