一、
1. 作用
* 网页与服务器交互的最常见的方式。
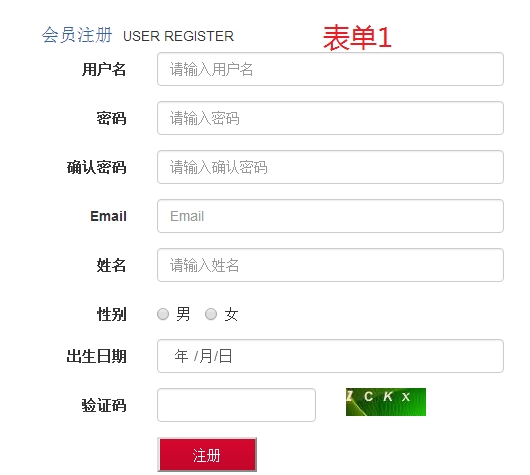
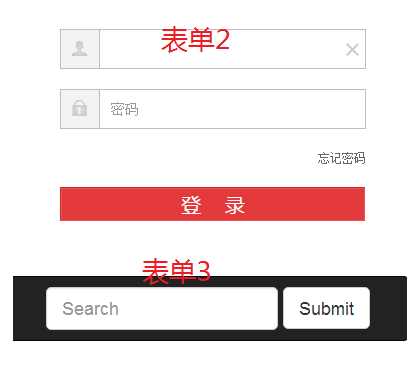
* 经典场景:用户注册,用户登录,查询
2. 地位
* 对于我们java程序员,是最重要的标签
* 不在于使用的难易,而在于其作用:向服务器提交数据。


表单标签--form标签
1. form标签--表单标签
a. 常见属性:
action:表单提交的服务器的地址(url地址:服务器的地址)(action 内容是"#"是表示提交到当前页面,)
method:表单提交到服务器的方式,常用的有:get,post
b. 必须要包含子标签---表单项标签(input、select、textarea)
子标签1--input标签
1. input标签最核心的属性:type
* type表示input是哪种类型,决定了该标签的功能和样式,一共有10种常见属性值。
(a) text:输入框
(b) password:密码框,输入的内容不可见
(c) radio:单选框
* 必须指定name属性,同一组单选框必须具有相同的name属性值,才能体现单选框的特色
* checked:被选中(默认)
(d) checkbox:多选按钮
* 同一组checkbox也要有相同的name属性值。
* checked:被选中
(e) file: 选择文件的表单项。
(f) hidden:隐藏的表单项,作用就在于:向服务器提交内容,不让用户知道
(g) button:普通按钮,没有内置任何功能
(h) submit:提交按钮,内置了提交表单的功能
(i) image: 图片按钮,内置了提交表单的功能
(j) reset: 重置按钮,恢复到默认状态
2. input标签其他属性
(1) checked属性:是否被选中
(2) maxlength属性:最大长度
(3) readonly属性:是否只读(数据都可以提交到服务器)
(4) disabled属性:是否可用(不可用时,数据不能提交到服务器)
子标签2--select标签
1. select标签:下拉框(下拉列表)标签
a. 作用
* 用于下列选择的表单项
b. 常见属性
* name属性:发送给服务器的名称
c. 子标签:option标签,下拉框的子项,其属性有:
* value:表示该选项的内容/值
* selected:是否被选中(默认)
子标签3--textarea标签
1. textarea标签:多行文本框标签
a. 用于需要输入多行文本的表单项,例如:个人介绍等
b. 常见属性:
* cols:文本框的列数
* rows:文本框的行数
小结:
1. 12种不同的外观(input(10种), select, textarea),任君选择。
* 根据需求,选择合适的样式,提高用户满意度
2. 掌握常见的几个:input(text,password, radio, checkbox, button, submit),下拉框select
3. 理解2个属性:checked, maxlength
表单向服务器提交数据:通过2个属性的配合:name, value
1. name属性
a. 所有携带数据发送到服务器的标签,都必须有name属性
* 所有表单项标签(input、select、textarea),除按钮外,都要有name属性
* 附:按钮用于执行操作,无需携带数据到服务器的。
2. value属性
* 除了输入框、密码框,文件选择之外,都需要value属性
* 保存向服务器提交的数据
3. 演示
向服务器提交的地址栏信息:
格式:服务器的地址 ? 参数1的名字 = 参数1的值 & 参数2的名字 = 参数2的值 & 参数3的名字 = 参数3的值
完整的url地址:
https://www.baidu.com/?mingzi=aaa&psd=bbb&sex=man
https://www.baidu.com/ //服务器的地址:action属性的值
? 切割服务器地址和用户输入的参数
mingzi=aaa
& //多个参数进行切割
psd=bbb
&
sex=man
4. 表单的提交方式get和post的区别(暂时了解)--很重要
a. get和post,都是向服务器提交数据的方式
b. get方式:向服务器提交数据,是在url地址后面携带数据:url?username=zhangsan&pw=12345,地址栏可见
c. post方式:向服务器提交数据,数据在请求体中携带,地址栏不可见。
* 建议:开始可以用"get"方法,可以在地址栏看到提交的数据,从而判断表单是否正确
5. 好玩的(了解)
* 分析百度的url地址,用百度搜索,干自己的事情
url地址: 查询xxxyyy
https://www.baidu.com/s
?
wd=xxxyyy
&rsv_spt=1&rsv_iqid=0xcd30d1500002e8a8&issp=1&f=8&rsv_bp=0&rsv_idx=2&ie=utf-8&tn=baiduhome_pg&rsv_enter=
1&rsv_sug3=7&rsv_sug1=5&rsv_sug7=100&rsv_sug2=0&inputT=1863&rsv_sug4=2798
服务器地址:https://www.baidu.com/s
关键字的名字:wd
6. 小结
可以读懂:向服务器提交数据的格式:
服务器的地址 ? 参数1的名字 = 参数1的值 & 参数2的名字 = 参数2的值 & 参数3的名字 = 参数3的值
* 表单,是用户通过网页与服务器打交道的最常见的方式
* 还有一种:超链接
* 不同的应用场景,使用不同类型的表单形式,提高用户满意度。
* 在完成服务器部分的代码,推荐先用"get"方法,可以在地址栏看到提交的参数,来判断,表单是否正确。
* 表单特别留意:与服务器交互的时候,name属性和value属性的配合使用
html ,css, javascript:前端3剑客。
css: 用于页面布局,和控制html显示的样式
页面布局: 课后扩展
控制html显示的样式:必须了解
页面布局的发展史
1. 蛮荒时代
* 互联网的早期,大家使用html的排版标签来控制网页,网页布局单调。
2. 表格布局的时代
小故事(上卷)
* 1997年,美国设计师David Siegel出版了一本里程碑式的网页指导书《Creating Killer Web Sites》(创建杀手级网站),
表明使用表格可以创建出“魔鬼般迷人”的网站。
* 这种用表格进行网页布局的方法很快普及到了全世界的网页设计师手中。数百万网站的外观发生了很大变化,较之原来,丰富多彩起来了。
3. CSS布局的时代
a. 小故事(下卷):
* 然而David Siegel很快就意识到,这个方法存在严重的问题。1997年10月,他发表了一篇文章,题目叫《Web被毁了,是我毁掉了它》,
其中有如下文字:
“我毁掉了Web是因为我把巧克力和花生酱混合在一起,却再不能把它们分开。我犯下了把结构和表现混在一起的错误”。
* 尽管在1997年,就意识到这个问题,但是由于技术条件的限制,直到CSS的流行,网站才完全按照正确的方式来构建。
css: 把网站的显示部分(html)与样式部分,分离出来.div+css布局
介绍
1. 定义
a. CSS: Cascading Style Sheets,中文译为:层叠样式表
b. 主要用于设置html页面中的文本内容(字体,大小,对齐方式等),图片的外形(高宽,边框样式,边距等)以及版面的布局等外观显示样式。
c. 实现了网页内容和样式的分离(最核心的功能)。
2. 名词解释
* CSS:层叠样式表
* 样式:给html标签添加需要显示的效果(化妆)
* 层叠:使用不同的添加方式,给同一个html标签添加样式,最后所有的样式效果叠加到一起,共同作用于这个标签。
* <font color="red">文字</font>
(二)语法与结构
1. css语法
* 下列是对一级标题<h1>的css描述
一级标题{
字体大小:15像素;
字体颜色:红色;
}
改成英文表达:css的标准写法
h1{
font-size:15px;
color:red;
}
2. 直观感受
a. css的语法非常简单,对于使用英语的人来说,CSS代码像使用自然语言一样简单。
b. 借鉴了对象的表达方式
3. CSS的注释
/* 注释内容 */
4. 组成结构
a.CSS由3个基本部分组成:对象,属性,值
* 最漂亮的地方:取了一个好名字。把对象:称为“选择器”
* 对象用于指定那些html元素进行设置,故有个特别的名字:选择器(selector)

小结
1. 特点
a. 内容与表现的分离。
b. 由3个基本部分组成:对象(又成为选择器),属性,值
2. 思考:下面要讲的内容有:
--?--
0. css如何与html代码“勾搭”起来
a. 选择器
b. 可以设置那些属性
c. 属性可以取那些值
1.定义
a. 使用方式:
* 使用style属性,内嵌在html的元素中
b. style属性用法
* style="属性名:属性值; 属性名:属性值"
* 举例:<h1 style="color: red; font-size: 40px;">行内样式</h1>
内部样式
1. 定义
a. 使用方式:
* 在该html文件的head标签里使用style标签来添加样式
例如:
<style type="text/css">
h2{
color: blue;
}
</style>
b. 书写规范:
选择器{
属性名1:属性值1;
属性名2:属性值2;
}
举例:
h1{
color:red;
font-size:40px;
}
外部样式
1. 定义
a. 使用方式
* 在新建css文件,即文件后缀名是".css",里面进行css的设置。
* 在html文件中使用link标签引入css文件。
b. link标签的使用
(1) 演示:
<link rel="stylesheet" href="mycss.css" type="text/css"/>
(2) 解释(了解)
rel:relation的缩写,表示引入的文件和该HTML的关系。
* css文件就配置成:rel="stylesheet"(固定)
href:引入的css文件的路径
* 路径的取值,类似于:超链接的href属性
type:引入的文件类型
* css文件就配置成:type="text/css"(固定)
c. 书写规范
同上
优先级和小结
1. 引入方式的优先级(重点)
* 行内样式,优先级最高
* 内部样式和外部样式,优先级相同,谁最后引入,听谁的。
2. 如何使用
* 行内样式,没有体现分离的效果,故优先使用内部样式或者外部样式
* 针对特殊的情况,使用行内样式,提高开发效率(偷懒)。
* 基本选择器有:标签选择器、类别选择器和ID选择器3种。
* 标签的名字{} .类名{} #id的名称{}
标签选择器
1. 定义
* 每种html标签的名称,都可以作为标签选择器的名称。
* 所有的该种html标签,都采用相同的CSS样式。
2. 语法
h1{
color:red;
}
3. 解释
* “h1”是html的一种标记,表示一级标题。
* 所有h1标签的内容,其文字颜色(color)是红色。
类别选择器
1. 定义
* 望文生义,类别,指具有“某类特性”的元素。
* 先在html标签中,定义class属性,名称:自己决定。
* 使用类别选择器,相同“类名”的html标签,配置相同的css样式。
2. 语法
.类名{
color:green;
}
* 睁大眼睛:类名前有“.”
3. 演示
--html代码
<h1>你好1</h1>
<h1 class="red">你好2</h1>
<h3>你好3</h3>
<h3 class="red">你好4</h3>
--css代码
.red{
color:red;
}
id选择器(唯一性)
1. 定义
a. 望文生义,id,每个元素的id属性,应该是:唯一的。
* 实际开发中,不同的元素,使用相同的id,不会报错,但是绝对不允许,会对后面的js代码,造成异常。
b. 先在html元素中,配置id属性,名称:自己决定
c. 使用id选择器,配置的css样式只针对该html元素生效。
扩展:在规范的css开发中,不允许使用css的id选择器,因为:id的属性,留给js使用。
2. 语法
#id名称{
color:blue;
}
* 睁大眼睛:id名称前有“#”
3. 演示
--html代码
<h1>你好1</h1>
<h1 id="idtest">你好2</h1>
--css代码
#idtest{
color:red;
}
优先级和小结
1. 论“名字”的重要性
--?--
2. 优先级
* 越特别的,越优先。
id选择器 > 类别选择器 > 标签选择器
3. 使用细节
* 一个html标签,可以有多个class属性。(需要了解)
* <h2 class="blue size">h2标签</h2>
* 一个html标签,只能有一个id属性,并且唯一(整个html页面唯一)。
* id选择器最好用,但是css不用,因为要留着给js代码使用(企业开发规范)
后代选择器
1. 定义
* 给指定选择器的后代元素设置样式
2. 理解后代的概念
<div>
<span>你好1</span>
</div>
<div>
<h1>
<span>你好1</span>
</h1>
</div>
3.语法
父选择器 子选择器 孙子选择器{
属性1:属性值1;
属性2:属性值2;
}
* 睁大眼睛:中间是空格
4. 引申
* 直接后代选择器:父选择器>子选择器
并集选择器
1. 定义
* 多个选择器,同时生效。(可以偷懒)
2. 语法:
A选择器,B选择器,C选择器{
属性1:属性值1;
属性2:属性值2;
}
* A,B,C 3个选择器,同时进行配置
伪类选择器
1. 定义
* 只针对超链接,只有超链接才有伪类选择器
2. a标签的状态:
超链接有不同状态:未被访问状态,鼠标悬停状态,活动状态,已被访问状态
* link:未被访问状态
* hover:鼠标悬停状态
* active:活动状态(用户点击时的效果)
* visited:已被访问状态
3. 语法:
a:link{
css样式
}
属性选择器
1. 定义
* 针对某个标签,特定的属性值,有效
* 在表单标签比较好用
2. 基本语法:
标签名[标签属性="标签属性值"]{
属性1:属性值1;
属性2:属性值2;
}
3. 举例:
input[type="text"]{
background-color:green;
}
文字、文本属性
1. 属性介绍
a. color: 设置文本颜色
b. font-size:设置文字的大小
c. font-family:设置字体,微软雅黑,楷体,宋体
d. text-decoration:下划线,去掉超链接的下划线
* 常见取值:
none:没有下划线
underline:有下划线
line-through:表示一条线从中间滑过
overline:文字上方的线
e. text-align:文字对齐方式
* center,left, right
背景属性
1. 属性介绍
a. background-color:设置背景颜色
b. background-image: 设置背景图片
c. background-repeat: 设置背景图片的平铺方式
* 常见取值:
repeat:横向纵向都平铺(默认)
repeat-x:横向平铺
repeat-y:纵向平铺
no-repeat:不平铺
d. background: 简写形式,一次性配置上面三个属性
* background:color属性值 image属性值 repeat属性值
边框属性
1. 属性介绍
a. border-width: 设置边框的宽度
* 常见取值:
medium | thin | thick | 像素值
b. border-style: 设置边框的类型
* 常见取值:
none(隐藏,默认值)
dotted(虚线)
dashed(点线)
solid(实线)
double(双实线)
c. border-color: 设置边框的颜色
d. 偷懒的写法:
border:10px solid red;
前置知识:块级元素和行内元素(重要的知识)
1. 定义
* 浏览器根据html元素的特性,在显示上分为:块级元素和行内元素2种。
块级元素:
<div>、<p>、<h1>...<h6>
行内元素:
<span>、<a>、<i>
2. 块级元素和行内元素的区别
a. 块级元素:
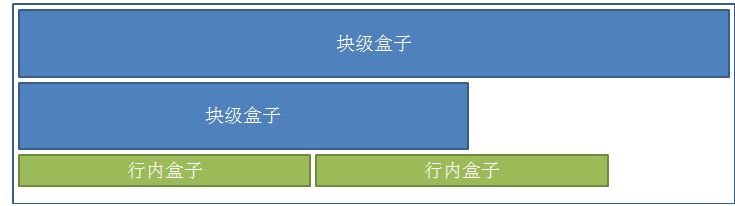
(1) 块级元素,独占一行(真霸道,一个块级元素独占一行)
b. 行内元素:
(1) 行内元素,只占据刚好容纳自身内容的空间。后面的位置,可以继续放置行内元素。

前置知识:div和span标签
1. 标签的形式:
a. <div>内容</div>
b. <span>内容</span>
2. 2者的特点
a. div标签和span标签,是html的2个非常简单的标签,没有任何特殊的含义
b. div标签,是块级元素,独占一行,没有任何意义。
c. span标签,是行内元素,不独占一行
3. 2者的作用
a. 这两个标签的作用,用于布局,特别是div标签。
b. 实际开发中,主要使用div来整体布局,用div把html元素包裹起来,看作一个个的块级盒子。
c. div搭配css完成页面布局,是一门流行的技术。
* 见京东搜索:div
* css核心的知识:
div+css的布局。
浮动属性:float
1. 浮动的特性
* 默认情况下,块级元素从上到下一一罗列;而在实际开发中,需要左右方式进行排版,就需要浮动。
2. float:浮动属性
a. 常见取值:
none: 默认值,不浮动,即按照标准流布局
left: 左浮动,块级元素会紧贴其父元素的左侧
right:右浮动,块级元素会紧贴其父元素的右侧
3. 演示
4. 感受
* 2个块级元素,在地面上,每个独占一行,垂直(纵向)分布。
* 当一个块级元素,设置了浮动属性,就类似于“漂在天上”,地面上的这个块级元素,认为这个飘起来不存在,占据其以前的位置,进行布局。
我看到的现象:相当于:从太空中,看到的;先看到“天上”的块级元素,后看到“地面”的块级元素。
* 如果2个块级元素,都浮动在天上,不会遵守地面上块级元素布局规则,用类似于行内元素的方式,进行和水平(横向)布局。
清除浮动属性:clear
1. 介绍
* 某个盒子浮动了,对后面的盒子有影响。可以通过“清除”属性,消除前面盒子的“浮动”对当前盒子的影响。
2. clear常见取值:
left: 清除左浮动。
right: 清除右浮动。
both: 左右浮动都清除。
显示属性:display
1. display: 设置标签的显示属性
* 常见取值:
block:按照“块级元素”显示
inline:按照“行内元素”显示
none:不显示
b. 应用场景
(1) 更改元素的显示特性:“块级元素”和“行内元素”互换。
(2) 隐藏元素:display设置为:none。(js代码中经常使用)
1. 介绍
a. 盒子模型是css控制页面布局的核心。
b. 页面的元素看作是一个个的盒子,并占据一定的页面空间。通过调整盒子的大小,来进行布局。
2. 游戏规则
* 使用div+css布局的方式:
* 把所有的html元素,全部用div包裹起来
* table: 把所有的html元素,用td标签包裹起来。
盒子介绍


相关属性
1. 模型
* 所有的html元素,都可以看作是一个个的盒子。
2. 属性介绍
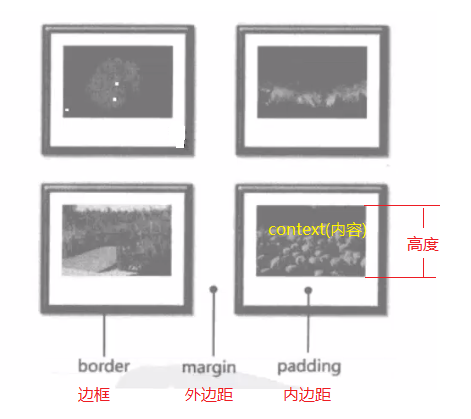
a. border: 设置边框(上面已介绍)
border: 1px color solid
b. padding:设置内边距
* 盒子边框距离盒子内部的元素的距离
c. margin:设置外边距
* 盒子边框距离外部边界的距离
d. border,padding,margin的上下左右4部分,可以分别设置。
* border-left,border-right,border-top,border-bottom
padding:内边距
* padding-left,padding-right,padding-top,padding-bottom
* margin-left,margin-right,margin-top,margin-bottom
e. 属性值的简写(笔试题)
(1) 如果给出1个属性值,上下左右的4个属性;
(2) 如果给出2个属性值,前者表示上下的属性,后者表示左右的属性;
(3) 如果给出3个属性值,前者表示上的属性,中间的数值表示左右的属性,后者表示下的属性;
(4) 如果给出4个属性值,依次表示上、右、下、左的属性,即顺时针排序。
面试题(每个表示的意义)
* margin:10px 上下左右都是10px
* margin:10px 20px 上下10px 左右20px
* margin:10px 20px 30px : 上10px 左右20px 下30px
* margin:10px 20px 30px 40px 上10px 右20px 下30px 左40px
3. 一个元素占据空间的计算方式:
* 宽度 = 左边的边框宽度+左边的内边距+width +右边的内边距+右边边框的宽度。
* 高度 =


