1. 介绍
html,超文本标记语言(HyperText Markup Language)
a. "超文本":页面不仅包含文本,还包含图片、超链接等非文本内容。
b. "标记":使用一套事先约定的标签,来表达特别的意思。
c. "语言":编程语言,程序员与计算机交流的方式。
2. 作用
* 用于编写网页。
3. 了解网页的构成
a. 在浏览器访问网页的时候,可以通过“右键/查看网页源代码”的方式,看到具体的代码。
b.页面代码包含:html代码,css代码,javaScript代码等。
* html代码:用于展示需要显示的数据
* css代码:让数据展示更加好看
* javascript代码:让整个页面显示的数据具有动画效果(动起来)
4. html语法特点
a. 由标签组成。
b. 使用浏览器查看效果。
5. 标签的分类
a. 单标签
* 语法:<标签 />
* 示例: 换行标签 <br />
b. 双标签
* 语法:<开始标签>标签内容</结束标签>
* 示例:一级标题 <h1>内容</h1>
c. 区别
* 单标签,用于表达简单的含义,没有自己的内容,所以,无需结束标签。
6. 其他特点
a. 标签不区分大小写
* <br /> <BR />
b. html的注释
* <!-- 需要注释的内容 -->
二、入门案例(HBuilder的使用)
1.HBuilder的使用
* “文件”-->新建 "Web项目"
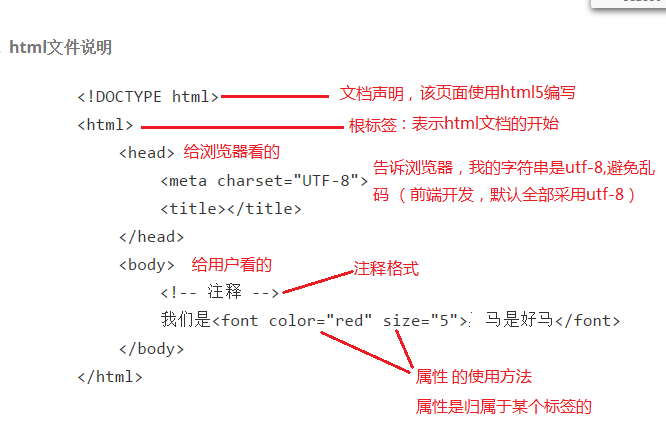
2.html页面说明

文档声明
a. <!DOCTYPE> 表示:文档声明
* 前提:目前多个html版本共存
* 通过文档声明,指定当前文件符合那个版本,从而保证页面的正确显示。
b. 常见的文档声明
* HTML4.01中有3种DTD(文档类型定义)声明可以选择:过渡的(Transitional)、严格的(Strict)和框架的(Frameset)。
* HTML 5声明很简单<!DOCTYPE html>
c. 常用的文档声明
(1) HTML5
* <!DOCTYPE html>
(2) HTML 4.01
* <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
小故事:超强容错的浏览器
* 爱多VCD
*写html文件,必须严格按照规范,有开始标签和结束必须一一配对。
小结:
1). html的作用
编写网页
2). html的特点
由各种标签组成。
三、
1.标签介绍
1). 排版标签整理
a. 标题标签
<h1></h1> --> <h6></h6>,h1最大,h6最小
b. 字体标签
<font></font>,常见属性:
size:字体大小
color:字体颜色
c. 段落标签
<p></p>
d. 换行标签
<br/>
e. 水平线标签
<hr/>
* 有2个属性:size, color
f. 粗体标签
<b></b>
<strong></strong>
g. 斜体标签
<i></i>
2). 细节
a. color的取值
(1) 取值有2种方式:
* 预设颜色值:color="red",green, gold, blue, white, black, pink,
* 使用十六进制:color="#000000" ~ "#ffffff"
#00(红) 00(绿)00(蓝):
00: 16进制的表达,最小值:00 表示10进制的0, 最大值:ff ,表示10进制的255
关于16进制:
* 10进制:0--9,10
16进制: 0--9, a,b,c,d ,e ,f ,
16进制下的加法: 4+8 = c 8+8= 10
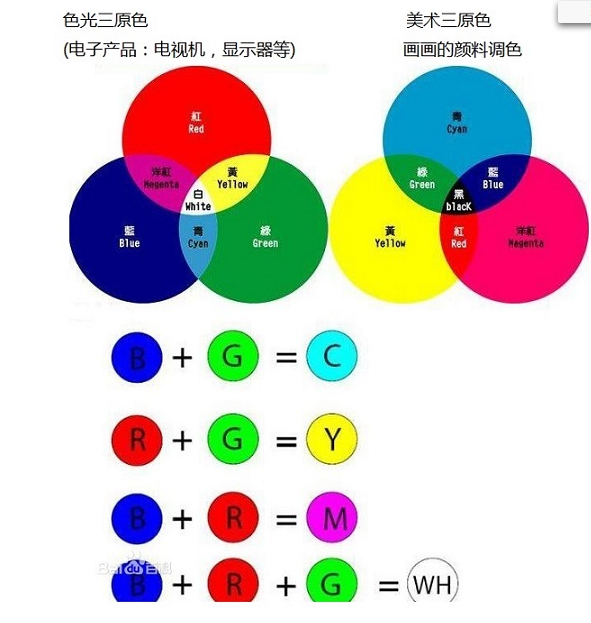
(2) 原理:三原色
* 又称RGB颜色模型或红绿蓝颜色模型,主要在电子系统中检测,表示和显示图像,比如电视和电脑
* 三原色指色彩中不能再分解的三种基本颜色,即红(red)、绿(green)、蓝(blue)。
* 三原色可以混合出所有的颜色。
b. 3个特殊字符的显示
(1). 格式
空格:
小于号 "<" : <
大于号 ">" : >
(2) 作用
html源码中,需要多个空格,必须使用:
html源码中,需要显示 "<h1>"字符串,必须使用:<h1>
例如:显示“今天是html第一天,我刚刚学习了<h1>标签,他很好很强大”
案例演示(略)
感觉
html的标签很多,因为:每个标签,负责的职能唯一。

1). 图片标签
<img>标签,是单标签。
2). 常见属性:
* src:图片的路径(最重要的属性)
* width:图片宽度
* height:图片的高度
* alt:图片提示(图片不能显示时,给用户的提示)
* title:鼠标移动到图片上,进行的提示
3). 细节
a. src:图片的路径,有2种表达方式:
(1) 本地图片,使用相对路径。
"./": 表示当前网页所在目录
"../": 表示当前网页所在目录的上一级目录
(2) 网络图片,使用带网络协议的全路径名称。
b. width和height,只设定其中一个值,另外一个值,等比例的变化。如两个值,都设定,可能导致变形。

标签介绍
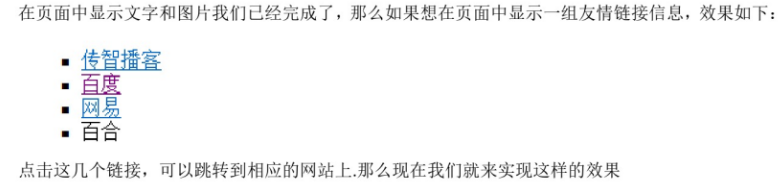
1). 列表标签
a. 无序列表
<ul></ul>,常见属性:
* type属性:disk(实心圆)、circle(空心圆)、square(小方块)
b. 有序列表:order
<ol></ol>
c. 列表项,无序列表或者有序列表的子标签,保存列表具体的内容
<li></li>
d. 使用
<ol>
<li>三国演义</li>
<li>水浒传</li>
<li>西游记</li>
<li>红楼梦</li>
</ol>
2). 超链接标签
a. <a></a>, 常见属性:
href:表示超链接跳转的路径
target:确定以何种方式打开新的网页
* target="_self": 在当前页面打开新的网页
* target="_blank":新建一个空白页面,打开新的网页
b. 使用
<a href="http://www.163.com" target="_blank" >网易</a>
c. 细节
href的取值,分为2种(类似于:img的src取值)
* 本地(内部)页面,使用相对取值
"./": 表示当前网页所在目录
"../": 表示当前网页所在目录的上一级目录
* 网络页面,使用带网络协议的全路径名称。
小扩展:锚点
1. 锚点作用
* 同一个网页内部实现快速跳转
2. 使用方式:(2个步骤)
* 步骤1:先设置锚点
<标签 id="锚点名称">html内容</标签>
* 步骤2:利用超链接跳转到锚点
<a href="#锚点名称">跳转到指定锚点</标签>
使用场景:表格基本使用

标签介绍
html把表格分为3个层次:table(整个表)-->tr(一行数据)-->td(一行中的一个单元格)
1. 表格标签整理
a. 表格标签
<table></table>, 常见属性:
(1) border:边框宽度
(2) width:表格的宽度
(3) cellspacing:单元格之间的间隔
(4) cellpadding:单元格边缘与单元格中的内容的间隔
(5) bgcolor:背景色
(6) align: 整个表格的水平对齐方式
* align="center": 水平对齐方式
b. 行标签
<tr></tr>,常见属性:
* align:表示一行在水平的对齐方式
c. 单元格标签
<td></td>,常见属性:
* align:单元格中的内容的对齐方式
* colspan:横向合并单元格
* rowspan:纵向合并单元格
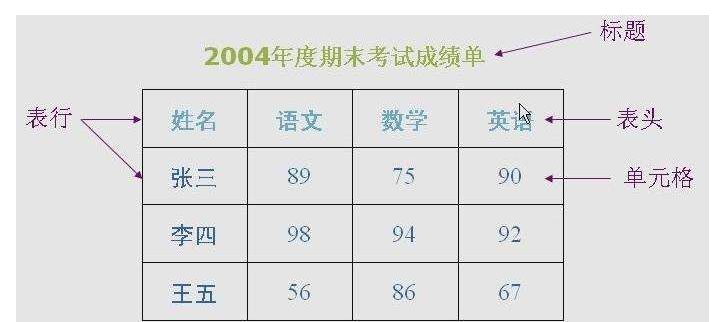
d. 标题标签
<caption></caption>,用于表的标题标签,其地位等价于<tr>
e. 表头标签
<th></th>, 用于表头显示,会加粗显示,其地位等价于:<td>
基本使用
1. 使用演示 <table> <caption>摸底考试成绩表</caption> <tr> <th>学号</th> <th>姓名</th> <th>成绩</th> <th>排名</th> </tr> <tr> <td>1</td> <td>张三</td> <td>77</td> <td>3</td> </tr> <tr> <td>2</td> <td>赵四</td> <td>88</td> <td>2</td> </tr> <tr> <td>3</td> <td>王五</td> <td>99</td> <td>1</td> </tr> </table> 2. 使用表格的属性,进行显示优化
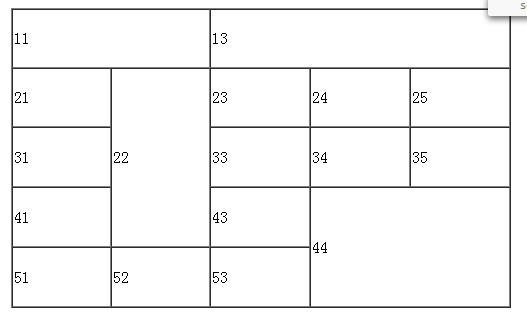
重要属性:单元格合并
3. 表格使用单元格合并 a. <td>的2个属性: colspan:横向合并单元格,同一行合并 rowspan:纵向合并单元格,同一列合并 b. 完成案例(如图) (1) 原始的表格 <table border="1px" cellspacing="0px" width="500px" align="center" height="300px"> <tr> <td>11</td> <td>12</td> <td>13</td> <td>14</td> <td>15</td> </tr> <tr> <td>21</td> <td>22</td> <td>23</td> <td>24</td> <td>25</td> </tr> <tr> <td>31</td> <td>32</td> <td>33</td> <td>34</td> <td>35</td> </tr> <tr> <td>41</td> <td>42</td> <td>43</td> <td>44</td> <td>45</td> </tr> <tr> <td>51</td> <td>52</td> <td>53</td> <td>54</td> <td>55</td> </tr> </table> (2) 完成下列变化(如下图) td的特殊属性:单元格合并 colspan:横向合并单元格,同一行合并 rowspan:纵向合并单元格,同一列合并
效果

5.表格不可思议的使用:页面布局
1) 用途
* 用于页面布局
2. )小故事(上卷)
* 在多年前,互联网刚刚普及的时候,网页内容非常简单,形式也非常单调。1997年,美国设计师David Siegel出版了一本"里程碑式"的网页指导书《Creating Killer Web Sites》
(创建杀手级网站), 表明使用表格可以创建出“魔鬼般迷人”的网站。
* 这种用表格进行网页布局的方法很快普及到了全世界的网页设计师手中。数百万网站的外观发生了很大变化,较之原来,丰富多彩起来了。
3.) 剧透
* 实战案例:完成首页的编写,就是使用表格,完成页面布局。
1). 作用
* 管理网站的后台信息,例如:电商系统,主要进行“用户管理”,“商品管理”,“订单管理”等功能
2). 结构
* 后台管理页面,无需花销的页面结构,只需要清晰展示数据,便于使用即可。
3). 示意图(如下图)
标签介绍
1. <frameset> 框架集合标签
a. 相关特性
(1). <frameset></frameset>,框架集合标签,是多个框架整合在一起的一个框架集合。
(2). <frameset>和<body>不能共存。
(3). 必须包含子标签:<frame>
(3). <frameset>标签可以嵌套使用。(重点)
b. 常见属性:
(1). rows属性,确定行数,取值可以是10px,10%等,最后一个值,可以使用“*”匹配剩余量。
(2). cols属性,确定列数,取值可以是10px,10%等,最后一个值,可以使用“*”匹配剩余量。
(3). rows和cols属性,用于确认整体布局。
2. <frame>框架标签
a. 相关特性
(1).<frame></frame>, 框架标签,每一个框架都是一个单独的文档
b. 常见属性:
(1). src属性:显示页面的路径
(2). noresize属性:使用方式:noresize="noresize", 固定框架的大小
基本使用
1. 练习
a. 使用rows把框架在“垂直方向”分为3个部分,分别是:10%,20%,70%
b. 使用cols把框架在“水平方向”分为2个部分,分别是:20%,70%
c. 先“垂直方向”分为2个部分,分别是:20%,80%;然后在下面部分,再次进行“水平方向”划分3个部分:20%,30%,50%
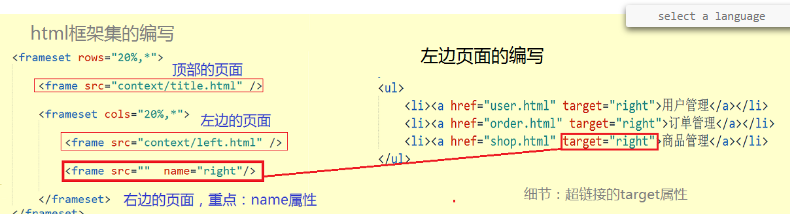
1. 技术难点
* 点击左侧的超链接,内容在右侧显示
2. 技术实现
* <frame>中name属性,与<a>标签中,target属性的配合使用。(见下图说明)