【微信小程序】【Demo】Picker模糊查询组件
微信小程序Picker模糊查询组件

pickerSelect.js

Component({ options: { // 在组件定义时的选项中启用多slot支持 multipleSlots: true }, /** * 组件的属性列表 */ properties: { // 父组件传递过来的数据列表 items: { type: Array, value: [] }, // 数据列表的key名 keyName: { type: String, value: "value" }, // 当前已选中项 initValue: { type: String, value: '' }, }, /** * 组件的初始数据 */ data: { //控制picker的显示与隐藏 flag: true, // 用户输入的关键词 searchValue:'', // 滚动选择的 setValues: [], // 滚动选择的索引 selectIndex:'', //父组件的模糊查询列表方法,通过js设置。 parentSearchItemList:null, //确认选择事件 pickerSelectConfirm:null, }, /** * 组件的方法列表 */ methods: { /** * @name: 搜索,输入框输入事件触发 */ searchList(e){ if(this.data.parentSearchItemList!=null){ try { this.data.parentSearchItemList(e.detail); } catch (error) { } } // let self = this; // self.triggerEvent('searchList', e.detail); }, /** * @name: 隐藏picker */ hiddeDatePicker(){ let self = this; self.setData({ flag: !self.data.flag }) }, /** * @name: 展示picker */ showDatePicker(){ let self = this; self.setData({ flag: !self.data.flag }) self.getItems() }, /** * @name: 选择好后,点击确定 */ confirm(){ let self = this; // 获取用户选择的 let item = self.data.items[self.data.selectIndex]?self.data.items[self.data.selectIndex]:self.data.items[0]; if(this.data.pickerSelectConfirm!=null){ try { this.data.pickerSelectConfirm(item,self.data.selectIndex); } catch (error) { } } // // 通过发送自定义事件把用户选择的传递到父组件 // self.triggerEvent('confirm', item); }, /** * @name: 用户滚动picker时,获取滚动选择的索引 */ bindChange(e){ let self = this; self.setData({ // 用户选择的索引 selectIndex:e.detail.value[0] }) }, /** * @name: 获取初始化信息 */ getItems(e){ let self = this; if (self.data.items.length && self.data.initValue) { let items = self.data.items for (let i = 0; i < items.length; i++) { if (self.data.initValue == items[self.data.keyName]) { self.setData({ setValues: [i] }) return } } } self.setData({ setValues: [0] }) }, }, })
pickerSelect.wxml

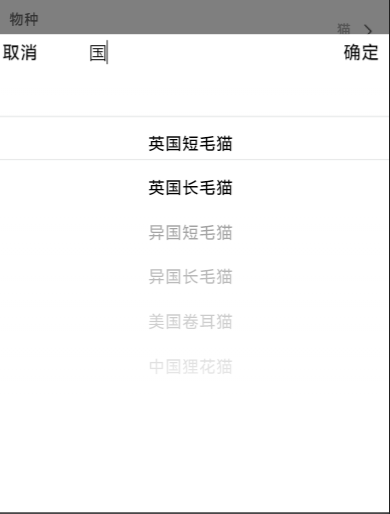
<view class="date-background" hidden="{{flag}}"> <view class='date-gray-background' bindtap='hiddeDatePicker'></view> <view class='date-container'> <view class="transparent"> <view class='date-confirm'> <view bindtap='hiddeDatePicker'>取消</view> <input value="{{searchValue}}" input-align="center" placeholder="请输入关键词" bindinput ="searchList" /> <view bindtap='confirm'>确定</view> </view> <picker-view indicator-class="indicator" value="{{setValues}}" bindchange="bindChange" bindpickend="_bindpickend" indicator-style="height: 100rpx;" mask-style="height:900rpx;" style="width: 100%; height: 90%;position:absolute;bottom:0rpx;text-align:center;background:white" > <picker-view-column class="pickViewColumn"> <view wx:for="{{items}}" wx:key="{{keyName}}" style="line-height: 104rpx">{{item[keyName]}}</view> </picker-view-column> </picker-view> </view> </view> </view>
pickerSelect.wxss

.date-background { position: absolute; left: 0; top: 0; width: 100%; height: 100%; } .date-gray-background { position: absolute; width: 100%; top: 0; background: rgba(0, 0, 0, .5); height: calc(100% - 500rpx); } .date-container { position: absolute; width: 100%; height: 900rpx; overflow: hidden; background: #fff; bottom:0; z-index: 1000; } .date-confirm { display: flex; justify-content: space-between; align-items: center; padding:0 20rpx; font-size:34rpx; line-height: 70rpx; color:var(--ThemeColor) } .pickViewColumn{ height: 900rpx; margin-top: -300rpx; } .indicator{ height: 80rpx; border: 1rpx solid #E5E8E8; }
pickerSelect.json

{ "component": true }
调用wxml

<view class="t-cell tip " bindtap="showPickerSelect1"> {{productClassList[classIndex].ClassName}} <image class="right-image" mode="aspectFit" src='{{ImgDomain}}/images/icon/right.png'></image> </view> <pickerselect id="pickerselect1" items="{{productClassList}}" keyName="ClassName" initValue="{{productClassList[classIndex].ClassName}}"></pickerselect>
调用js

//显示picker查询组件 showPickerSelect1(){ let self = this; self.pickerselect1.showDatePicker() }, hidePickerSelect1(){ let self = this; self.pickerselect1.hiddeDatePicker() }, parentSearchItemList(detail){ //模糊查询picker的列表 this.data.searchClassName=detail.value; this.getProductClassList(this.data.strainClassId); }, pickerSelectConfirm(item,index){ // this.bindClassChange({detail:{value:index}}); this.setData({ classIndex: index, classValue: [index] }) this.pickerselect1.hiddeDatePicker() }, /** * 生命周期函数--监听页面加载 */ onLoad: function(options) { let self = this; // 初始化自定义picker实例 self.pickerselect1 = self.selectComponent("#pickerselect1"); self.pickerselect1.setData({ //模糊查询输入关键词事件 parentSearchItemList:this.parentSearchItemList, //确认选择事件(e=item) pickerSelectConfirm:this.pickerSelectConfirm, }); },








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix