Vue2.0 运用PDFjs 直接运用pdfjs-dist加载pdf文件
首先pdfjs这部分有2种加载运用方式。 1、直接npm的形式。2、直接运用其构建好的文件。本文就直接讲述的第二种。
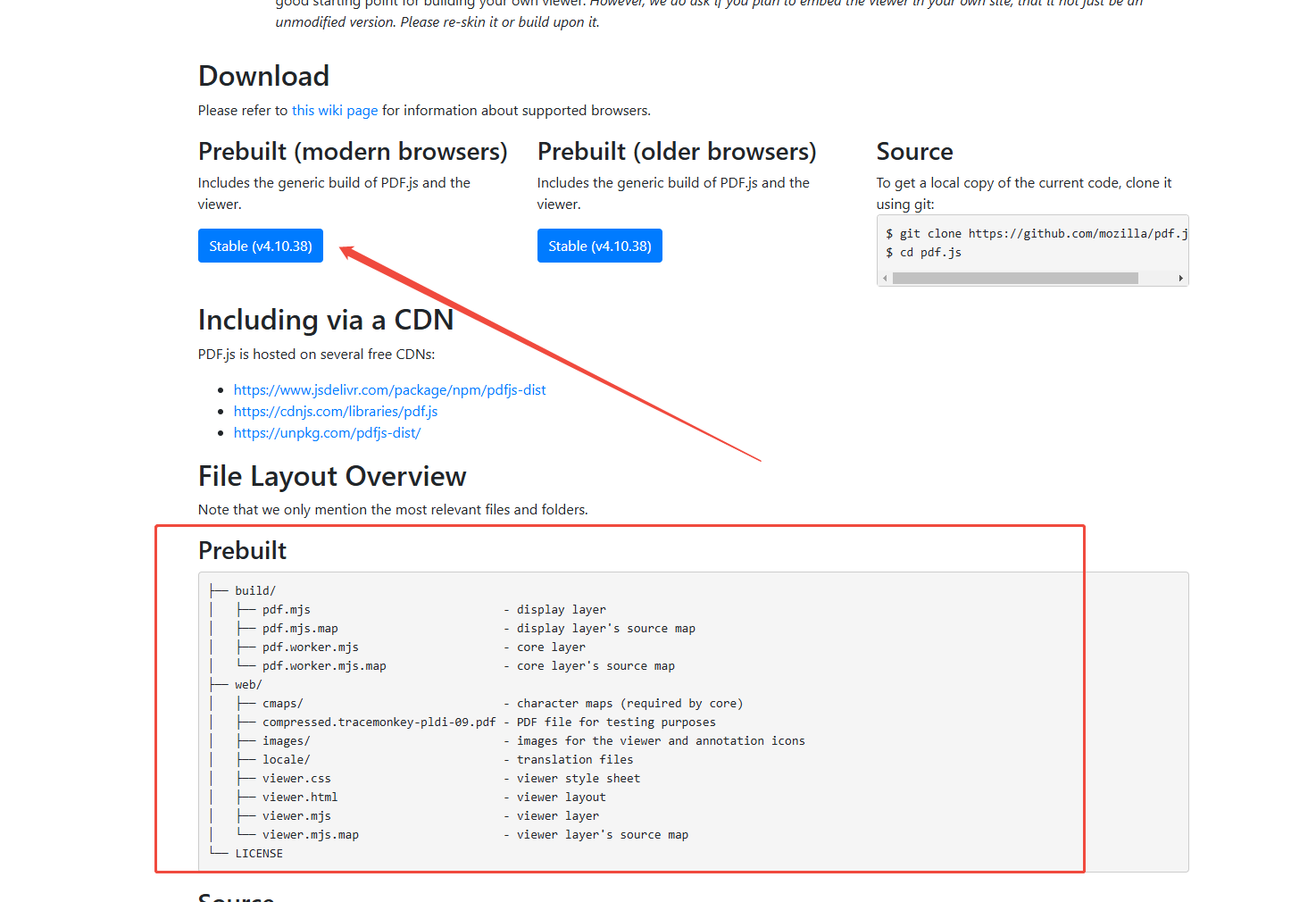
pdfjs官网https://mozilla.github.io/pdf.js/getting_started/#download。(划重点,注意看viewer.html,viewer.mjs)

文件解压之后直接放入项目中,随便哪个地方。在我们的webpack.config.js里面找到CopyWebpackPlugin,直接添加对应的地址。没有就相应的plugin就自己加一下(类似下面的)。
new CopyWebpackPlugin({ patterns: [ { from: path.join(__dirname, './static'), to: dist }, { from: path.join(__dirname, '../../../versionLogs'), to: `${dist}/versionLogs` }, { from: path.join(__dirname, './public'), to: dist } ] })
添加完之后建议先检查一下,直接运用项目,在网页上输入项目地址接CopyWebpackPlugin里面配置的地址,直接查看web目录下面的模板pdf文件。如果能访问,那么恭喜你,项目已经成功了(地址是类似:(如果是上图的配置)项目地址+/web/viewer.html?file=项目地址+/web/compressed.tracemonkey-pldi-09.pdf)。
如果项目部署在nginx里面,注意在nginx的里面需额外添加适配类型,application/javascript mjs,否则文件读取不成功。
下面我们在探讨一下怎么动态增加屏蔽页面上部分功能。首先找到页面,也就是上面的viewer.html,找到对应的元素(不同版本的pdfjs,界面会有少许不一样),再找到async run(config)这行,插入对应的参数(下列是本人自己添加的例子,对应的2节,界面也需要自己修改,部分会缺少id,需手动添加)
最后就是如何嵌入页面去,就一个简单的iframe嵌入就OK了。
async run(config) { await this.initialize(config); const { appConfig, eventBus } = this; let file; let disableOpenFile; let disablePrint; let disableDownload; let disableBookmark; let language; const queryString = document.location.search.substring(1); const params = parseQueryString(queryString); file = params.get("file") ?? AppOptions.get("defaultUrl"); disableOpenFile = params.get("disableopenfile") ?? 'false'; disablePrint = params.get("disableprint") ?? 'false'; disableDownload = params.get("disabledownload") ?? 'false'; disableBookmark = params.get("disablebookmark") ?? 'false'; language = params.get("language") ?? 'en-US' AppOptions.set("localeProperties", { lang: language }); this.l10n = await this.externalServices.createL10n();
if (file) { this.open({ url: file }); } else { this._hideViewBookmark(); } if ('true' === disableOpenFile) { document.getElementById("secondaryOpenFile").style.display='none'; } if ('true' === disablePrint) { document.getElementById("editorModeSeparator").style.display='none'; document.getElementById("printButton").style.display='none'; } if ('true' === disableDownload) { document.getElementById("downloadButton").style.display='none'; } if ('true' === disableBookmark) { document.getElementById("viewBookmark").style.display='none'; }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)