【狂神说Java学习笔记】阶段一JavaSE基础(一)Markdwon常用语法总结
笔记内容:狂神说Java阶段一Java基础视频P1--P6
狂神说Java视频链接
Markdown是一种纯文本格式标记语言
Markdown是语法,我目前使用的Typora是能使用Markdown语法的编辑器,我这篇博客呈现出来的效果也是用Markdown语法写成的。
狂神说要多看文档才能锻炼学习能力,所以先放上官方文档链接Markdown Reference
本篇博客总结了常用的Markdown语法,希望大家可以先自己读官方文档,有不懂的再参考笔记~
目录
标题
# 1级标题
## 2级标题
...
###### 6级标题
标记
Hello**Hello**
Hello*Hello*
Hello==Hello==
Hello~~Hello~~
Hello<u>Hello</u>
😄:smile:
Hello<font color=crimson>Hello</font>
*颜色的英文单词可以用其他单词或者编码替换!可以参考这个颜色卡,有些单词可用有些不行,试试就知道了。
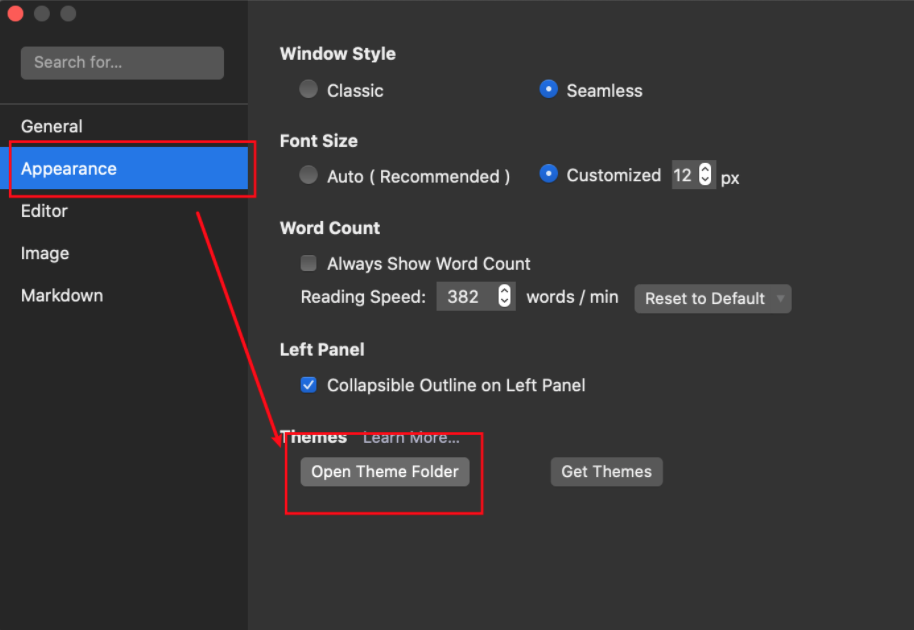
*还有一种编辑颜色的方法是直接改css文件。打开偏好设置:

打开.css文件,然后在.css中添加或修改下述代码:
strong{
font-weight: bold;//字体加粗,normal为正常字体
color: red;//颜色为红色
}
mark {
background: pink;//mark是高,backgroud是背景色
}
不过这些都是在原有功能基础上的修改,相当于重写了原本的操作。比如修改了strong(加粗)之后,每次加粗都得变色,就失去了不变色的加粗==还是用第一种方法好了,自由切换喜欢的颜色更方便~~
脚注
[^fn1]: Hello
代码块
printf("hello world")
```
printf("hello world")
分割线
***(回车)
---(回车)
图片
每种方法都可以

<img src="https://xxx.png" alt="image-name" style="zoom:50%;"/> #整体缩放
<img src="https://xxx.png" alt="image-name" width="100" height="100"/> #固定长宽
<img src="https://xxx.png" alt="image-name" width="%50" height="%50"/> #固定长宽缩放
alt="image-20200623101603881"这一句不知道有什么用,不要似乎也可以。
超链接
[link](url)
还可以放内部超链接,本文开头的目录用的就是内部超链接,比如“标题”这个目录的超链接语法:
[标题](#标题)
注意:内部链接不能出现大写字母、空格或某些特殊字符(如&)
链接中的大写字母用小写字母替换、空格用-替换。&好像没办法替换……
列表
- number
- number
- number
1.(空格)
2.(空格)
3.(空格)
-
nonumber
-
nonumber
-
nonumber
*(空格)
*(空格)
*(空格)
表格
| head1 | head2 |
|---|---|
|head1|head2|
# “|”必须用英文字体
脚注
[^fn1]: Hello
代码块
printf("hello world")
```
printf("hello world")
分割线
***(回车)
---(回车)
图片

超链接
[link](url)
还可以放内部超链接,本文开头的目录用的就是内部超链接,比如“标题”这个目录的超链接语法:
[标题](#标题)
列表
- number
- number
- number
1.(空格)
2.(空格)
3.(空格)
-
nonumber
-
nonumber
-
nonumber
*(空格)
*(空格)
*(空格)
表格
| head1 | head2 |
|---|---|
|head1|head2|
# “|”必须用英文字体


