配置环境
1,
-https://www.jianshu.com/p/357e1f3d429d
https://www.jianshu.com/p/62d37fdbedbb【环境搭建】
下载java, andrio.,node.,python 可以检查有没有已经存在。http://www.android-studio.org/
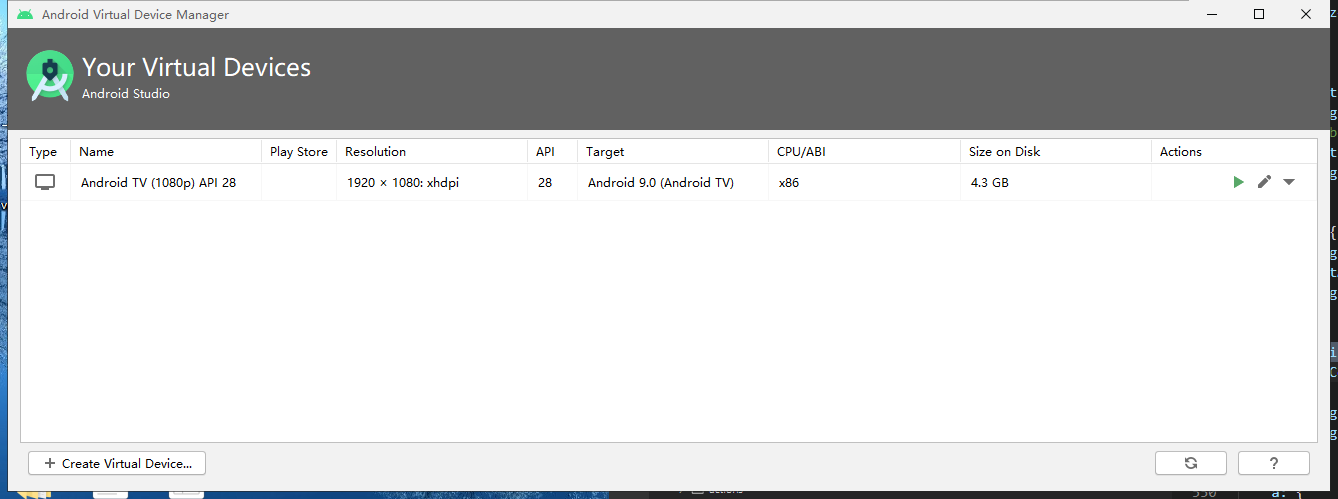
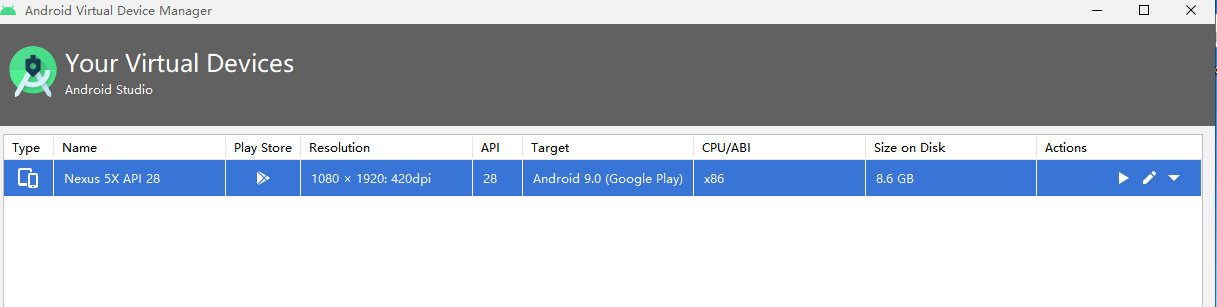
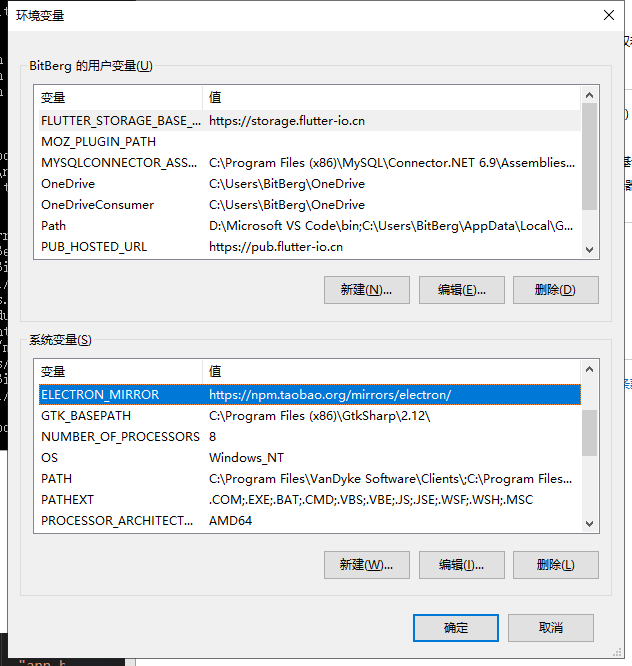
Node -v python -- version java -version ,andrion[下载很多包]的sdk需要配置包括模拟器需要配置,还要配置他们的环境变量path。

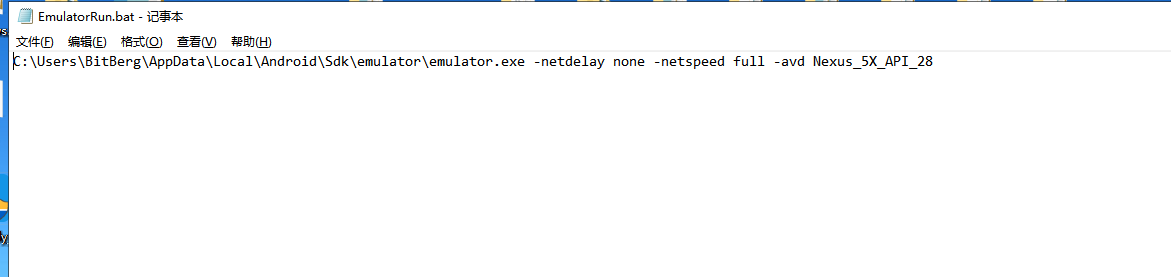
如果每次打开模拟器比较麻烦。可以自己配置个bat文件不能用记事本保存文件格式不一样
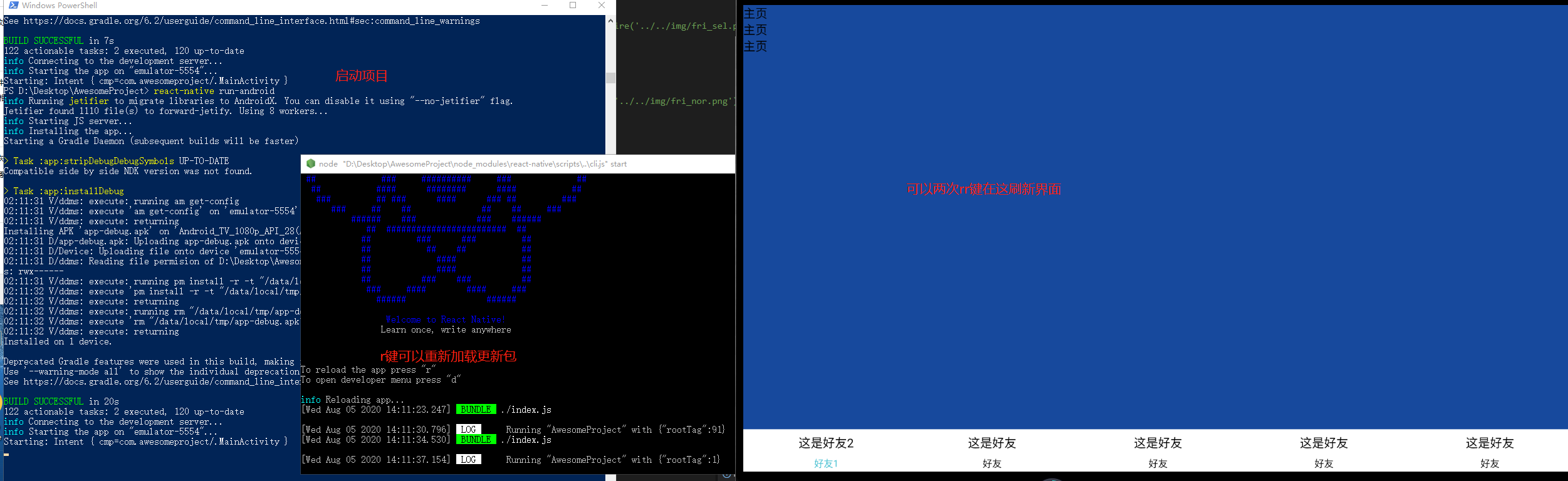
App项目启动自动在虚拟机打开项目,可以调试



https://www.jianshu.com/p/6a386bbc1305【text写入】
开发rn
打印测试:http://localhost:8081/debugger-ui/。
在开发者菜单中选择"Debug "选项,即可以开始在 Chrome 中调试 JavaScript 代码。点击这个选项的同时会自动打开调试页面 http://localhost:8081/debugger-ui.(如果地址栏打开的是 ip 地址,则请自行改为 localhost,注意有时候浏览器debug的时候存在缓存,导致输出的内容日志不是更新的后的内容,因为加载资源还是最开始的被缓存下来了,http304,换个新浏览器或者清除浏览器缓存就好了)

rn路由跳转界面导航、配置
https://blog.csdn.net/xiashiqi_blog/article/details/87636428【属性解释。方法弃用】
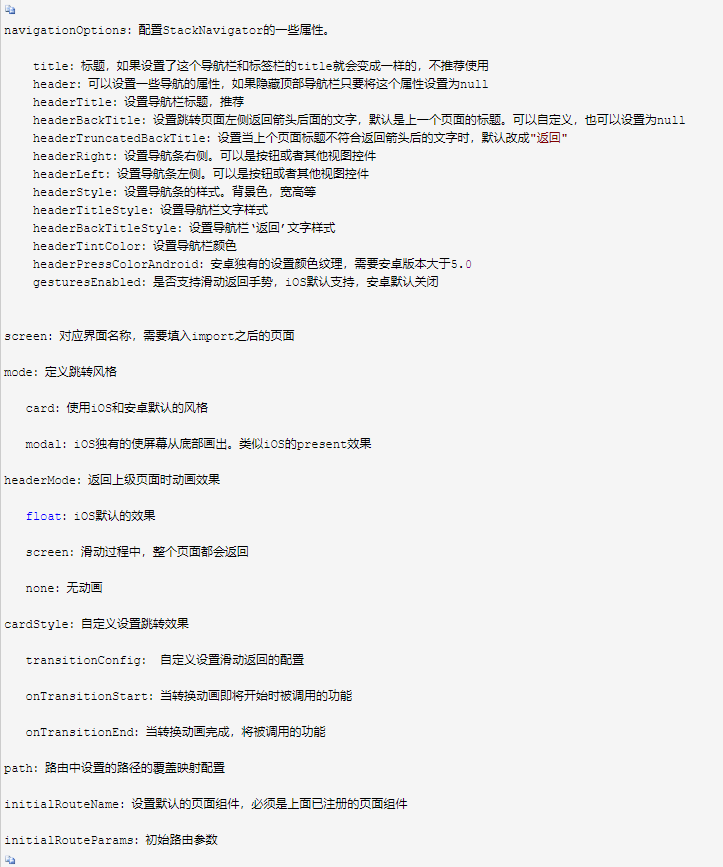
https://www.jianshu.com/p/299552a73432【界面导航、配置navigationOptions
】
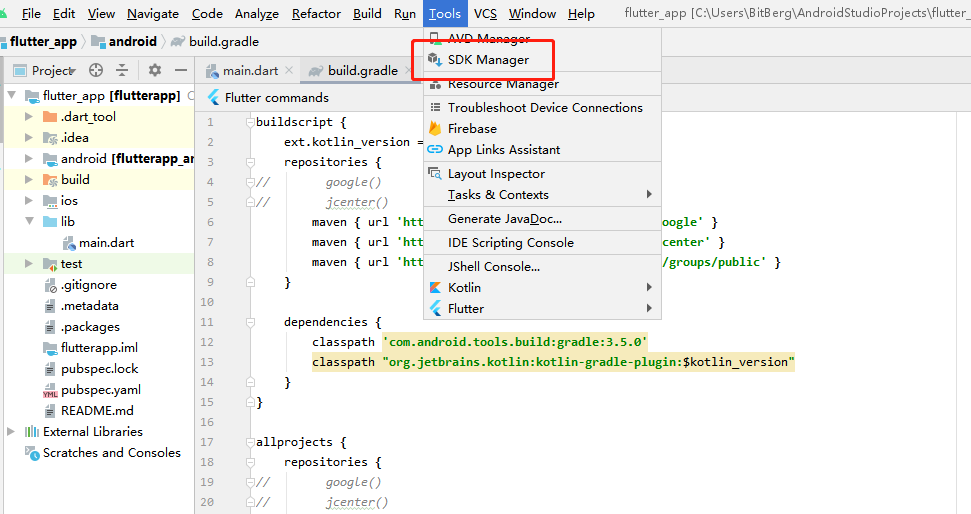
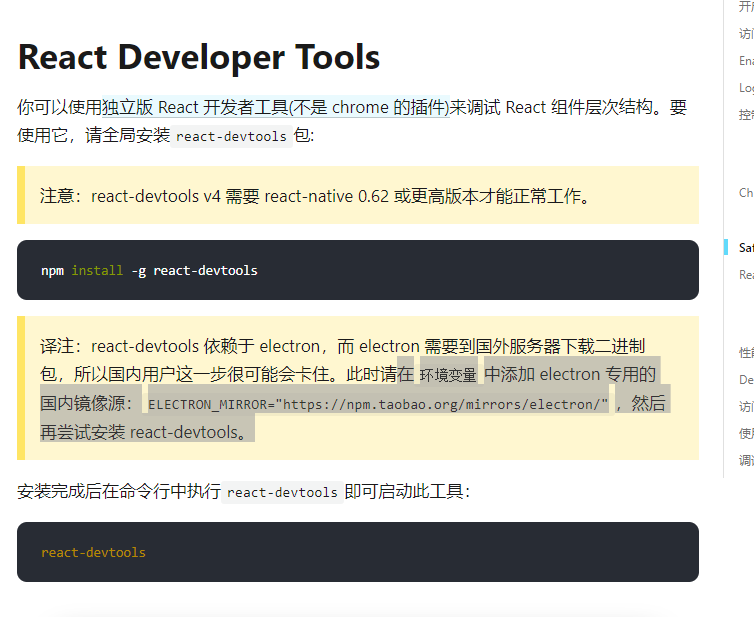
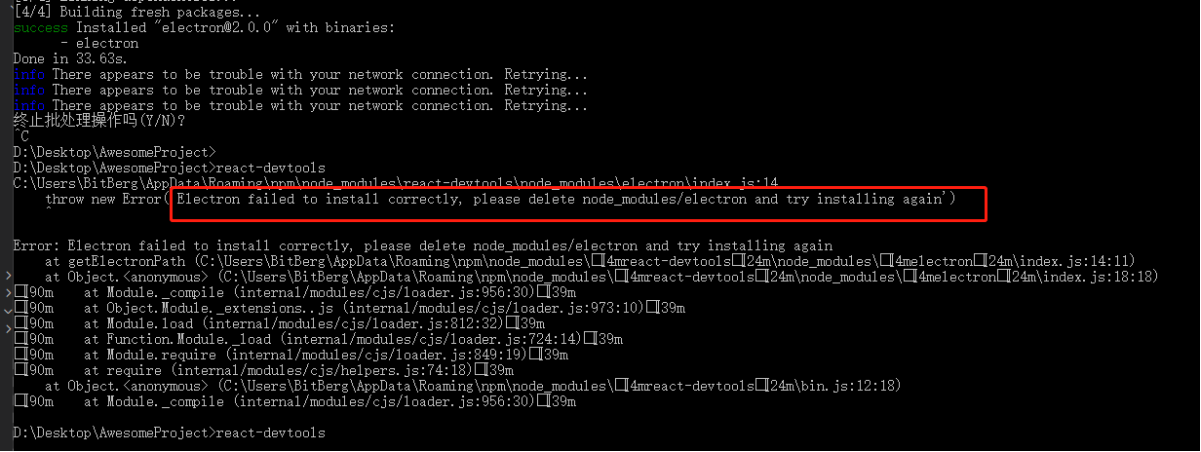
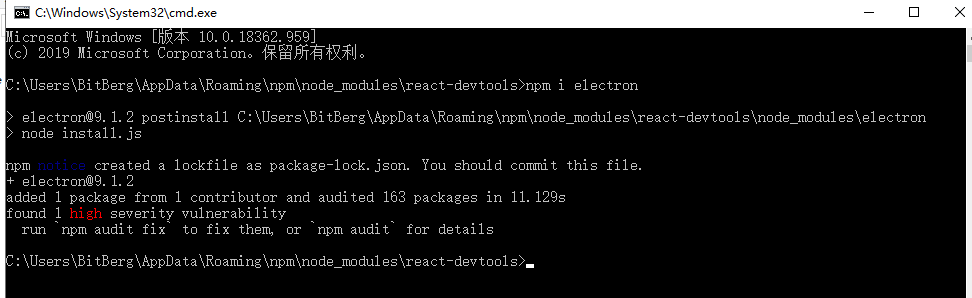
下载全局测试工具react-devtools,在这个全局包electron报错卸载重新装【操作流程如截图】

第一步



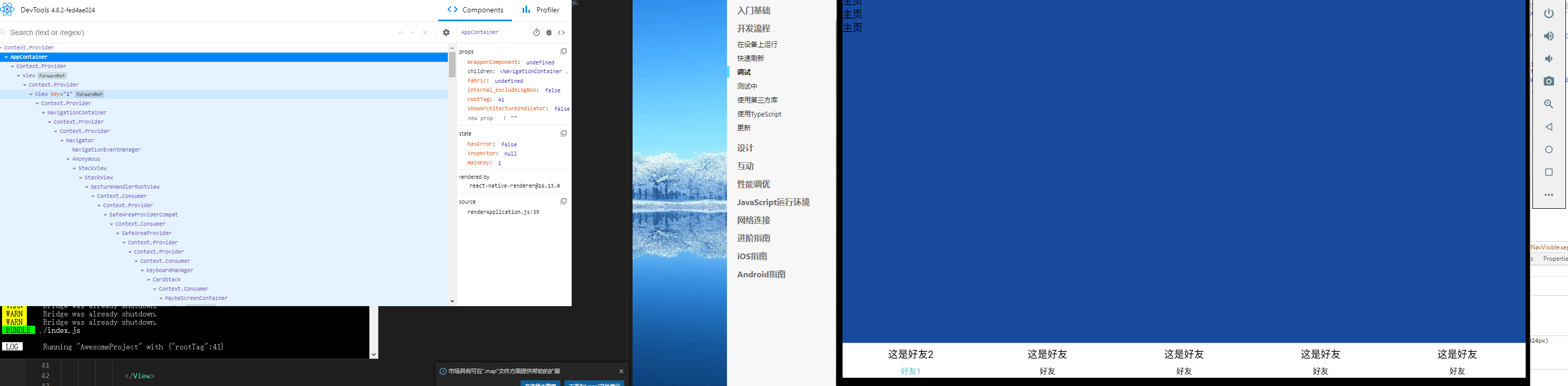
启动调试工具成功后并且虚拟机运行后就会有数据

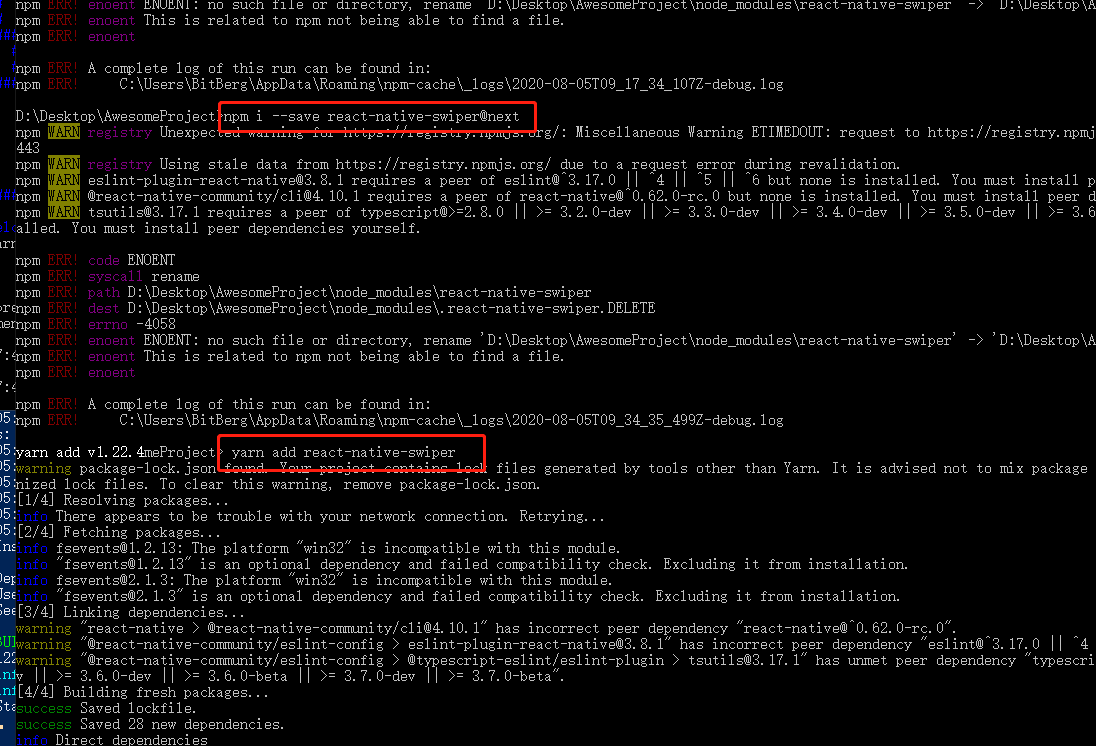
下载第三方报错【下载方式的原因】

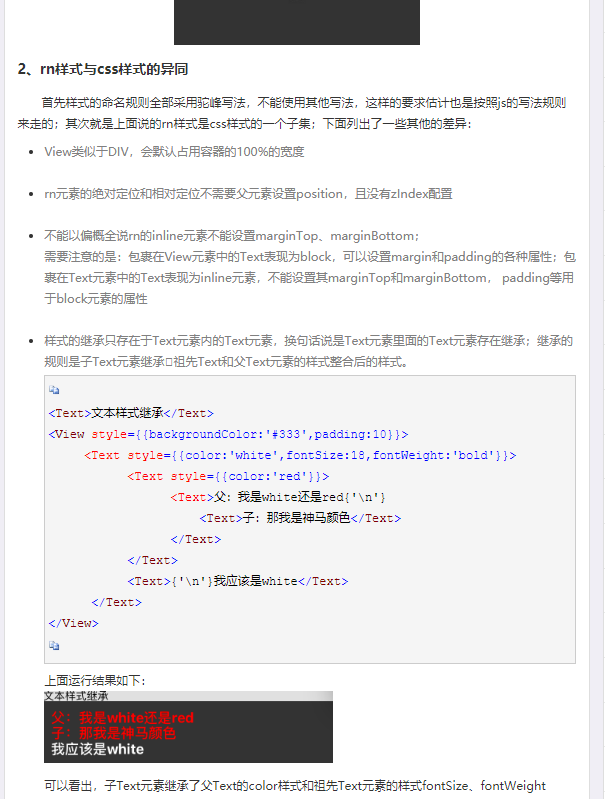
问题rn样式问题 https://www.cnblogs.com/wonyun/p/5481134.html

调试机器白屏就重启项目【 react-native run-android】,不是重加载r键

Rn的绝对定位导致这个元素的点击事件是不灵敏或者多次无效
absolute 导致点击事件无效
方案一:
添加层数 z-index
方案二:
背景的透明度为0
- background-color:#000;
- filter:alpha(opacity=0);
- opacity:0;
Rn 动画
https://www.jianshu.com/p/a801ddc101f5
https://www.jianshu.com/p/2532c0e99c85
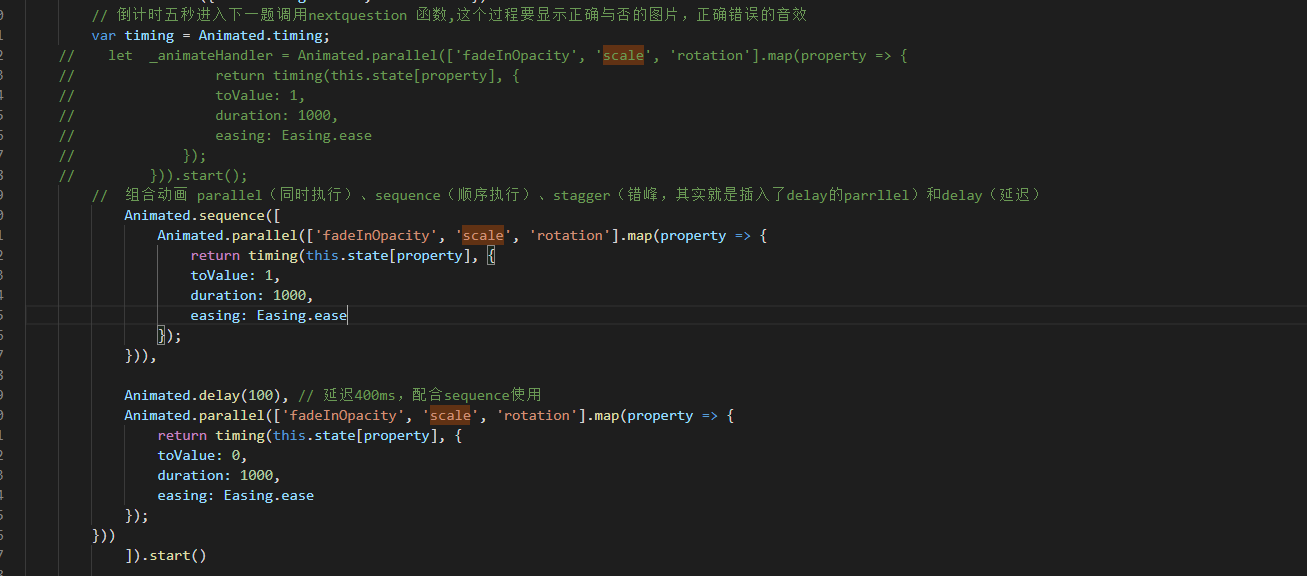
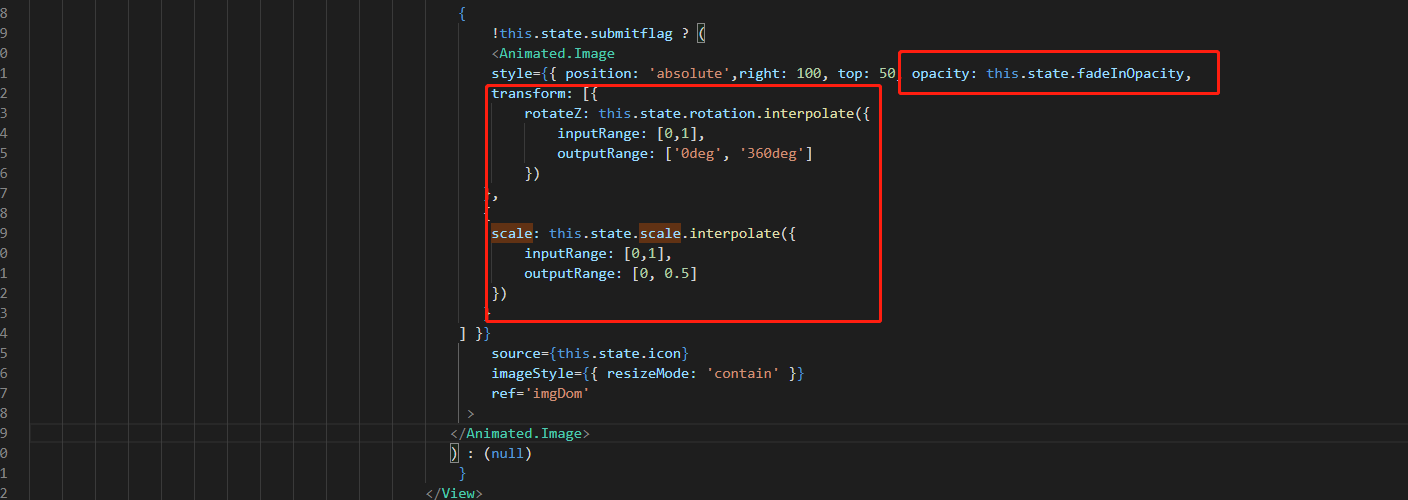
每一个Animated引出的一个方法是一个动画组。而sequence方法的参数是一个数组,每个数组里面按顺序排列的是一个一次执行的动画动作,至于是什么动作放大缩小还是变大还是位置的移动和动作变化的时间和速度可以进行相应的设置,
1,三个主要的创建动画的方法animations
- Animated.timing() -- 推动一个值按照一个过渡曲线而随时间变化。 Easing 模块定义了很多缓冲曲线函数。
- Animated.decay() -- 推动一个值以一个初始的速度和一个衰减系数逐渐变为0。
- Animated.spring() -- 产生一个基于 Rebound 和 Origami 实现的Spring动画。它会在 toValue 值更新的同时跟踪当前的速度状态,以确保动画连贯。
2,除了这三个创建动画的方法,对于每个独立的方法都有三种调用该动画的方式:
- Animated.parallel(animations, config?) -- 同时开始一个动画数组里的全部动画。默认情况下,如果有任何一个动画停止了,其余的也会被停止。你可以通过 stopTogether 选项来改变这个效果。
Animated.parallel([Animated.timing(),Animated.timing(),Animated.timing(),。。。。])
2,Animated.sequence() -- 按顺序执行一个动画数组里的动画,等待一个完成后再执行下一个。如果当前的动画被中止,后面的动画则不会继续执行。按照动画顺序依次执行 delay配合sequence使用
Animated.sequence([
Animated.timing(),
Animated.decay()
,Animated.sequence(),
Animated.delay(),
Animated.parallel(),
Animated.spring(),
。。。。。
])
3,Animated.stagger() -- 一个动画数组,里面的动画有可能会同时执行(重叠),不过会以指定的延迟来开始。


Rn的Link【下载第三方包因为都涉及到原生模块需要这一步进行链接一下,播放视频插件video】
Rn插件:https://www.jianshu.com/p/53ff78168acc

https://www.jianshu.com/p/ca2fb762a616
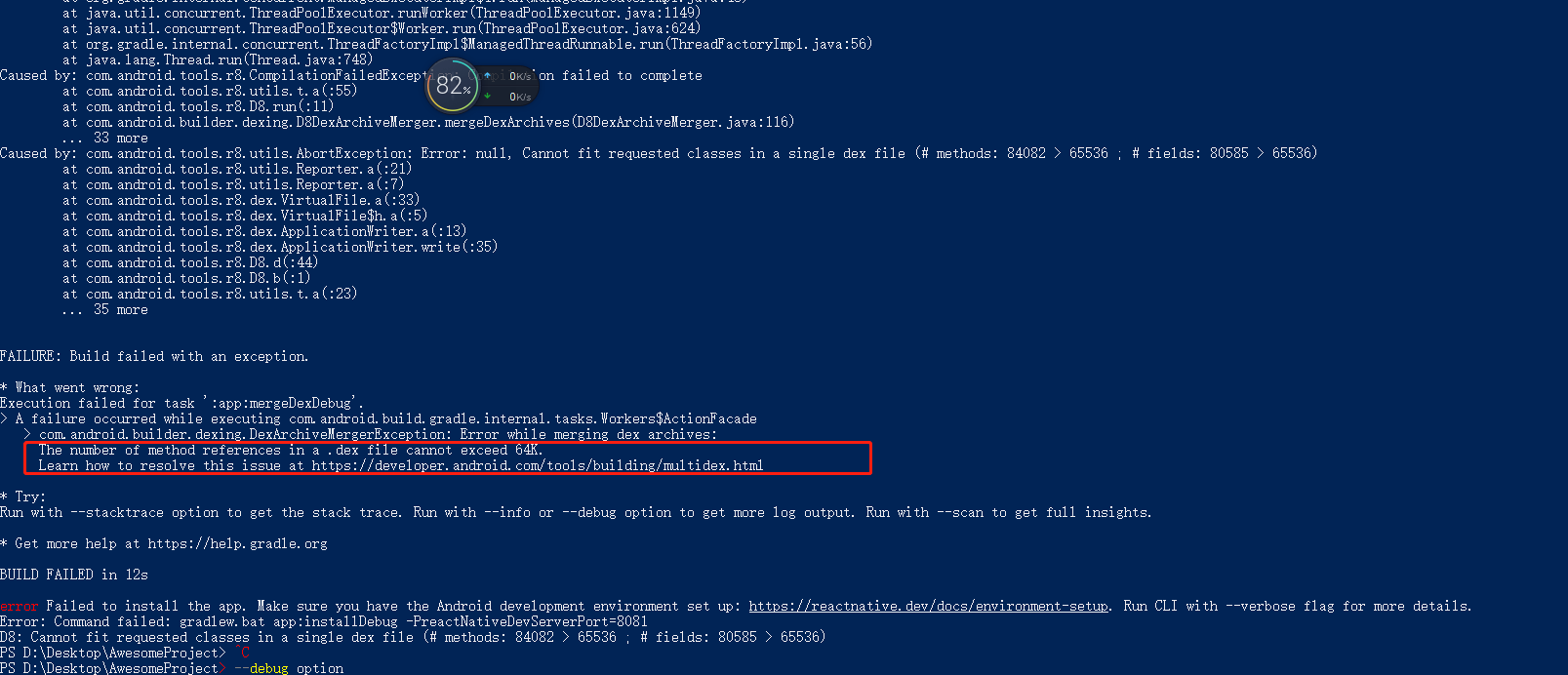
严格来讲,这是 android 的问题,RN 默认设置触发了这个错误,可在 multidex 找到答案,简单说一下
Android 5.0(API级别小于21)以下不支持多个 dex (android 打包后的库文件),而单个 dex 默认情况下最多只能有 65536 个方法,而RN默认为16(android/build.gradle 中的 minSdkVersion),所以 app 的依赖较多的话,就会大于这个数,就出现这个问题了,解决方法【可以卸载俩个不用的包或者第三方插件】

如果rn使用定时器需要周期结束时清除否则不断循环,还有如果启动了debug模式浏览器调试bug会自动阻碍定时器的执行,因为浏览器是单线程,app是多线程,看不到定时器的执行效果,这是rn官方错误,需关掉debug模式
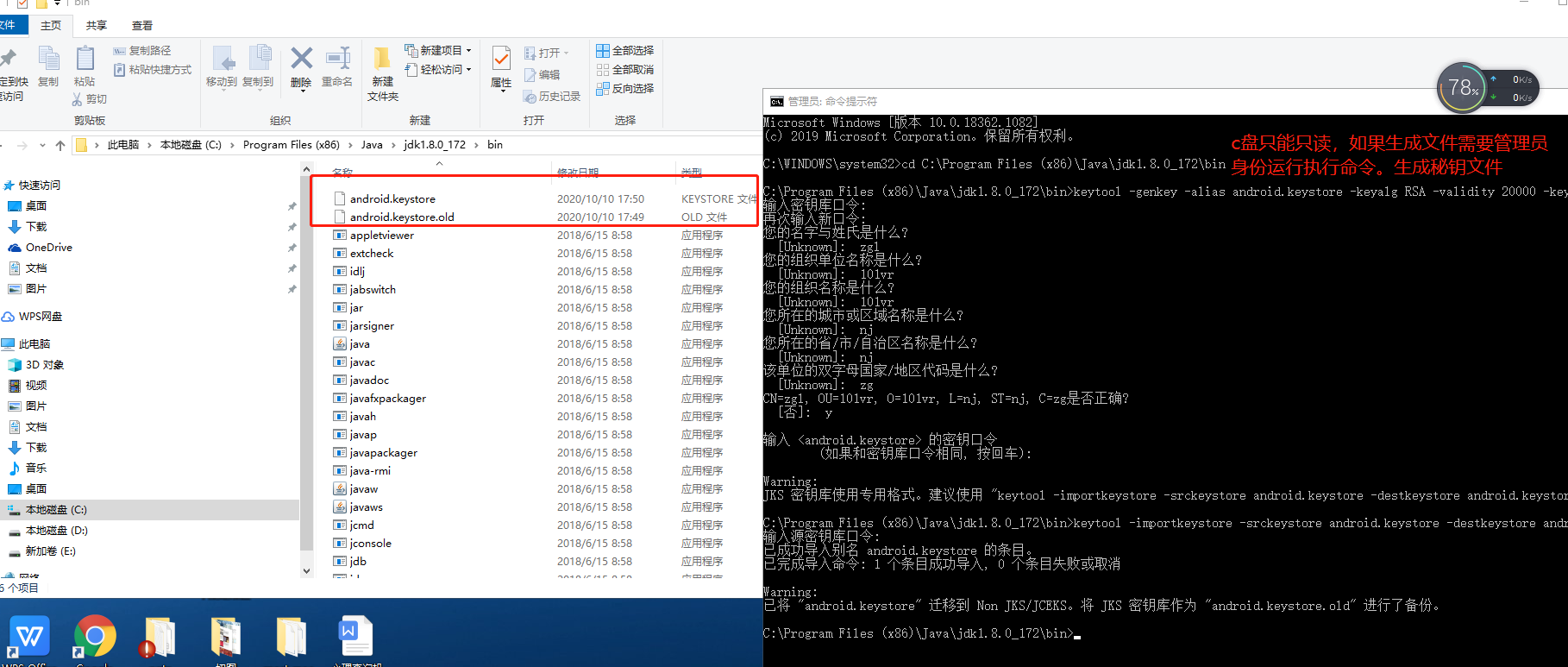
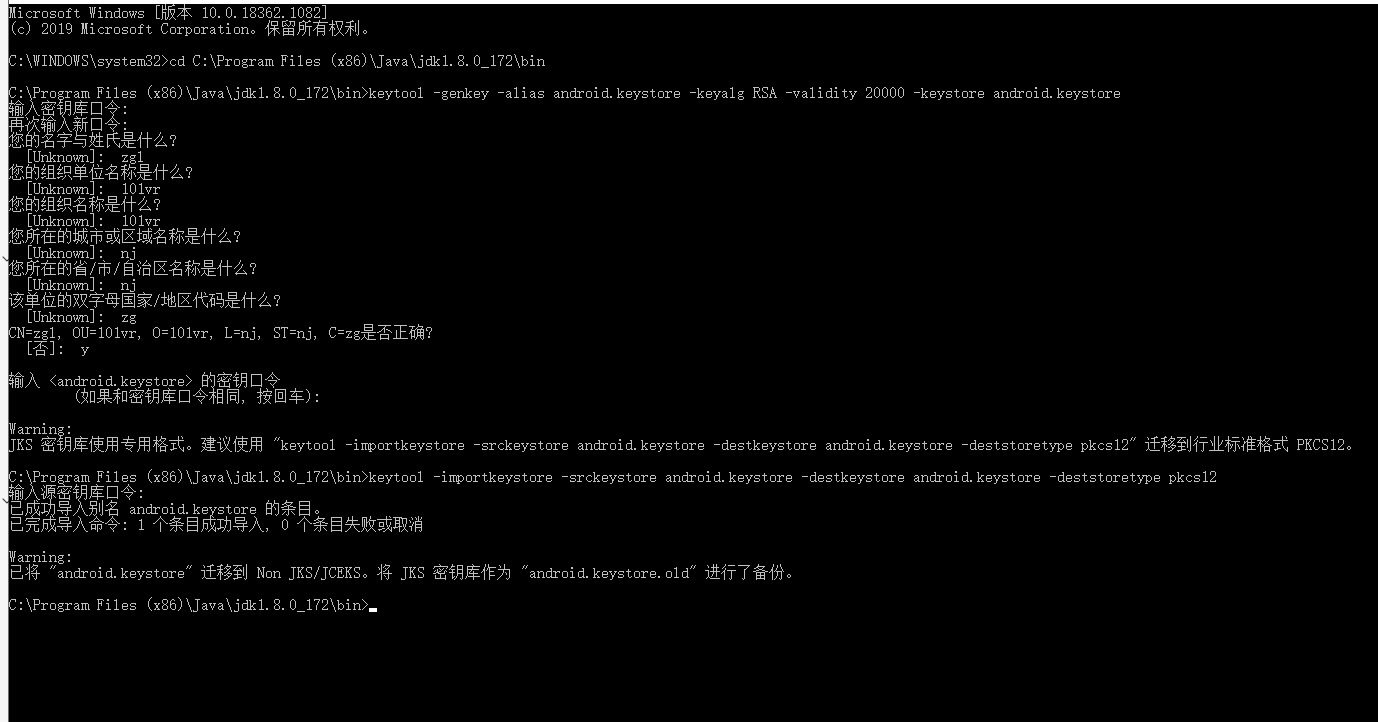
打包app【秘钥密码:123456】
https://blog.csdn.net/tianyashihun/article/details/85621824
http://www.bubuko.com/infodetail-3036495.html

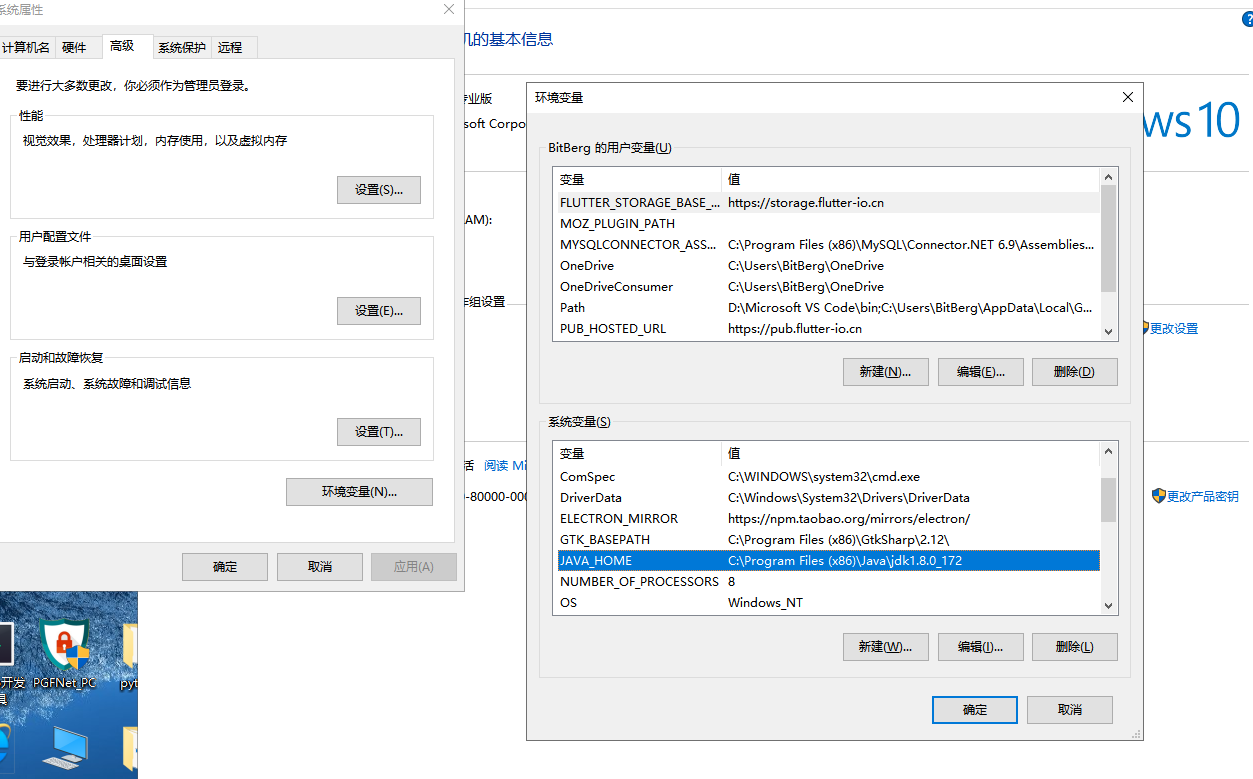
https://www.jianshu.com/p/1ecc9144e1ba【打包以及配置java环境变量】

Rn[打包问题集合:https://blog.csdn.net/weixin_30249203/article/details/97071153]
1,生成一个签名密钥

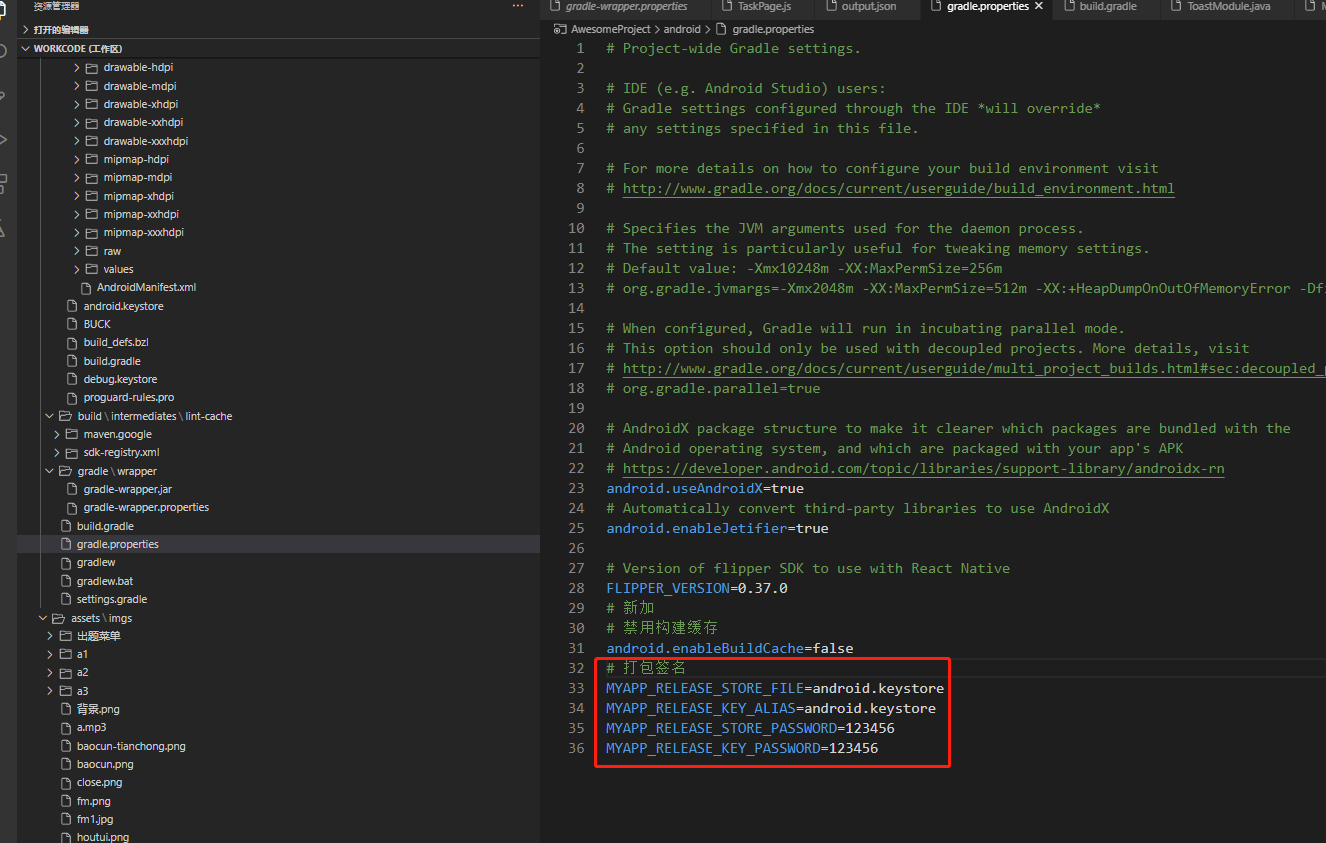
3,设置 gradle 变量

3,把签名配置加入到项目的 gradle 配置中

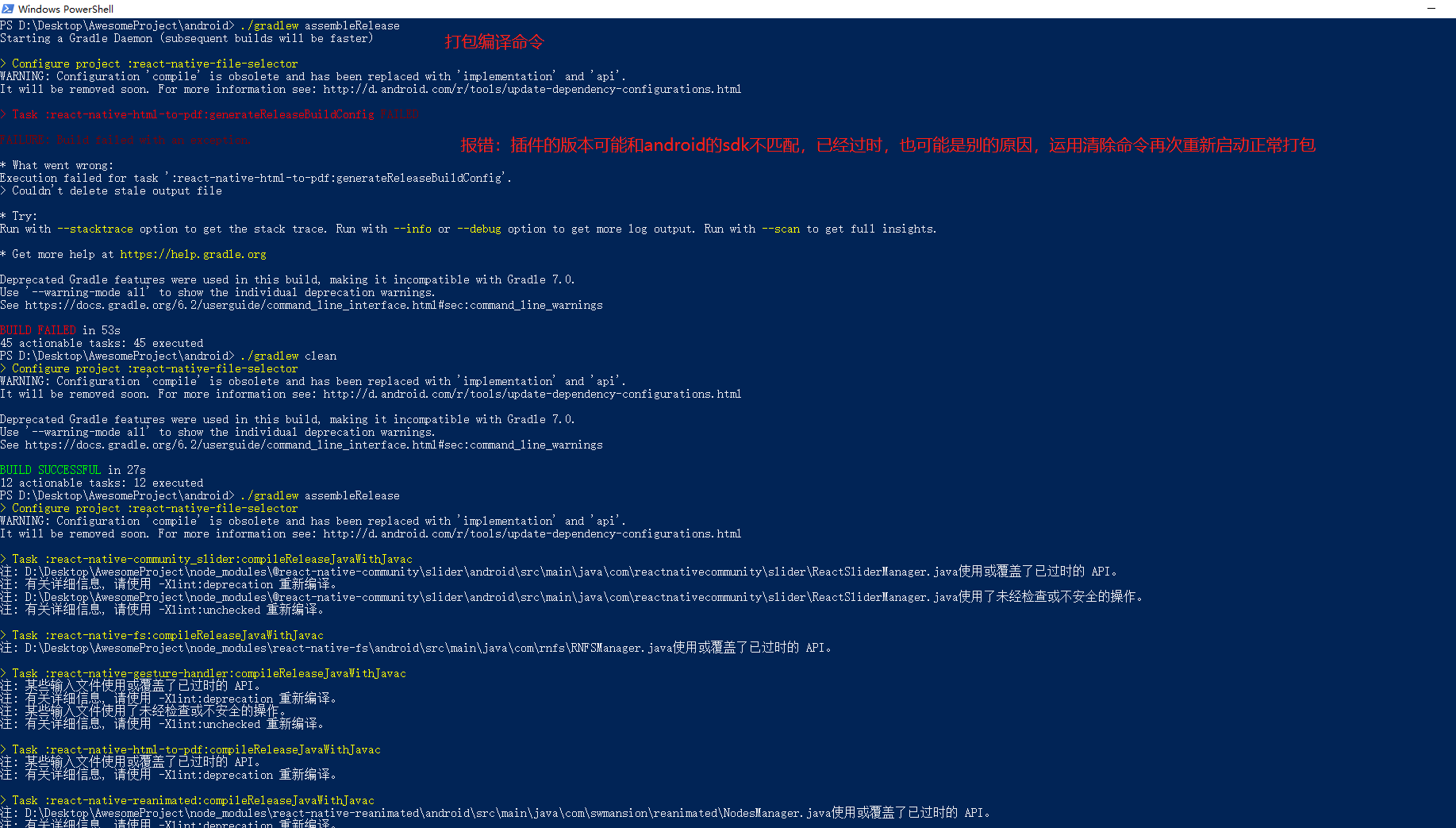
4,生成发行 APK 包【gradlew命令】
5, 发行包【主要在安卓目录结构下清除命令和构建命令】
https://stackoverflow.com/questions/47887036/errorexecution-failed-for-task-appgeneratedebugbuildconfig

打包App
打包命令如下,使用gradlew

真机测试