<script type="text/javascript" src="js/jquery-1.7.2.min.js" ></script>
<script type="text/javascript">
//
function createDropdown(ele){
this.dropdown=ele;
this.val='';
this.index=-1;//默认值时-1
this.palceholder=this.dropdown.find('.palceholder');
this.options=this.dropdown.find('ul.dropdown_menu > li');
this.clickEvent();
}
createDropdown.prototype={
clickEvent:function(){
var obj=this;
obj.dropdown.on('click',function(){
$(this).toggleClass('active');
});
//下拉框点击事件
obj.options.on('click',function(){
var opt=$(this);
obj.val=opt.attr("value");
obj.index=opt.index();
obj.text=opt.find('a').text();
obj.palceholder.text(obj.text);
});
}
}
var drop1=new createDropdown($('#testDropdown'));
</script>
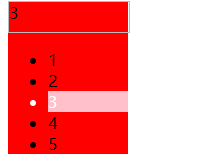
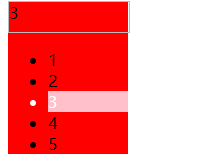
<div class="dropdownBox" style="background: red;margin: 50 auto 0px;width: 120px;">
<div class="dropdown" id='testDropdown'>
<a>
<span class="palceholder">1</span><!--存值-->
<i></i> <!--图标-->
</a>
<ul class="dropdown_menu">
<li value="1"><a>1</a></li>
<li value="2"><a>2</a></li>
<li value="3"><a>3</a></li>
<li value="4"><a>4</a></li>
<li value="5"><a>5</a></li>
</ul>
</div>
</div>
#testDropdown .dropdown_menu{display: none;}
#testDropdown.active .dropdown_menu{display: block;}
.dropdown_menu li:hover{cursor: pointer;background: pink;color: #fff;}
.palceholder{display: inline-block;width: 120px;height: 30px;border: 1px solid #bbb;}