webpack文件处理
- 图片处理
(1)安装loader
下载安装file-loader
npm install --save-dev file-loader
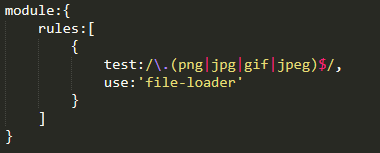
(2)配置config文件

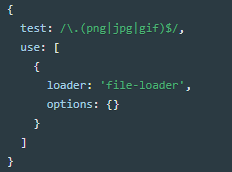
(3)选项配置

配置options:
name:为你的文件配置自定义文件名模板(默认值[hash].[ext])
context:配置自定义文件的上下文,默认为 webpack.config.js
publicPath:为你的文件配置自定义 public 发布目录
outputPath:为你的文件配置自定义 output 输出目录
[ext]:资源扩展名
[name]:资源的基本名称
[path]:资源相对于 context的路径
[hash]:内容的哈希值
2.字体文件处理
(1)下载字体文件
以bootstrap字体文件为例子
Boostrap字体文件下载地址:https://v3.bootcss.com/getting-started/
(2)在index.js中引入bootstrap.css,在html中使用bootstrap字体图标
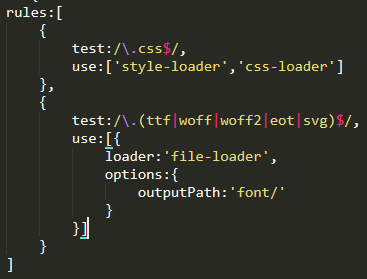
(3)配置config文件

3.第三方 js库处理
以jquery库为例子
(1)本地导入
编写配置文件:
webpack.ProvidePlugin参数是键值对形式,键就是我们项目中使用的变量名,值就是键所指向的库。webpack.ProvidePlugin会先从npm安装的包中查找是否有符合的库。
如果webpack配置了resolve.alias选项(理解成“别名”),那么webpack.ProvidePlugin就会顺着设置的路径一直找下去
使用webpack.ProvidePlugin前需要引入webpack


(2)npm安装模块
安装jquery库:
npm install jquery --save-dev
直接在js里import引入
Import $ from‘jquery’



