Docker 部署 vue 项目
概述
技术栈:docker + vue3 + nginx
部署流程
1、docker下载安装 nginx
docker pull nginx
2、创建nginx挂载目录 /usr/local/nginx (可根据自己需要存放文件的位置自行创建目录)
mkdir -p /usr/local/nginx
3、创建default.conf:vim default.conf
server {
listen 80;
server_name localhost;
#charset koi8-r;
access_log /var/log/nginx/host.access.log main;
error_log /var/log/nginx/error.log error;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
该配置文件定义了首页的指向为 /usr/share/nginx/html/index.html, 所以我们可以一会把构建出来的index.html文件和相关的静态资源放到/usr/share/nginx/html目录下。
4、将本地的vue项目进行打包,生成dist目录
npm run build # 执行该指令后,在项目根目录中生成dist文件夹
5、将dist文件夹压缩并上传到挂载目录中:/usr/local/nginx/
6、进入挂载目录,并解压出dist目录,我们的index.html则在dist目录下:

7、在与dist同目录下,创建Dockerfile文件,vim Dockerfile:
FROM nginx
COPY ./dist/ /usr/share/nginx/html/
COPY ./default.conf /etc/nginx/conf.d/default.conf
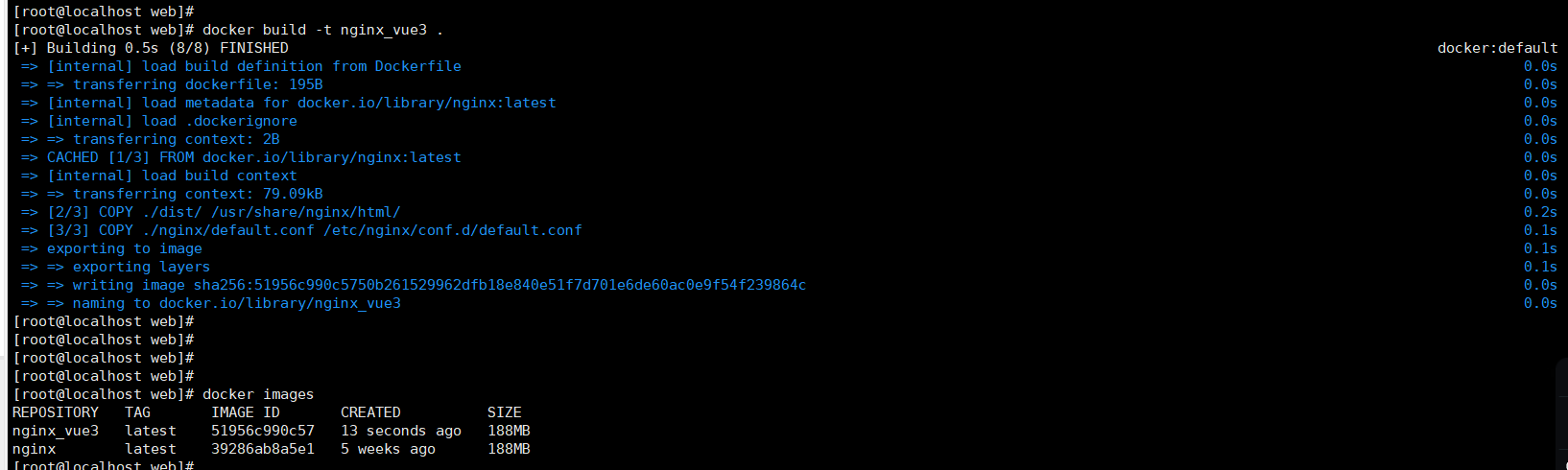
8、将Dockerfile构建镜像(注:最后有一个.不能漏掉,这个构建表示当前目录下的Dockerfile)
docker build -t nginx_vue3 .
# 查看镜像:docker images

9、启动并挂在nginx
docker run -d -p 80:80 --name nginx -v /usr/local/nginx/dist:/usr/share/nginx/html --restart=always nginx
-d # 后台运行容器
-p # 将宿主机的80端口映射到容器的80端口
--name # 指定容器的名称
-v 挂载宿主机的目录或文件 到 容器中的目录或文件,实现文件数据同步
----restart=always # 将容器设置为服务自启动(运行docker服务时,容器也就会跟着启动)
# 最后的nginx_vue3为创建的镜像名称
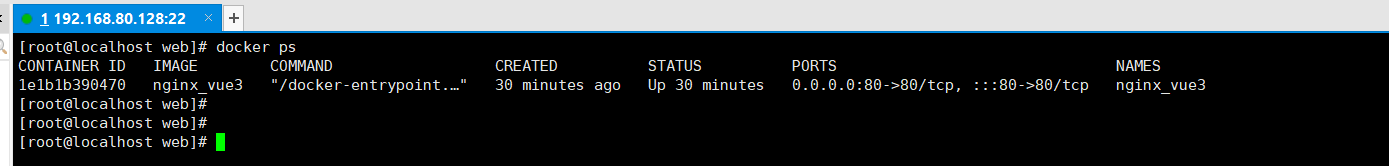
10、查看容器: docker ps

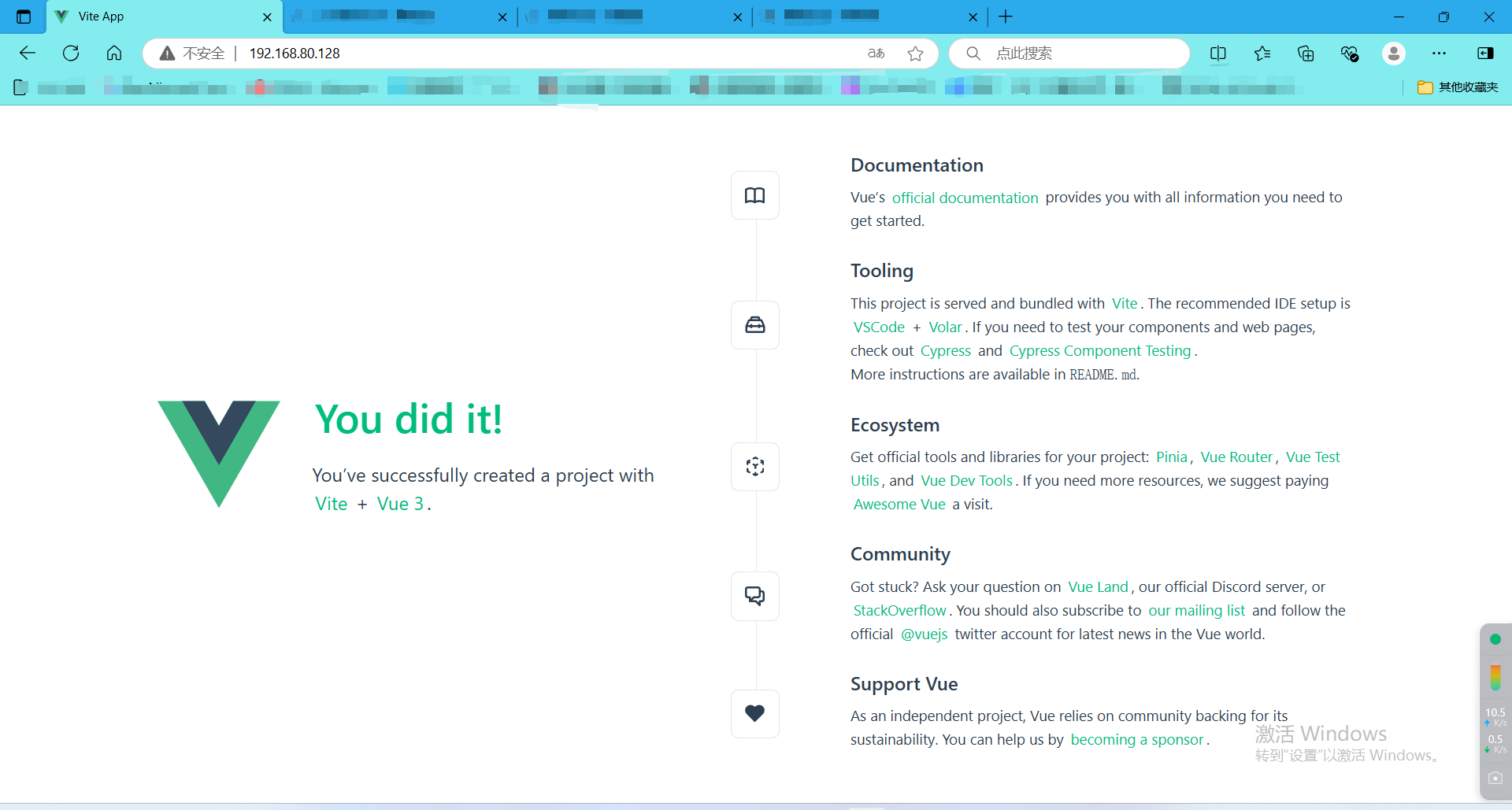
11、在浏览器中输入ip,查看vue是否部署成功

(^ _ ^)!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具