vue中组件之间的传值
按照对象分类:
一、父子组件之间的传值
1.使用props和$emit
2.在引入的子组件中使用ref,通过this.$refs.xxx.方法/值来获取子组件中的方法或者值
3.子组件中使用this.$parent来获取父组件中的值或者方法
4.父组件中使用this.$children来获取子组件中的值或者方法
tip:方法3和方法4有时候会失效,所以建议使用方法2
二、兄弟组件中的传值
1.使用eventBus作为中间件,然后使用$emit去抛出事件,使用$on去监听事件
这里要注意一些事项:a.bus.$emit在beforeDestroy中去触发
b.bus.$on 在 created或者mounted中使用,且回调函数使用箭头函数,解决this指向问题
c.在beforeDestroy中使用bus.$off去销毁事件
d.比较特殊的是如果该组件存在缓存(路由跳转的时候使用了<keep-alive>来包裹<router-view>,此时该组件跳转的时候是不会触发beforeDestroy和destroy,该组件只会触发created和mounted,但是它又离去的时候会触发deactivated,返回的时候会触发active,此时就将bus.$emit写在deactivated中)
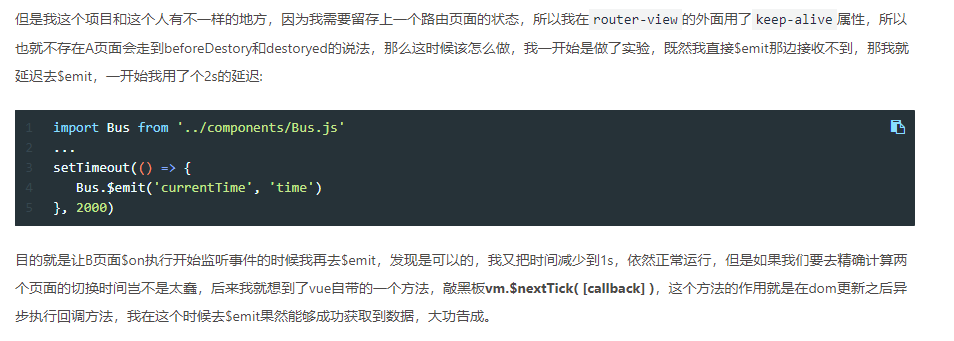
tip:我在网上还看到如果是这种情况的话也可以将bus.$emit写在$nextTick里面去触发,尝试过,结果失败。这里只是当做一个参考。

详细参考点击链接
三、多级组件嵌套传值
1.使用 v-bind = "$attrs" v-on = "$listeners"
详情参考点击链接
2.使用provide和inject
四、多个组件重复使用,整个项目都需要的
1.使用vuex




