AJAX
目录
1、介绍

2、同步&异步
- 同步:页面发送请求给服务器,此时页面是不能进行操作的
- 异步:页面中的一部分给服务器发送请求,并且等待服务器,但是页面的其他部分我们依然可以操作
3、实现方式:
3.1、原生js实验AJAX(了解就行了,不用敲代码)
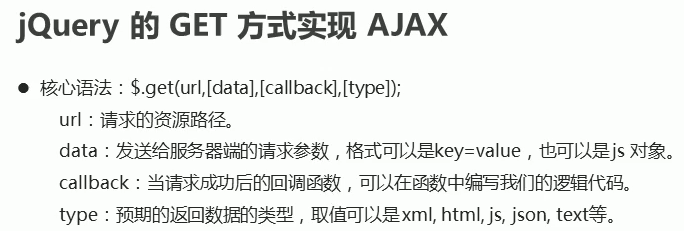
3.2、JQuery的get实现

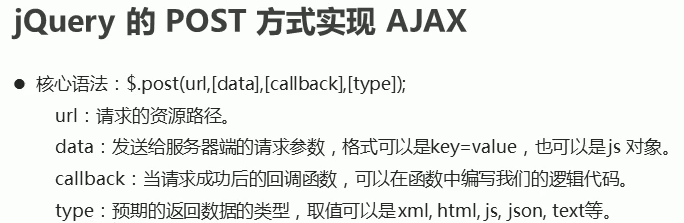
3.3、JQuery的post实现

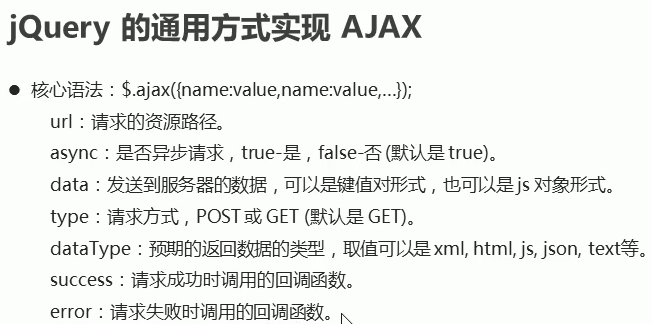
3.4、JQuery的通用方法实现(主要是用这个)

3.4.1、重要!(涉及到了servlet)
url一般都是servlet的资源文件路径,所以可以利用JQuery来访问servlet然后从数据库里面获取数据,然后利用successs回调函数获取数据库中地数据动态地在页面上,回调函数里面就写JQuery的dom操作,一般都是写循环显示数据的代码,会用到js对象转换为json对象,如果有必要的时候可以学一下(感觉有点像jsp哈哈哈)
4、原生js实现AJAX需要用到的对象和方法
- XMLHttpRequest(核心对象)
- open(method请求类型,url链接,async是否异步)
- send(针对POST的参数)
- onreadystatechange(处理响应)
- responseText(获取响应数据)
- responseXML(获取响应数据)
5、AJAX使用场景:
1.验证输入的用户名是否已经被使用
2.搜索联想
3.分页




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现