《JavaScript高级程序设计》读书笔记
介绍
脚本语言,不需要编译,而是直接由浏览器执行。
是一种弱类型语言(定义变量的时候不需要明确定义类型,是根据你赋的值来决定类型)
和java不是一个东西,js是一种脚本语言,不需要编译。
理论上可以将js写在网页上的任何一个位置,但是实际上,js写的位置越下面越好,这是为了用户体验考虑的,先展示页面,再读取js代码。
书写方式
1直接写在标签中间
<script type="text/javascript">代码书写位置</script>
2引入js文件(此时标签中间的代码会失效,只有引入的js文件才有作用)
<script src="[js代码文件的位置]" "text/javascript"> 中间不用写代码,因为引入了js文件,中间的代码就会失效 </script>
标签的位置
写在body的最后面,这样可以提高网页的打开速度,使用户的体验感加强
如下:
<body>
网页内容
script引用(写在网页内容的后面)
</body>
局部变量与全局变量
在函数里面用var声明的变量只存在于函数里面
在函数外面是永不了的
(在函数里面不用var声明的是全局变量,前提是函数必须要执行,感觉这个没啥用,了解就行了)
基本数据类型
可以用typeof来看数据的类型
数据的类型包含以下6种:
1.Undefined(没有赋予初值的变量就是这种类型)
2.Null(等于null的都是一个Object类型,注意区分与undefined的区别)
3.Boolean(常用,有true和false)
4.Number(常用,了解Nan,即not a number,用数字除以字符串就会返回NaN。知道数值转换。)
5.String(常用)
6.Object
第四章 变量、作用域、内存问题
对象可以理解为C语言中的指针
js中函数的参数只能按值传递,不能按引用传递
let的作用,声明块级作用域的变量,如{let a=10;}这里的a在块外面就不能访问,但是var声明的却可以。
第五章了解引用类型是什么
和JAVA非常像,可以学一下就当复习JAVA知识了,特别是基本包装类型。
object
array
date
regexp
funtion
基本包装类型
把基本类型给包装起来,并添加一些方法,可以更加方便地操纵数据
内置对象
Number,Math,Date,String,RegExp,Array,Set,Map,JSON
例如
var date = new Date();
alert(date);
这样就可以输出当前的日期和时间。
第六章面向对象程序设计
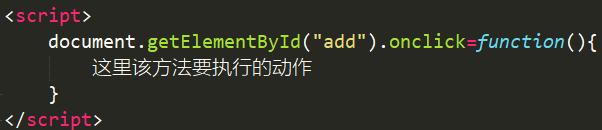
理解匿名函数
一般作用是通过dom给一个标签绑定一个事件,再把事件指定为一个函数,此时这个函数可以不用声明,直接把事件指定为一个匿名函数即可,例如

所有类的父类都是Object类,这点和java是一样的。
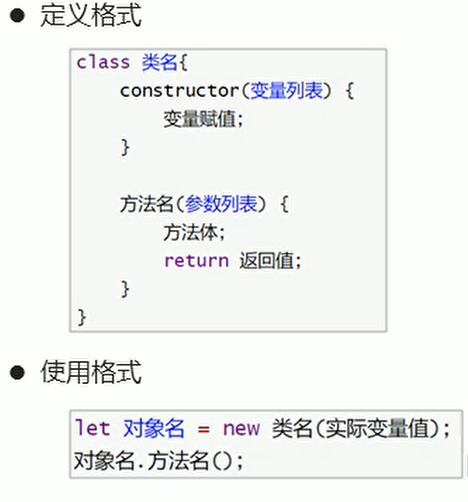
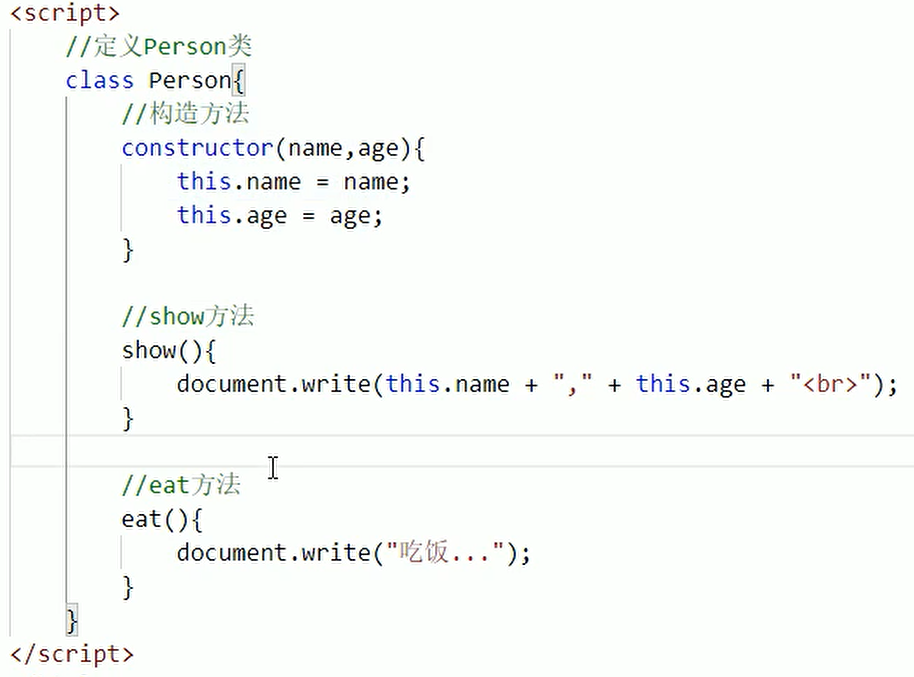
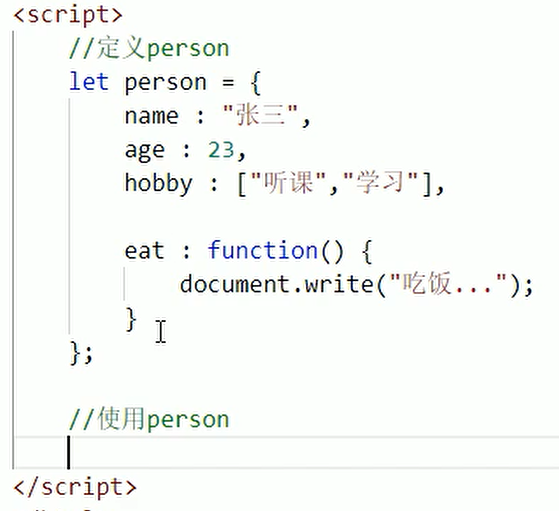
先写类再创建对象的方法

例如:

其中document.write("something");是在页面中显示出双引号里面的字符串
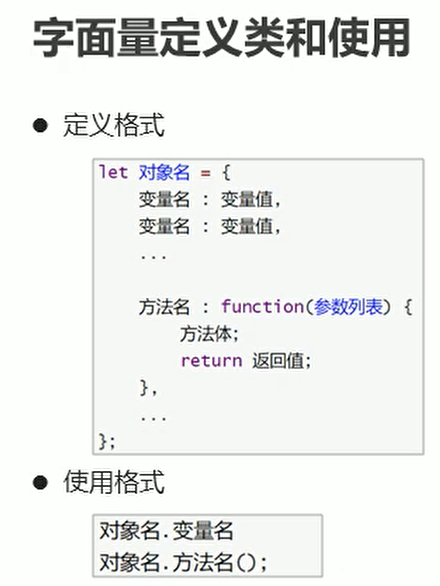
直接创建对象的方法(不用先写类)

举个例子

继承(和java类似)
class a extends b{}
父类继承过来的属性要通过super()调用父类的构造方法来命名
第七章函数表达式
(1)闭包?
(2)this?
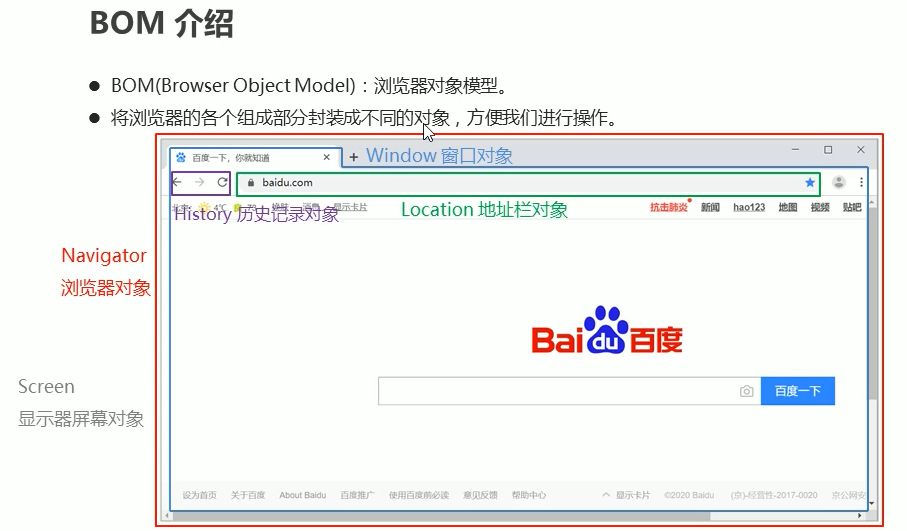
第八章BOM(很有用,是动态页面的关键技术,建议后面自己学习一下)

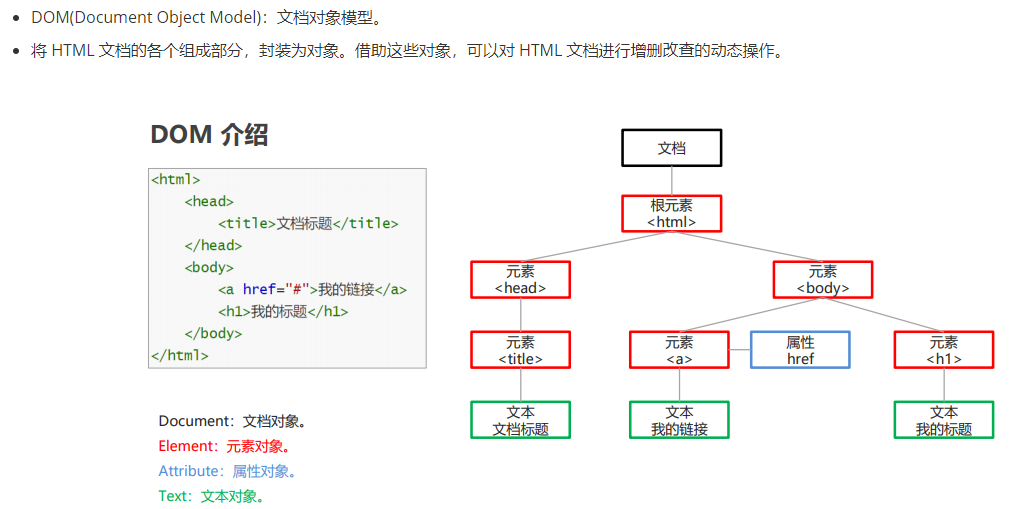
第十章dom
介绍
*不管是给html页面中添加属性还是给html标签中添加文本,都要利用下面提到的四个对象来进行操作*

Document Object Model(文档对象模型)
总的来说把页面看作一个对象,对象名为document,我们可以用这个对象的各种方法去操作页面,包括获取信息,修改页面等等。
记得下面两个方法里面的括号里要写双引号,不然会没有结果的哦
1获取值document.getElementbyid和name
2标签体的获取与设置innerHTML
一些dom的常用的方法



理解子父元素
注意理解:“子元素”、“父元素”,子和父是通过html中的缩进来看出来的,比如:给表格中添加一行,就可以先创建一行,然后用appendChild把tr添加到td里面。更比如,给元素添加文字也是用appendChild把文本元素添加进去。每次用添加的时候想一想dom图
操纵表格的思路
一、“添加表格行”的功能
1.为添加按钮绑定单击事件
2.创建行元素
3.创建4个单元格元素
4.将td添加到tr中
5.获取输入框的文本信息
6.根据获取到的信息创建3个文本元素
用这个代码:createtextnode("纯文本")
7.将3个文本元素添加到td中
8.创建超链接元素和显示的文本以及添加href属性
超链接元素是a,可以把超链接元素添加到表格中用来点击。
9.将超链接元素添加到td中
10.获取table元素,将tr添加到table中
二、“删除表格中一行”的功能
1.为每个删除超链接标签添加单击事件的属性
2.定义删除的方法
3.获取table元素
4.获取tr元素
5.通过table删除tr
第十七章错误处理与调试(重要,大型项目学会调试可以节省很多时间)
try catch final来进行异常的处理
console.log();用来在控制台显示某些变量的值
点击浏览器的F12进入开发者页面,在“源”里面查看源代码,打上断点,刷新页面,点击下一步就可以进行调试了。
可以在作用域里面看变量的变化。
事件
单双击发、获得焦点、失去焦点、按住、松开
比如:给标签加上onclick属性(attribute),onclick里面一般会写一个js的方法。
常用的事件

##操纵事件的方式

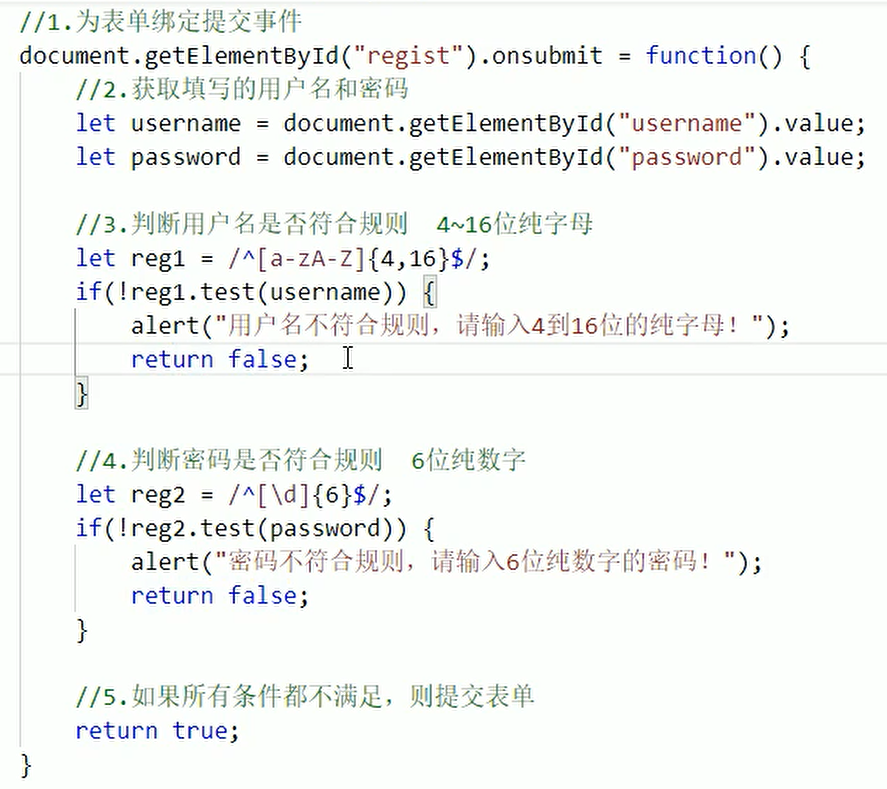
判断表单账号密码是否正确(要用到dom,let,正则表达式)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现