项目遇到的小问题(关于vue-cli中js点击事件不起作用和iconfont图片下载页面css样式乱的解答)
第一个:关于vue-cli中js点击事件不起作用
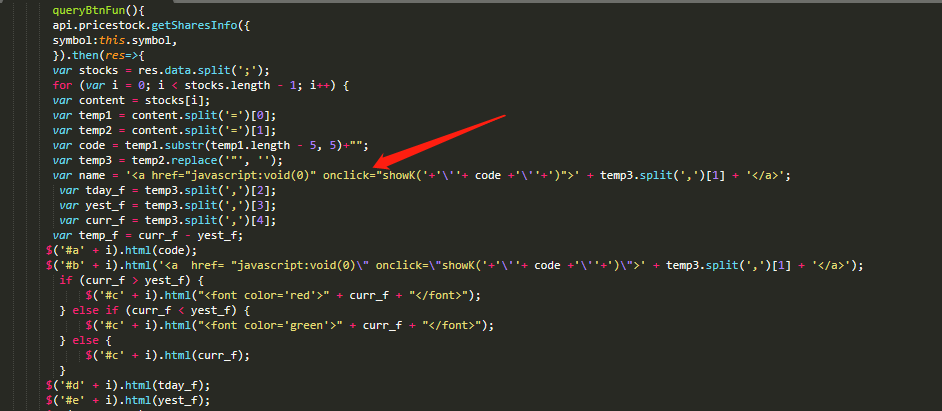
在vue的methods方法queryBtnFun()中拼接html和click操作事件的时候,发现点击事件一起未起作用:

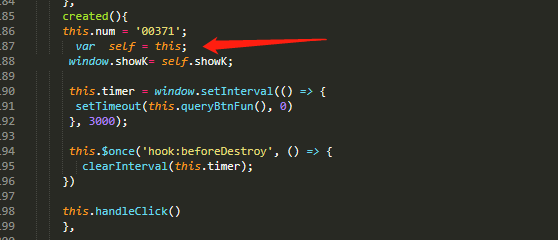
后来发现是DOM执行顺序的原因:

因为methods里的代码是编译后在浏览器里运行的
第二个:iconfont图片下载页面css样式乱的
在项目刚搭建的时候,我在iconfont上建立了一个图标项目库,把常用的几个图标添加下载到项目中,后来到项目中期的时候,有几个图标要新加入,
在iconfont添加上,下载下面,使用的时候,发现整体页面的图标页面有变化啦!
解决方案:在新加入的图标中审核,有一个图标是有问题的,找到删除掉,重新获取链接就好啦!



