在微信小程序中使用 swiper 做长列表数据展示?
前言
在小程序的开发中,实现长列表的数据展示和切换,一般都会选择 swiper 和 scroll-view 配合实现,原因无他,个人觉得就是用户体验好,开发快速、方便,但也不是毫无诟病
比如很棘手的问题: swiper 的高度问题
Part.1 需要实现的需求

Part.2 实现步骤
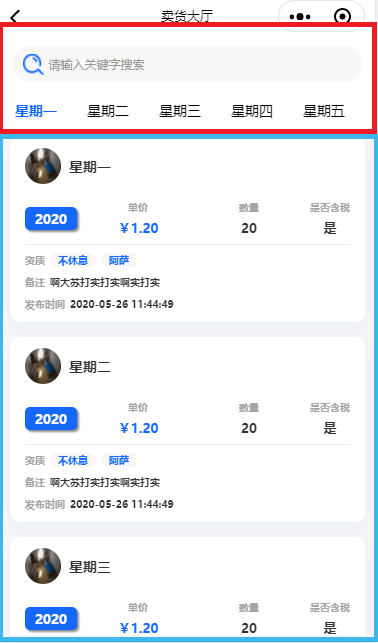
上面展示的效果就是选择 swiper 和 scroll-view 配合实现,接下来详细说明下产出过程:

首先,我把页面分为了两个部分,分别是 红色框内的内容 和 蓝色框内的内容,相信想使用 swiper 实现列表的同学已经遇到了这个棘手的问题:swiper的高度一直是 150px,它无法根据内容的大小自适应,除非自己手动设置其高度
这就让人很烦恼了,不知道其它同学怎么想,至少于我而言关于页面布局 能用 CSS 实现的打死也不用 JS ,所以自己研究了一波,没什么头绪就搜索了一波,发现至少暂时这个问题还真得需要 js 实现,😂
那就开始干吧
1. 实现头部:头部布局没什么说明的,就是有一点:使用 scroll-view 实现tab头部选项的时(如:星期一,星期二,星期三....),scroll-view 的子元素不会自动横着排列需要点 css支持~
分别为: white-space: nowrap 和 display: inline-block
如:
1 <view class="nav-box"> 2 <scroll-view class="tab-bar" :scroll-x="true" scroll-with-animation="true" :scroll-into-view="'tab_' + tabIndex"> 3 <view class="tab-item" 4 v-for="(tab,index) in tabList" 5 :key="tab.id" 6 :id="'tab_' + index" 7 @click="selectTitle(index)"> 8 <text class="tab-item-title" 9 :class="tabIndex == index? 'active' : ''">{{tab.name}}</text> 10 </view> 11 </scroll-view> 12 </view>
.nav-box { white-space: nowrap; // 文本强制不换行 background-color: #FFFFFF; .tab-bar { width: 750upx; height: 84upx; display: flex; .tab-item { height: 100%; padding: 0 30upx; display: inline-block; // 块级元素设置为行级元素 .tab-item-title { line-height: 84upx; &.active { font-weight: bold; color: #1468FF; } } } } }
2. 实现列表数据区(原理:利用API获取当前设备的屏幕可见区高度 - 头部红色框区域的高度 = 动态给swiper的高度),给 swiper 设置好高度之后利用 swiper-item 嵌套 scroll-view 的内容进行滑动,
‘上滑加载新数据’ - 放弃使用滑动到底部的 onReachBottom 事件来触发,改用 scroll-view 的 @scrolltolower 事件触发
‘下拉刷新’ - 放弃使用 onPullDownRefresh 事件来触发,开启 scroll-view 的自定义下拉刷新 refresher-enabled,具体可查看官方API( https://uniapp.dcloud.io/component/scroll-view )
注意:开启下拉刷新时还涉及到一个很细节的地方,如果 scroll-view 组件的高度是动态设置的话,初始值不能设为 0 ,否则在小程序端会导致下拉刷新操作拉不下来,建议设置一个大于 100 的值~
如:
设置 swiper 的高度(我当前的项目值,仅供参考)
1 const res = uni.getSystemInfoSync(); 2 this.swiperH = (res.windowHeight - uni.upx2px(210));
使用 swiper-item 嵌套 scroll-view 的内容
1 <swiper class="swiper" 2 :style="{'height': swiperH + 'px'}" 3 :current="tabIndex" 4 @change="swiperChange" 5 duration="100"> 6 <swiper-item v-for="(item, index) in tabList" 7 class="swiper-item" 8 :key="index" 9 scroll-with-animation="true"> 10 <scroll-view class="swiper-item-scroll" 11 scroll-y="true" 12 :style="{'height': swiperH + 'px'}" 13 refresher-enabled 14 :refresher-triggered="triggered" 15 :refresher-threshold="80" 16 @refresherrefresh="onRefresh" 17 @scrolltolower="scrolltolower"> 18 <!-- 内容组件--> 19 <goodsItem ref="goodsItem"></goodsItem> 20 </scroll-view> 21 </swiper-item> 22 </swiper>
特此记录一波 ~~~

