vue 数据没有驱动视图?
Part.1 问题
数据改变,视图却没有根据数据而改变。
原因在于,数据并不在 vue 监听范围之内,vue 只对事先在 data 中声明的变量丶对象等类型数据进行监听
Part.2 例子
<template>
<div class="home">
<button @click="obj.age++">+年龄</button>
<h1>{{obj.name}}</h1>
<h1>{{obj.age}}岁</h1>
</div>
</template>
<script>
export default {
name: "home",
data() {
return {
obj: {
name: '小明'
}
}
},
mounted() {
this.obj.age = 20;
}
};
</script>
我们为 data 中声明的 对象 obj 添加一个新属性 age = 20
效果:

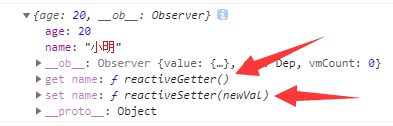
我们发现视图并没有发生改变,我们从控制台打印看出

age 属性并不支持 get & set 方法,所以不在 vue 的监听范围之内,自然视图不会发生改变
Part.3 解决
为 age 属性添加 get & set,使 vue 监听 age 属性,关键字:$set
Vue.set( target, propertyName/index, value )
参数:
{Object | Array} target{string | number} propertyName/index{any} value
我们将
mounted() { this.obj.age = 20; }
修改为
mounted() { this.$set(this.obj, 'age', 20); }
效果:

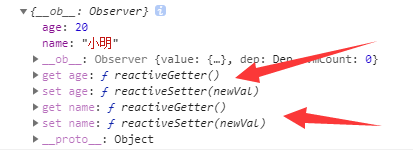
已经显示出来了,我们再看控制台打印结果:

已经有 age 属性了,说明已经被 vue 监听,完成!!!~


