如何在前端实现语义缩放(第一步)
在phone中找联系人的时候,点击那个拼音首字母,26个字母会在当前屏幕全部显示。这种语义缩放在WP中是一种控件。所有歌曲的名称也可以这样快速查找。
对于小的手机屏幕不适合一页一页的翻页,这个语义缩放真是太方便了。
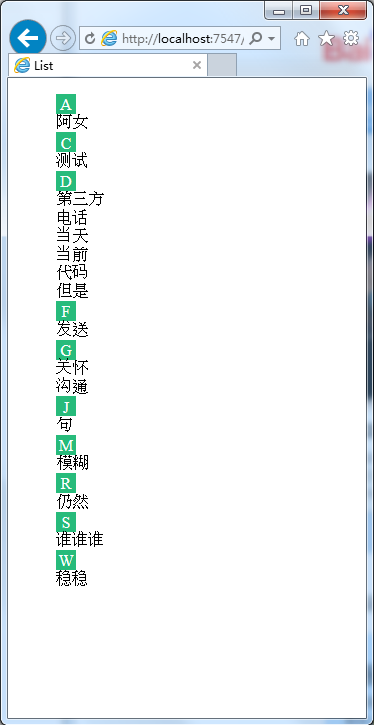
在JS中怎么实现,先上图:

源代码:
<ul id="l1" class="no-dot content"> <li>关怀</li> <li>测试</li> <li>阿女</li> <li>第三方</li> <li>谁谁谁</li> <li>模糊</li> <li>电话</li> <li>发送</li> <li>沟通</li> <li>句</li> <li>当天</li> <li>当前</li> <li>代码</li> <li>但是</li> <li>仍然</li> <li>稳稳</li> </ul>
通过对比,可以发现,按拼音首字母已经排序了。并且在每组(按首字母分组)的第一个词语前加上了首字母拼音。
做这个功能的关键是,所有汉字的拼音字典。(网上很多,一个JSON即可)
JS中的关键函数是get,输入汉字,返回拼音。
var Pinyin = {} Pinyin._ucfirst = function (l1) { if (l1.length > 0) { var first = l1.substr(0, 1).toUpperCase(); var spare = l1.substr(1, l1.length); return first + spare; } } Pinyin._arraySearch = function (l1, l2) { for (var name in this._pinyin) { if (this._pinyin[name].indexOf(l1) != -1) { return this._ucfirst(name); break; } } return false; } Pinyin.get = function (l1) { var l2 = l1.length; var I1 = ""; var reg = new RegExp('[a-zA-Z0-9\- ]'); for (var i = 0; i < l2; i++) { var val = l1.substr(i, 1);//拆分后的输入字符 var name = this._arraySearch(val, this._pinyin);//不为false表示找到的拼音 if (reg.test(val)) {//半角字母或数字输出原字符 I1 += val; } else if (name !== false) { I1 += name; } } I1 = I1.replace(/ /g, '-'); while (I1.indexOf('--') > 0) { I1 = I1.replace('--', '-'); } return I1; }
完整的HTMl源码:
<head> <meta name="viewport" content="width=device-width" /> <title>List</title> <script src="~/Scripts/Pinyin.js"></script> <script src="~/Scripts/jquery-1.8.2.js"></script> <script> var usableLetter = []; function appendFirstLetterOfPinyin(list) { var lis = $('li', list).each(function () { var fp = getFP(this); $(this).data('fp', fp); }).sort(sort); $(list).html(lis); $('li', list).each(function (index, item) { (function (me) { var fp = getFP(me); if (index === 0) { insertFP(fp, me); } else { var l_fp = getFP($('li:eq(' + (index -1) + ')', list)); console.log(l_fp + " - " + fp); if (fp != l_fp) { usableLetter.push(fp); insertFP(fp, me); } } })(this); }) } function insertFP(fp,target) { $('<div class="flag" >' + '<a href="#' + fp + '">' + fp + '</a></div>').insertBefore(target); } function getFP(t) { var fw = $(t).text().substring(0, 1); var fp = Pinyin.get(fw).substring(0, 1); return fp; } function sort(a, b) { var _a = $(a).data('fp').charCodeAt(0); var _b = $(b).data('fp').charCodeAt(0); return _a - _b; } $(function () { appendFirstLetterOfPinyin($('#l1')); }) </script> <style> .flag { width: 16px; height: 16px; padding: 2px; text-align: center; background-color: rgba(20, 181, 111, 0.92); color: white; cursor:pointer; } .no-dot { list-style: none; } ul :first-child ::before { } .flag a { text-decoration:none; color:white; } .content li { } </style> </head> <body> <div> <ul id="l1" class="no-dot content"> <li>关怀</li> <li>测试</li> <li>阿女</li> <li>第三方</li> <li>谁谁谁</li> <li>模糊</li> <li>电话</li> <li>发送</li> <li>沟通</li> <li>句</li> <li>当天</li> <li>当前</li> <li>代码</li> <li>但是</li> <li>仍然</li> <li>稳稳</li> </ul> </div> </body>
接下来是添加拼音首字母事件,点击后一屏出现26个字母,可用的字母用亮色表示,不可用的字母用暗色背景表示。然后点击可用字母后自动定位。
扩展用途:定位时自动获取翻页数据。
适用场景:小屏幕上找列表项是词语或短语的又需要翻页的。这个比传统的翻页更方便。
(拼音JSON较大,稍后附上)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?