如何设置unobtrusive的语言包
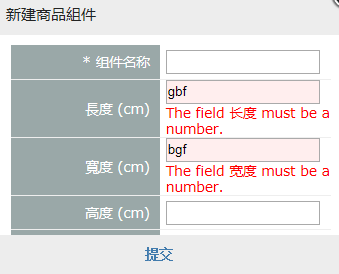
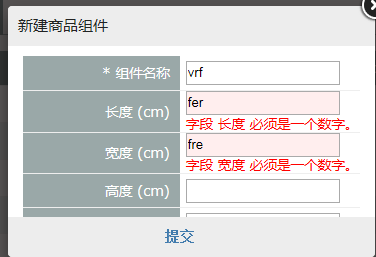
场景:网站是用的validate.unotrusive.js验证的,网站的语言已经切换到繁体了,但是提示语言还是英文。
环境:asp.net mvc4,jquery.validate.unotrusive.js,mvc整合的内置验证
问题场景截图:

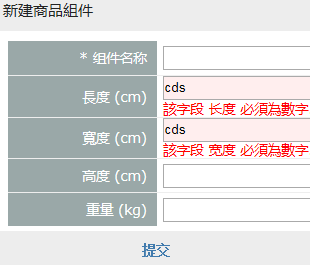
预期场景截图:


解决办法:
首先找到文字的源头:在整个项目解决方案中搜索must be a number是搜索不到的。
猜测:这些提示文字在xxxx.resource.dll语言包中。猜测理由:网站后台线程语言设置为中文的时候,提示中文;设置成繁体的时候,提示英文,故很可能因为没有繁体语言包。
而网上找响应的语言包未果。
Js无所不能:
经排查,该提示语言存在于form对象的data属性中,其键值为:unobtrusiveValidation
所以,在unobtrusive初始化后,根据前台当前语言环境把,提示语言改成需要的语言即可。(前台语言环境不在此文赘述)
Js相关函数:
var ruleNames = { required: 'required', number: 'number' };
function initUnobtrusiveLang() {
initCulture();
var v = $(document.forms[0]).data('unobtrusiveValidation');
if (v && v.options && v.options.messages) {
var m = v.options.messages;
for (var t in m) {
if (t) {
var required_prop = m[t][ruleNames.required];
if (required_prop) {
var msg = required_prop;
var msg_new = msg.replace("The", '');
msg_new = msg_new.replace("field is required", $.Resources.SfExpressDelivery.FieldIsRequired);
m[t][ruleNames.required] = msg_new;
}
var number_prop = m[t][ruleNames.number];
if (number_prop) {
var msg = number_prop;
var msg_new = msg.replace("The field", $.Resources.SfExpressDelivery.TheFiled);
msg_new = msg_new.replace("must be a number", $.Resources.SfExpressDelivery.MustBeFiled);
m[t][ruleNames.number] = msg_new;
}
}
}
}
}
然后在, $jQval.unobtrusive = {中的parse函数中 each函数后调用
$(selector).find(":input[data-val=true]").each(function () {
$jQval.unobtrusive.parseElement(this, true);
});
initUnobtrusiveLang();//初始化语言包
大功告成,谁知道繁体语言包,麻烦分享下




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?