DIY博客园代码高亮设置
一、下载样式
1.1 下载页面
点击 Get Versioin 进入下载页面。


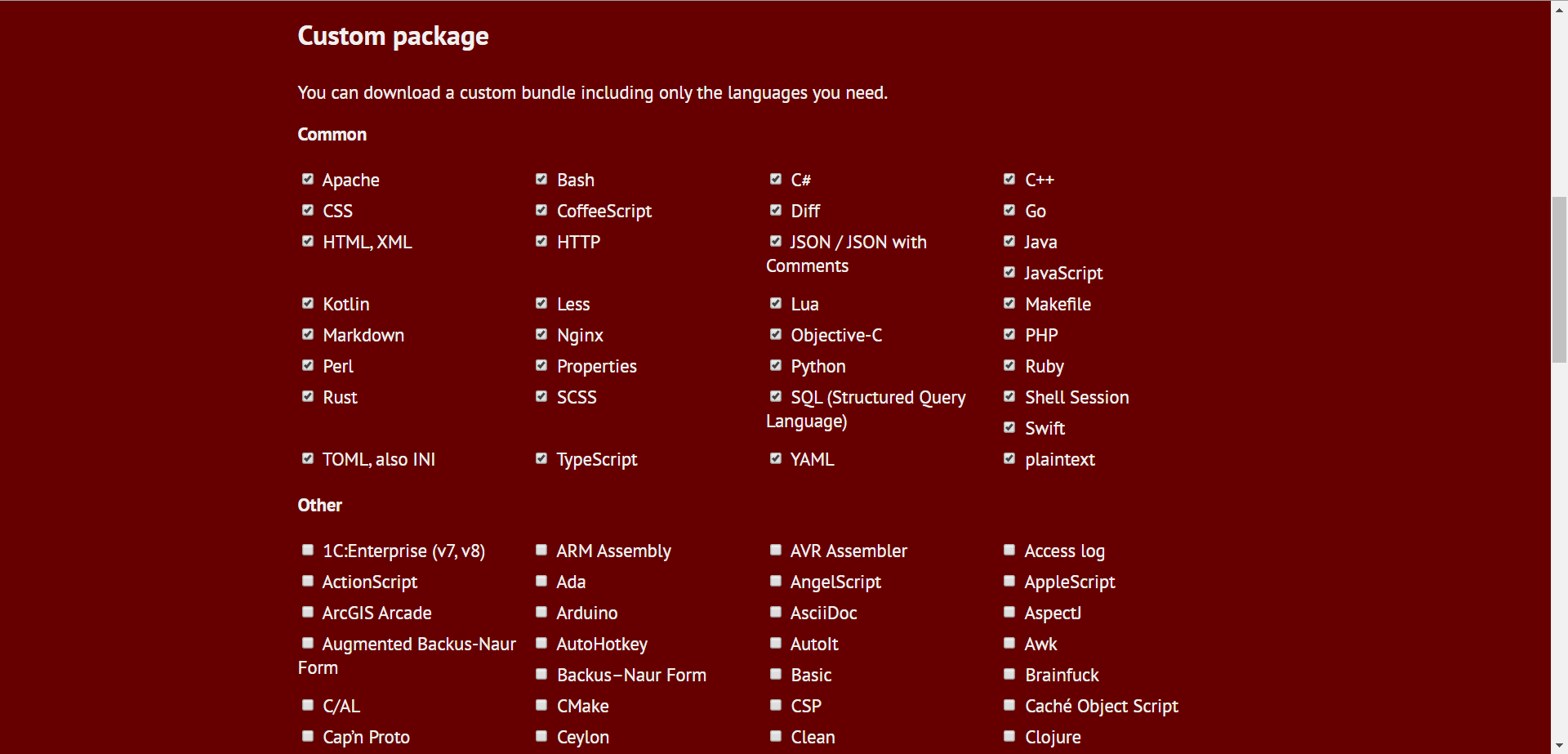
该页面的Custom package位置,可配置下载支持的语言样式,如没有特殊要求,默认即可。

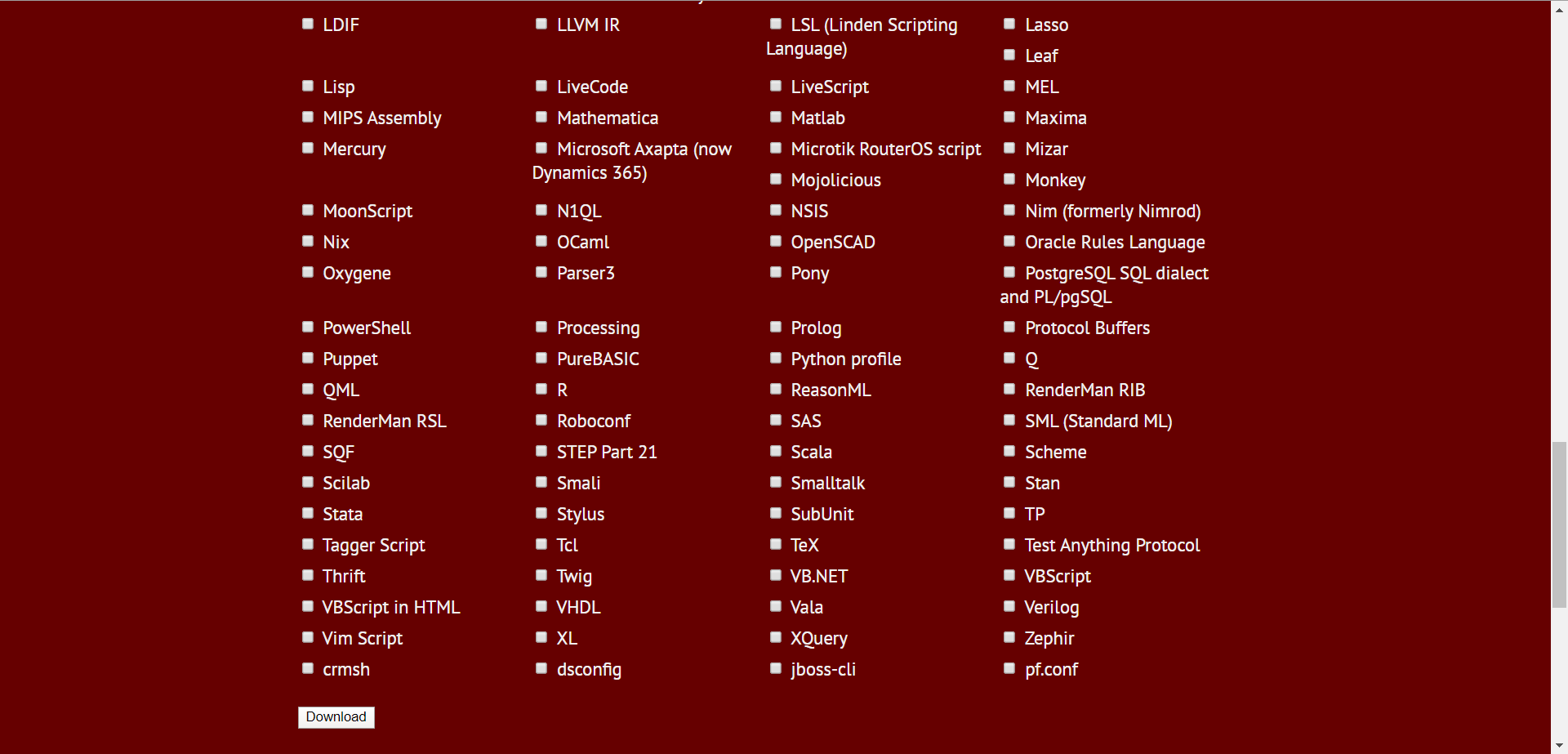
在Custom package结束部分可下载所有主题样式。点击该按钮 开始下载。
开始下载。

或选择网盘下载,链接 | 提取码:c1ri
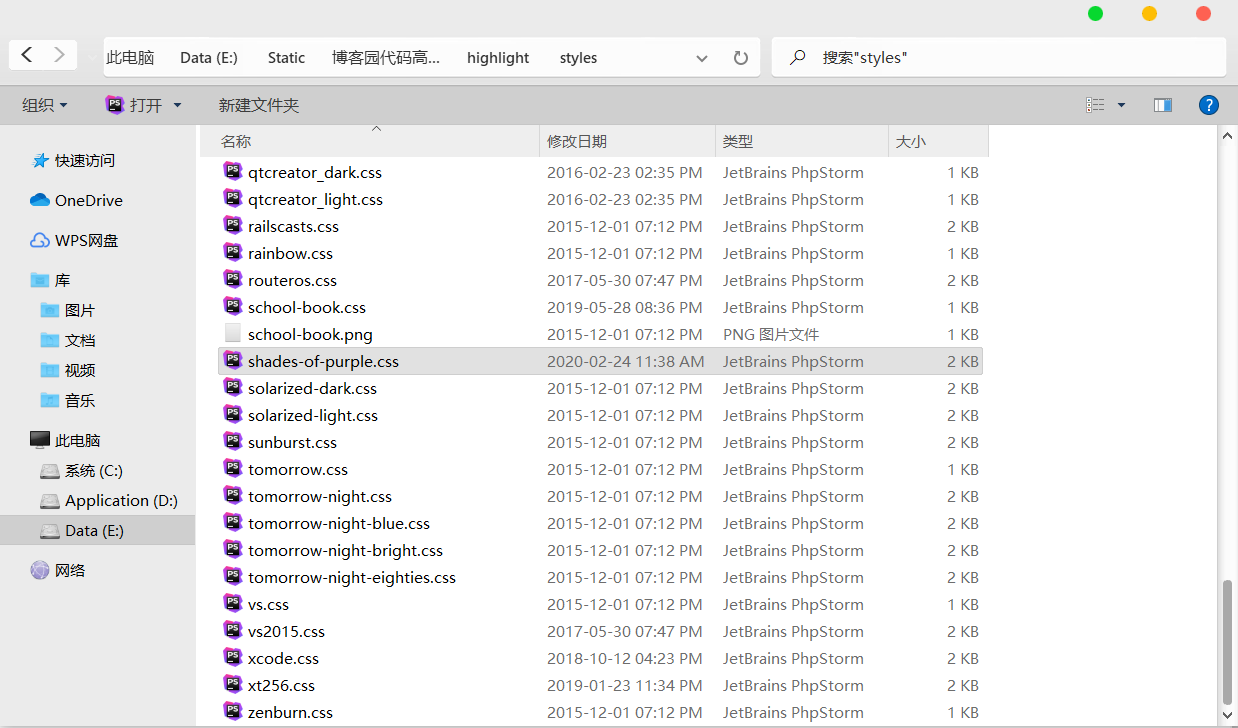
1.2 所有样式
在文件夹 [heighlight] ——> [style]

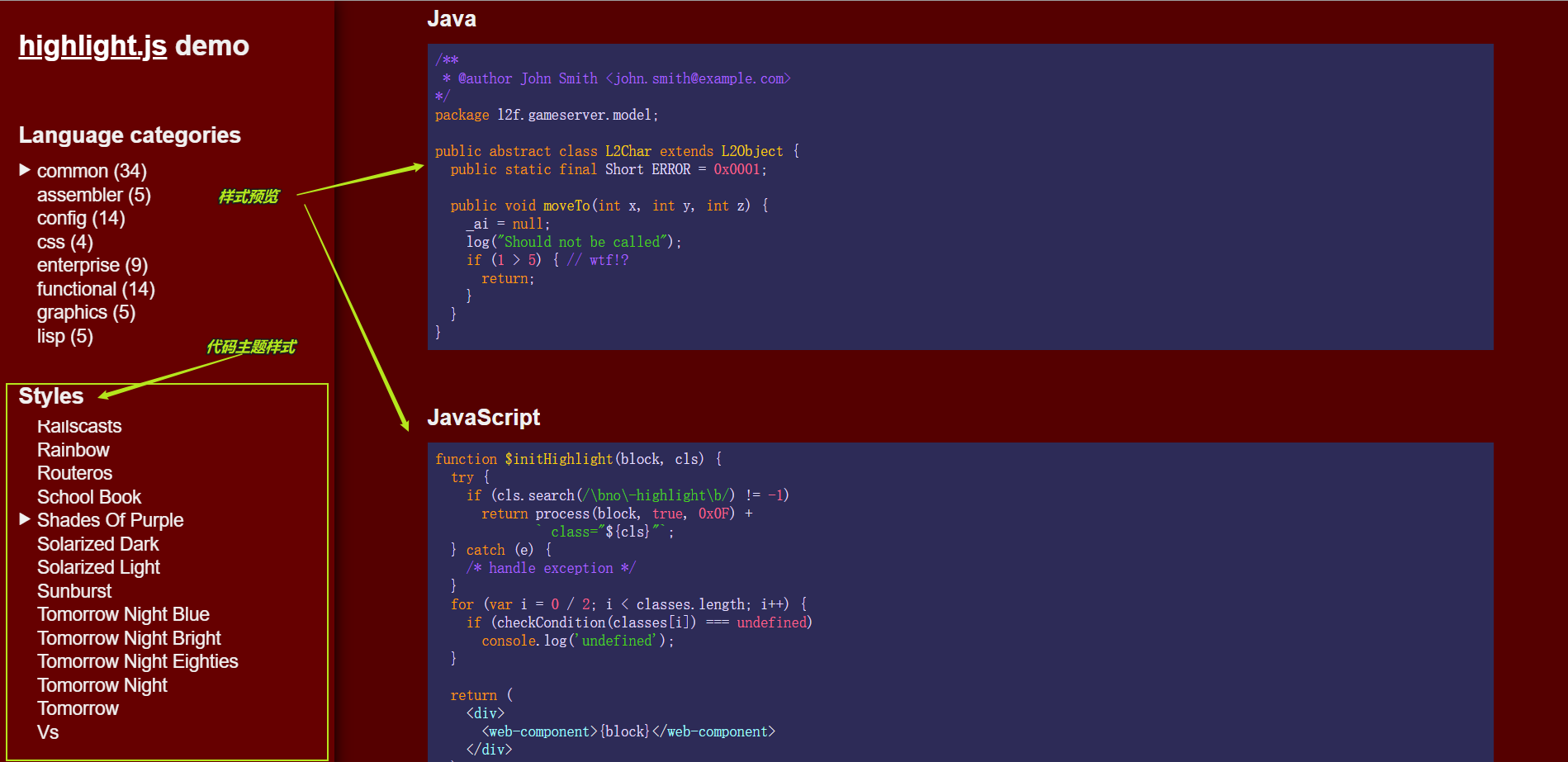
二、样式示例
该官网提供了各个主题的Demo演示,官网样式示例

三、设置博客园代码块高亮显示
3.1 选择代码高亮样式
通过官网的Demo,找到合适的主题,在下载好的 [
heighlight] ——> [style] 中,找到对应的CSS文件,打开并复制其CSS代码到博客园的页面定制CSS代码中。
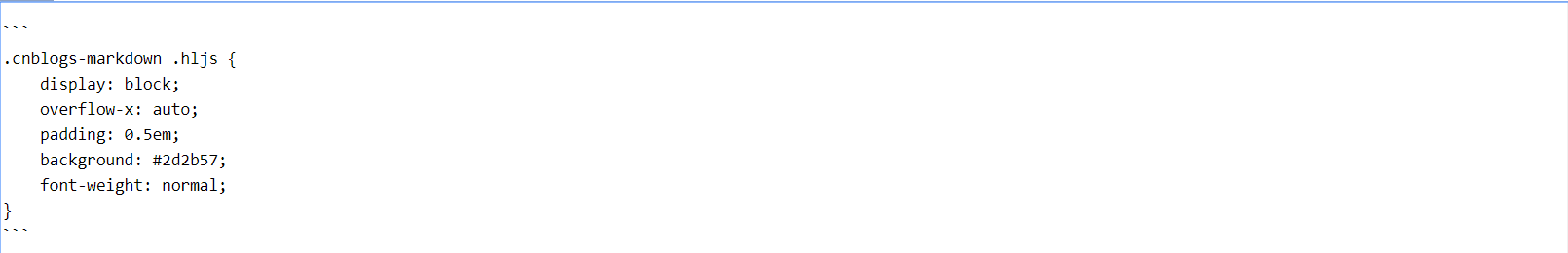
温馨提示: 为保证这些样式被成功渲染,须在 [.hljs] 前加上 [ .cnblogs-markdown ]。如:
.cnblogs-markdown .hljs {
display: block;
overflow-x: auto;
padding: 0.5em;
background: #2d2b57;
font-weight: normal;
}
可能会存在一些样式冲突,可以采用微调,也可以粗暴地使用!important关键字,提高其优先级。
3.2 关于在博客中显示代码高亮
3.2.1 在Markdown编辑器下
将默认编辑器设置为Markdown,在内容区如下使用即可。值得注意的是,外层不能包含其它标签,否则会被解析为纯文本。
将代码片段用反引号 ``` 包起来

3.2.2 在TinyMCE编辑器下
须在HTML中添加相应的类名,或将代码片段用``` 反引号包起来
四、代码示例
- Java
/**
* @author langkye <langkye@example.com>
*/
public Example {
publick static void main(String[] args) {
int i,j;
}
}
- Javascript
function $initHighlight(block, cls) {
try {
if (cls.search(/\bno\-highlight\b/) != -1)
return process(block, true, 0x0F) +
` class="${cls}"`;
} catch (e) {
/* handle exception */
}
for (var i = 0 / 2; i < classes.length; i++) {
if (checkCondition(classes[i]) === undefined)
console.log('undefined');
}
return (
<div>
<web-component>{block}</web-component>
</div>
)
}
export $initHighlight;
- Python
@requires_authorization
def somefunc(param1='', param2=0):
r'''A docstring'''
if param1 > param2: # interesting
print 'Gre\'ater'
return (param2 - param1 + 1 + 0b10l) or None
class SomeClass:
pass
>>> message = '''interpreter
... prompt'''
**参考博客: **
*


