js事件循环机制(EVENTLOOP)
JS的执行机制是一个主线程和一个任务队列(Eventqueue),所有的同步任务都是在主线程上直接执行的。异步任务都被放在任务队列中。这时程序的执行还没有真正的进入事件循环。

接下来异步任务的执行,就涉及到了宏任务和微任务。
所有的任务在主线程执行,会形成一个执行栈,执行栈会区分出宏任务和微任务,并把任务放在各自的任务队列中。
宏任务一般包括整体SCRIPT代码块,seiTimeout,setInterval。
微任务:promise的then方法,process,nextTick。
所有的异步任务都会被分为宏任务和微任务。宏任务队列一次只会存放一个宏任务,当宏任务队列的任务执行完后,会执行所有的微任务。所有微任务执行完后,会进入下一个事件循环。
这是宏任务队列会进入下一个宏任务,并执行这个宏任务。
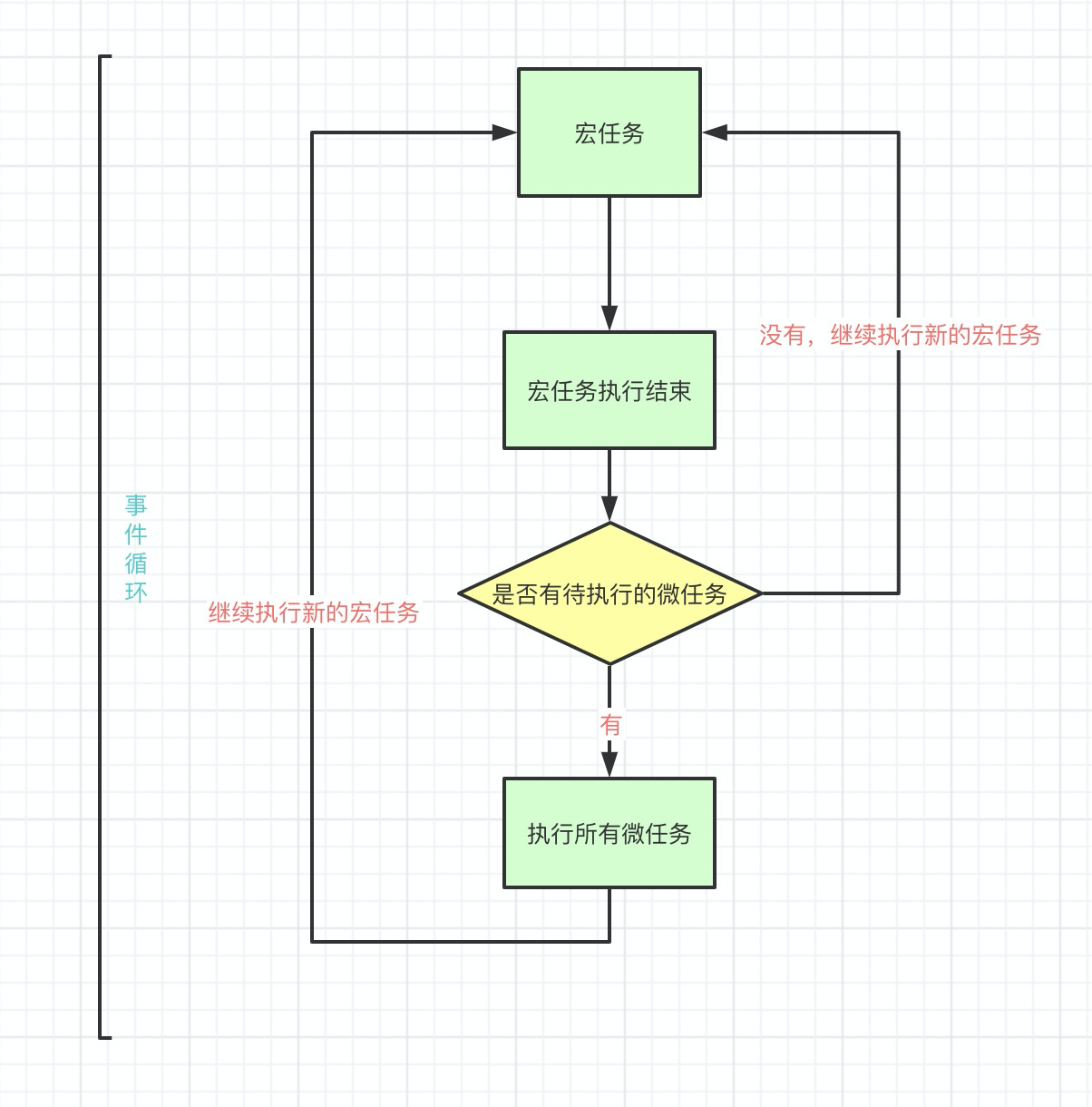
接下来在看一个逻辑图来加深一下理解。

一个宏任务执行完后,执行所有的微任务,所有的微任务执行完后,再次开始执行下一个进入宏任务队列的宏任务。这个过程就是一次事件循环。
所有任务的执行就形成整个的事件循环。大家可以读一下下面的代码,看看你是不是真的已经理解了事件循环。
1 setTimeout(function(){ 2 console.log('1') 3 }); 4 5 new Promise(function(resolve){ 6 console.log('2'); 7 resolve(); 8 }).then(function(){ 9 console.log('3') 10 }); 11 12 var timer; 13 timer = setInterval(function(){ 14 console.log('5'); 15 clearInterval(timer); 16 }); 17 new Promise(function(resolve){ 18 resolve(); 19 }).then(function(){ 20 console.log('6') 21 }); 22 console.log('4');
这段代码的执行结果是2,4,3,6,1,5。首先来分析一下思路,整体的代码是第一个执行的宏任务,整体代码开始执行,同步任务直接在主线程执行执行,此时打印出2,4。(Promise参数是一个同步执行的函数)
接下来执行所有的微任务,有两个Promise的then函数,按顺序执行,打印出3,6。微任务执行完,下一个宏任务进入宏任务队列,开始被执行,打印出1。接下来没有微任务,直接执行下一个宏任务,打印出5。



