html5插件完成滚屏幕效果
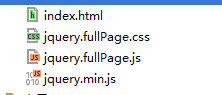
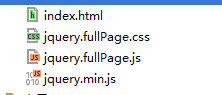
首先想要完成这样的效果要用到jquery-fullpage插件我们需要他的js文件和css样式文件如图 因为是jquery的插件所以我们还要导入jquery-min.js

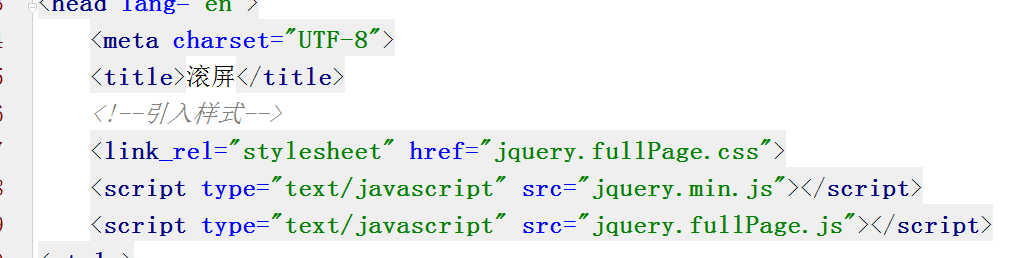
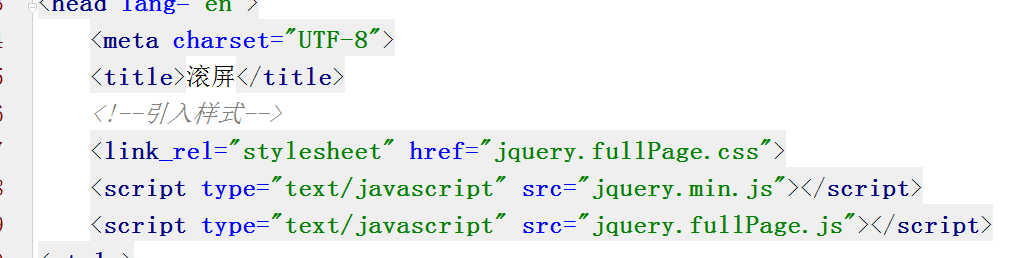
在页面引入这些样式和插件

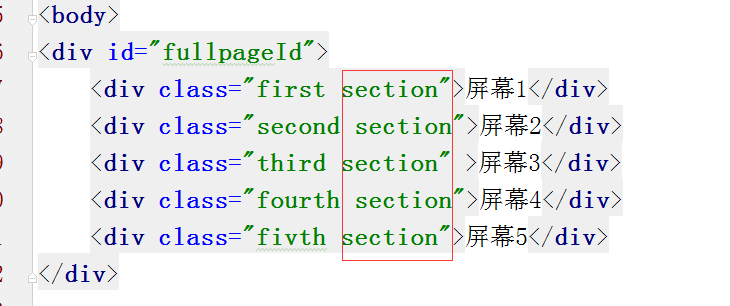
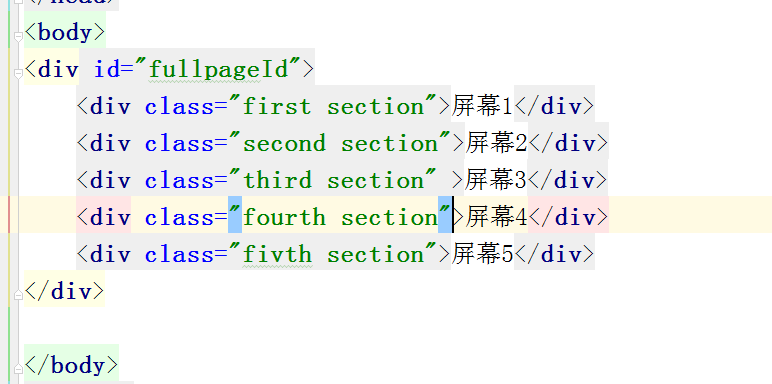
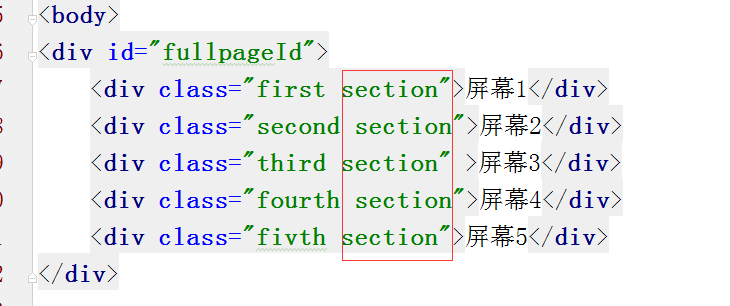
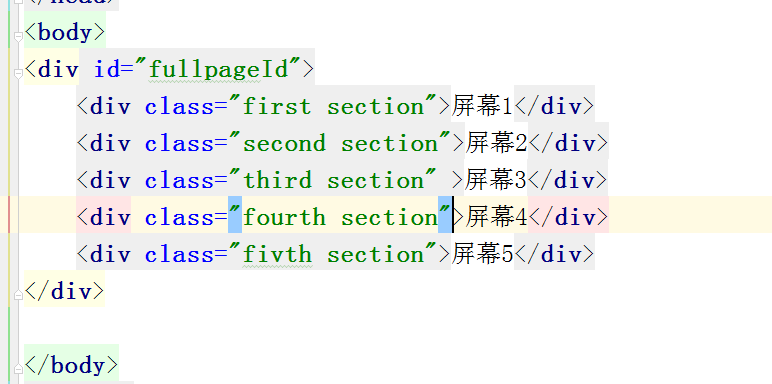
我们设置了几个div作为每个屏幕 他们被一个大div包裹

然后通过类选择器给他们设置 背景颜色 这样看起来比较直观
最后使用jquery的fullpage方法调用一下 但是 每个屏幕必须要有一个section属性

首先想要完成这样的效果要用到jquery-fullpage插件我们需要他的js文件和css样式文件如图 因为是jquery的插件所以我们还要导入jquery-min.js

在页面引入这些样式和插件

我们设置了几个div作为每个屏幕 他们被一个大div包裹

然后通过类选择器给他们设置 背景颜色 这样看起来比较直观
最后使用jquery的fullpage方法调用一下 但是 每个屏幕必须要有一个section属性