HTML5学习笔记 Web存储
HTML5 web存储,一个比cookie更好的本地存储方式。
什么是html5 Web存储
使用HTML5可以在本地存储用户的浏览器数据。
早些时候,本地存储使用的是cookies.但是Web存储需要更加安全与快速。这些数据不会被保存在服务器上,但是这些数据只用于用户请求网站数据上。它可以存储大量数据,而不影响网站的性能。
数据以键值对存在,web网页的数据只允许该网页访问使用。
localStorage 和sessionStorage
localStorage :没有时间限制的数据存储
sessionStorage:针对一个seeeion的灵气存储
在使用web存储前,应检查浏览器是否支持localStorage 和sessionStorage
if(typeof(Storage)!=="undefined") { // Yes! localStorage and sessionStorage support! // Some code..... } else { // Sorry! No web storage support.. }
localStorage对象存储的灵气没有时间限制,不会过期。
localStorage.lastname="Smith";
document.getElementById("result").innerHTML="Last name: "
+ localStorage.lastname;
下面的实例记录了用户的点击次数
if (localStorage.clickcount) { localStorage.clickcount=Number(localStorage.clickcount)+1; } else { localStorage.clickcount=1; } document.getElementById("result").innerHTML="You have clicked the button " + localStorage.clickcount + " time(s).";
sessionStorage 对象
sessionStorage 方法针对一个 session 进行数据存储。当用户关闭浏览器窗口后,数据会被删除。
如何创建并访问一个 sessionStorage:
if(sessionStorage.clickcount) { sessionStorage.clickcount=Number(sessionStorage.clickcount)+1; } else { sessionStorage.clickcount=1; } document.getElementById("result").innerHTML="You have clicked the button " + sessionStorage.clickcount + " time(s) in this session.";
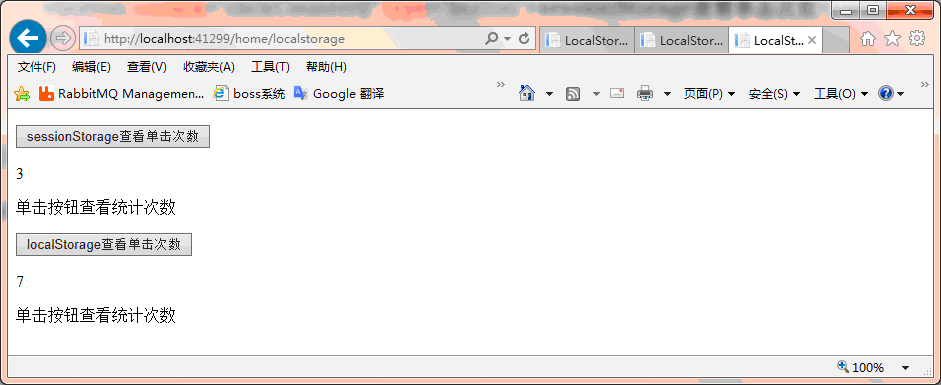
来看效果:
连接点击19次后,看 sessionStorage

再开一个选项卡看sessionStorage: 从图中可以看出,打开新的选项卡后,单击次数显示是1,意味着上一次单击的数并没有被记住。

同样看localStorage,localStorage单击了7次,

再开一个选项卡看效果:单击一次localStorage按钮,记录数显示8,在上一次的基础上加1.

完整的demo:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>LocalStorage</title> <script src="~/Scripts/jquery-2.1.3.min.js"></script> <script type="text/javascript"> function clickCounter() { if (typeof (Storage) !== "undefined") { if (sessionStorage.clickcount) { sessionStorage.clickcount = Number(sessionStorage.clickcount) + 1; } else { sessionStorage.clickcount = 1; } $('#result').html(''); $('#result').append('<p>' + sessionStorage.clickcount + '</p>'); } else { $('#result').text('抱歉您的浏览器不支持本地存储'); } } function clickCounter2() { if (typeof (Storage) !== "undefined") { if (localStorage.clickcount) { localStorage.clickcount = Number(localStorage.clickcount) + 1; } else { localStorage.clickcount = 1; } $('#result2').html(''); $('#result2').append('<p>' + localStorage.clickcount + '</p>'); } else { $('#result2').text('抱歉您的浏览器不支持本地存储'); } } </script> </head> <body> <div> <p> <button onclick="clickCounter()" type="button">sessionStorage查看单击次数</button> </p> <div id="result"></div> <p>单击按钮查看统计次数</p> </div> <div> <p> <button onclick="clickCounter2()" type="button">localStorage查看单击次数</button> </p> <div id="result2"></div> <p>单击按钮查看统计次数</p> </div> </body> </html>
本节完
作者:逐帆
出处:http://www.cnblogs.com/langhua/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?