HTML5 学习笔记 表单属性
HTML5新的表单属性
HTML5 的form和input 标签添加了几个新的属性
<form>新属性
- autocomplete
- novalidate
input 新属性
autocomplete
autofocus
form
formaction
formenctype
formmethod
formnovalidate
formtarget
height and width
list
min and max
multiple
pattern (regexp)
placeholder
required
step
autocomplete属性
autocomplete属性规定form或input域应该拥有自动完成功能
当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项
提示:autocomplete属性有可能在form元素中是开启的,而在input元素中是关闭的。
注意:autocomplete适用于form标签,以及以下类型的input标签:text,search,url,telephone,email,password,datepickers,range 以及color
实例
<form autocomplete="on"> <input type="text" name="fname" placeholder="请输入姓名" /><br/> <input type="text" name="lname" placeholder="名" /><br/> <input type="email" name="email" autocomplete="off" /><br /> <input type="submit" /> </form>
novalidate属性
novalidate属性的一个boolean属性
novalidate属性规定在提交表单时不应该验证form或input域
实例
无需验证提交的表单数据
<form autocomplete="on" novalidate> <input type="text" name="fname" placeholder="请输入姓名" /><br/> <input type="text" name="lname" placeholder="名" /><br/> <input type="email" name="email" autocomplete="off" /><br /> <input type="submit" /> </form>
提交时,不再验证email字段,
<input> autofocus属性
autofocus属性是一个boolean属性
autofocus属性规定在页面加载时,域自动地获得焦点
看效果:

代码:
<form autocomplete="on" novalidate> <input type="text" name="fname" placeholder="请输入姓名" autofocus/><br/> <input type="text" name="lname" placeholder="名" /><br/> <input type="email" name="email" autocomplete="off" /><br /> <input type="submit" /> </form>
input form属性
form属性规定输入域所属的一个或多个表单。
提示:如需引用一个以上的表单,请使用空格分隔的列表
input formaction属性
the formaction属性用于描述表单提交的URL地址
the formaction属性会覆盖<form>元素的action属性。
注意:The formaction属性用于type="submit"和type="image"
实例
以下htmlform表单包含了两个不同地址的提交按钮。
<form autocomplete="on" id="form2" action="http://www.qq.com"> <input type="text" name="fname" placeholder="请输入姓名" autofocus /><br /> <input type="text" name="lname" placeholder="名" /><br /> <input type="email" name="email" autocomplete="off" /><br /> <input type="submit" formaction="http://www.baidu.com" /> </form>
上面的代码在ie9下点击按钮导航到qq.com,在ie10下导航到baidu.com

ie10下

input
formenctype
属性
the fomation 属性用于描述表单提交的服务器的数据编码只对form表单中的method="post"表单
formenctype属性覆盖form元素的enctype属性
主要:该属性与type="submit"和type="image"配合使用。
input formmethod属性
formmethod 属性定义了表单提交的方式。
注意:该属性可以与type="submit"和type="image"配合使用。
<form autocomplete="on" id="form2" action="http://www.qq.com" method="post"> <input type="text" name="fname" placeholder="请输入姓名" autofocus /><br /> <input type="text" name="lname" placeholder="名" /><br /> <input type="email" name="email" autocomplete="off" /><br /> <input type="submit" formaction="http://www.baidu.com" formmethod="post" /> </form>
input formnovalidate属性
novalidate属性是一个boolean属性
novalidate属性描述input元素在表单提交时无需被验证
formnovalidate属性会覆盖<form>元素的novalidate属性
注意:formnovalidate属性与type="submit"一起使用
input formtarget属性
formtarget属性指定一个名称或一个关键字来指明表单提交数据接收后的展示。
the formatarget属性覆盖<form>元素的target属性
注意:formtarget属性与type="submit"和type="image"配合使用。
<input>height 和width属性
height和width属性规定用于image类型的input标签的图像高度和宽度
注意:height 和width属性只适用于image类型的input标签。
提示:图像通常会同时指定高度和宽度属性。如果图像设置高度和宽度,图像所需的空间在加载页时会被保留。如果没有这些属性,浏览器不知道图像的大小,并不能预留适当的空间。图片在加载过程中会使页面布局效果改变

<input type="image" src="../../aiya.png" alt="Submit" width="100" height="48">
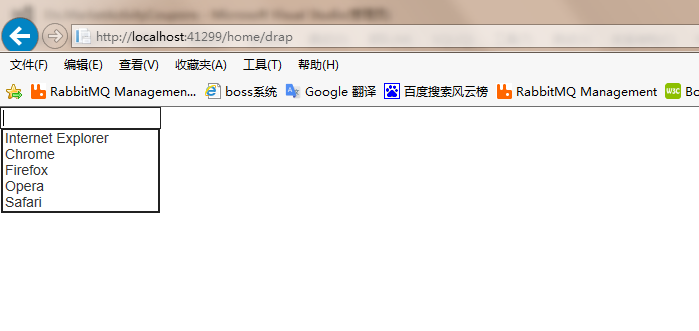
<input> list属性
实例

html:
<input list="browsers" /> <datalist id="browsers"> <option value="Internet Explorer"></option> <option value="Chrome"></option> <option value="Firefox"></option> <option value="Opera"></option> <option value="Safari"></option> </datalist>
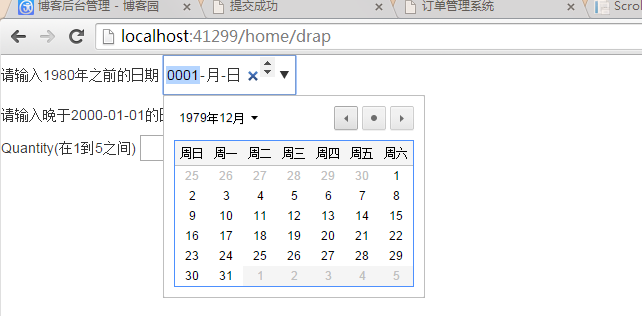
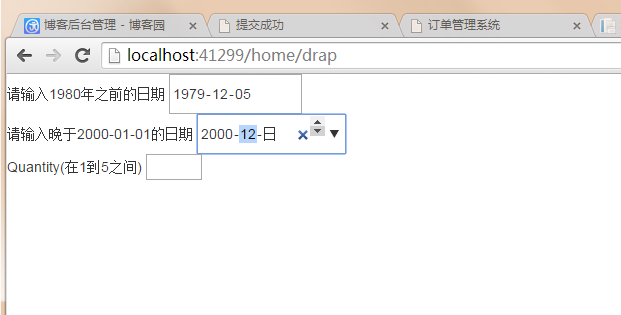
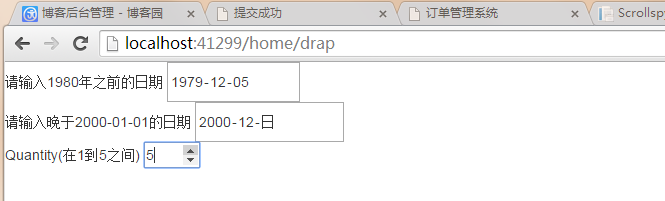
<input>min 和max属性
min,max和step属性用于为包含数字或日期的input类型规定(约束)
注意:min,max和step属性适用于以下类型的<input>标签,date pickers,number以及range.

最大日期

最小日期

范围
请输入1980年之前的日期 <input type="date" name="bday" max="1979-12-31" /> <br/> 请输入晚于2000-01-01的日期 <input type="date" name="aday" min="2000-01-02" /> <br /> Quantity(在1到5之间) <input type="number" name="quantity" min="1" max="5" />
input multiple属性
multiple属性是一个boolean属性
multiple属性规定input元素中可选择多个值
注意:multiple属性适用于以下类型的<input>标签:email 和file.

<input type="file" name="img" multiple/>
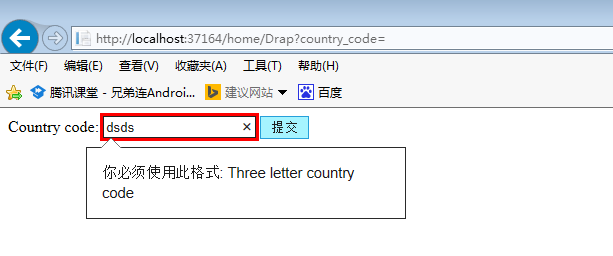
<input>pattern属性
pattern属性描述了一个正则表达式用于验证<input>元素的值
注意:pattern属性用于以下类型的<input>标签:text,search,url,tel,email,和password.
提示:是用来全局title属性描述了模式。

<form> Country code: <input type="text" name="country_code" pattern="[A-Za-z]{3}" title="Three letter country code"> <input type="submit" value="提交"/> </form>
input placeholder属性
placeholder属性提供一种提示(hint),描述输入域所期待的值
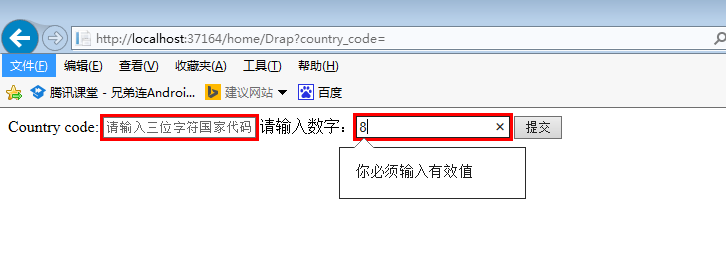
input required属性
required属性是一个boolean属性
required属性规定必须在提交之前填写输入域(不能为空).
注意:required属性适用以下类型的input标签:text,search,url,telephone,email,password,data pickers,number,
checkbox,radio,以及file.

<input type="text" name="country_code" pattern="[A-Za-z]{3}" title="Three letter country code" placeholder="请输入三位字符国家代码" required>
input step属性
step属性为输入域规定合法的数字间隔
如果step=3,则合法的数是-3,0,3,6等。
提示:step属性可以与max和min属性创建一个区域值
注意:step属性与以下type类型一起使用,number,range,date,datetime,datetime-local,month,time,week.

本节完
作者:逐帆
出处:http://www.cnblogs.com/langhua/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。





