easyui treegrid增、删、改及批量保存
treegrid添加新行和删除行的方法:
添加和删除直接调用这两个方法即可,修改的方法有点特殊,treegrid没有提供update方法,设置行为编辑状态,$('#obj_tgd_objectlist').treegrid('select', index.PLM_ID)
.treegrid('beginEdit', index.PLM_ID);直接在行上编辑
添加新行:
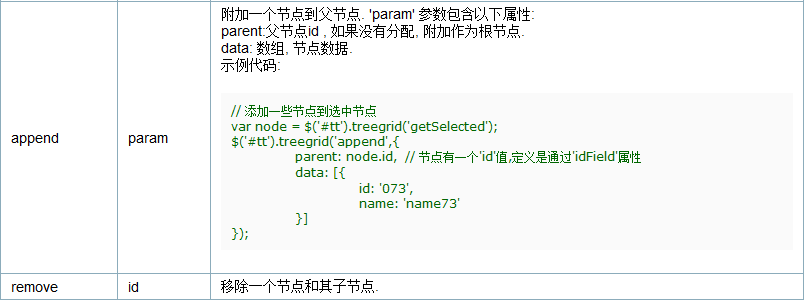
function obj_tgd_append() { var obj_node = $('#obj_tgd_objectlist').treegrid('getSelected'); if (obj_node) { if (obj_endEditing(obj_node)) { var obj_plm_id = obj_editingId = guid().toUpperCase(); $('#obj_tgd_objectlist').treegrid('append', { parent: obj_node.PLM_ID,//treegrid 父id 必须指定 data: [{ PLM_ID: obj_plm_id,//treegrid id PLM_PID: obj_node.PLM_ID, PLM_LABLE: ''//tree节点名称 }] }); $('#obj_tgd_objectlist').treegrid('beginEdit', obj_editingId); } } else { } }
删除行:
function obj_tgd_removeit() { var obj_node = $('#obj_tgd_objectlist').treegrid('getSelected'); if (obj_node) { if (obj_endEditing(obj_node)) { $.messager.confirm('确认', '您确定要删除此选中行吗?', function (r) { obj_editingId = obj_node.PLM_ID; if (r) { obj_tgd = $('#obj_tgd_objectlist'); obj_tgd.treegrid('cancelEdit', obj_editingId).treegrid('remove', obj_editingId);//obj_editingId 指定删除的行 obj_editingId = undefined; } }); } } }
批量保存:
function save() { var obj_tgd = $('#obj_tgd_objectlist'); obj_editingId == undefined ? undefined : obj_endEditing(''); if (obj_tgd.treegrid('getChanges').length == 0)//未操作,不保存 return; //同datagrid 一样 分别取修改、新增和删除的行数据 var obj_inserted = JSON.stringify(obj_tgd.treegrid('getChanges', "inserted")); var obj_deleted = JSON.stringify(obj_tgd.treegrid('getChanges', "deleted")); var obj_updated = JSON.stringify(obj_tgd.treegrid('getChanges', "updated")); //otype: this[frmname + 'savetype'], var data = { add: obj_inserted, update: obj_updated, delete: obj_deleted, }; alert(JSON.stringify(data)); $.ajax({ type: "POST", url: 'Home/Save', dataType: "json", data: data, success: function (rarg) { if (rarg.err == undefined) { $.messager.show({ title: '提示', msg: '保存成功.', timeout: 3000, showType: 'slide' }); } else $.messager.alert('提示', rarg.err); //refreshTab(); }, error: function (XMLHttpRequest, textStatus, errorThrown) { $.messager.alert('提示', '保存失败,ajax访问失败'); } });
作者:逐帆
出处:http://www.cnblogs.com/langhua/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号