WPF 自适应屏幕布局
在桌面应用程序中,如果窗体大小改变,而窗体中的内容大小保持不变,空出来的背景色与桌面背景不一样,会变得非常难看,用户体验不好,针对这个问题,有一种解决办法是自适应屏幕分辨率。下面说说怎么自适应屏幕分辨率的。首先来看一下效果,

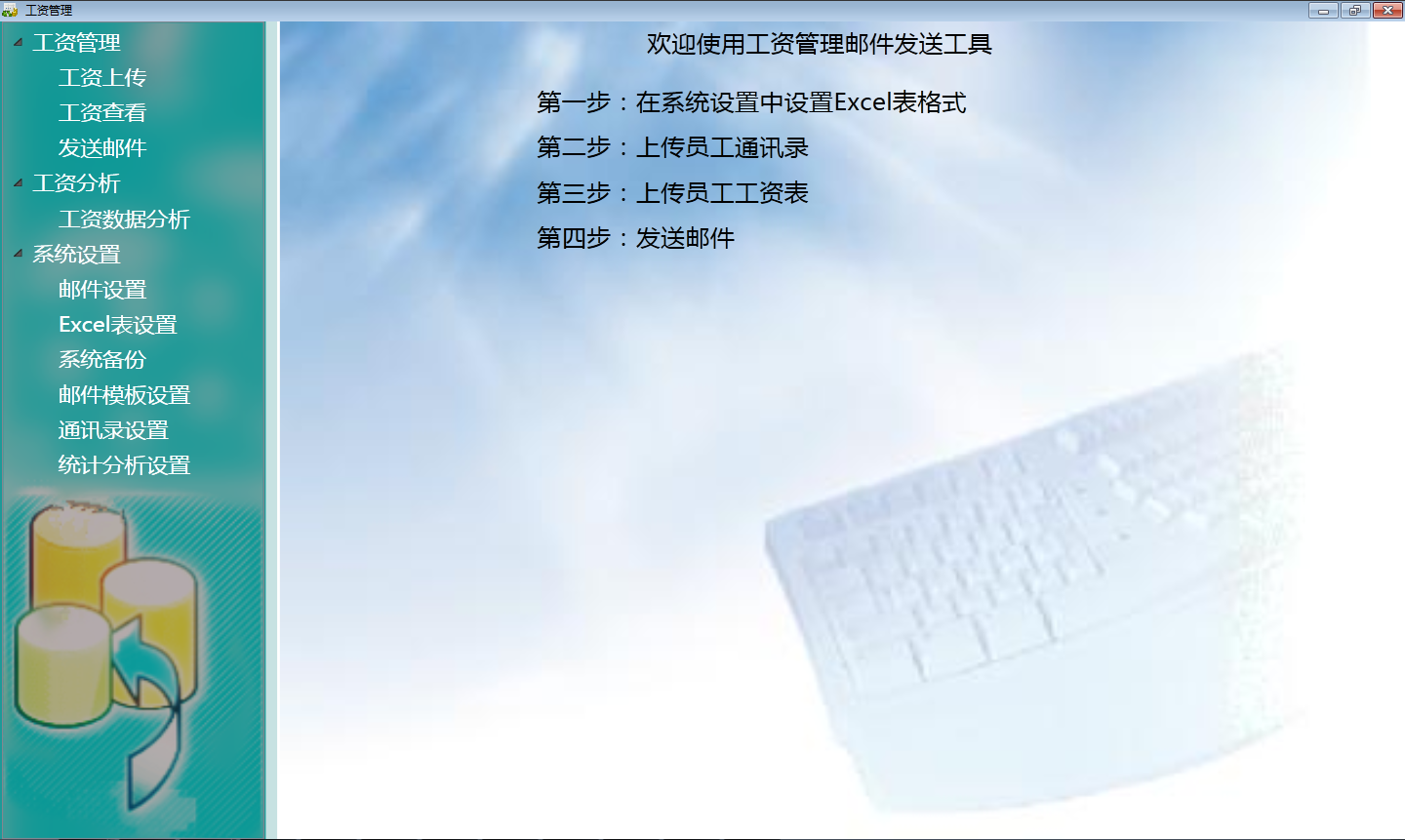
图1- 初始屏幕大小

图2-全屏
容器控件采用DockPanel 把LastChildFill属性设置True
容器控件中包含三个控件,顶层为menu控件 注意menu属性设置 DockPanel.Dock="Top" VerticalAlignment="Top";中间放一个viewbox ,viewbox属性设置: Stretch="Fill";底层放一个StatusBar ,StatusBar属性设置为:DockPanel.Dock="Bottom" Height="20" VerticalAlignment="Bottom",这样自适应分辨率的外层环境变建立起来了,viewbox中放入内容即可。代码如下所示,
1 <DockPanel LastChildFill="True" > 2 <Menu DockPanel.Dock="Top" VerticalAlignment="Top" ></Menu> 3 <Viewbox Stretch="Fill" > 4 5 <Canvas HorizontalAlignment="Left" VerticalAlignment="Stretch" Background="#00A4C3EB" Width="1024" Height="630" > 6 7 8 </Canvas> 9 10 </Viewbox> 11 <StatusBar DockPanel.Dock="Bottom" Height="20" VerticalAlignment="Bottom"></StatusBar> 12 </DockPanel>
作者:逐帆
出处:http://www.cnblogs.com/langhua/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



