ScrollView嵌套ListView,GridView数据加载不全问题的解决
我们大家都知道ListView,GridView加载数据项,如果数据项过多时,就会显示滚动条。ScrollView组件里面只能包含一个组件,当ScrollView里面嵌套listView,GridView时,由于ScrollView,ListView,GridView都有滚动条,系统默认ScrollView的滚动条,ListView,GridView的滚动条会被忽略,就会出现数据加载不全的问题。解决这种问题,要利用自定义布局的知识解决,具体实现如下所示:
一.ListView数据加载不全问题的解决的解决
1.MyListViewActivity.class
public class MyListViewActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my_list_view);
}
}
2.MyListView.class
/**
* 自定义listView,解决scrowView嵌套listView,
* listView里面的滚动条不显示导致数据显示不全的问题
*/
public class MyListView extends ListView {
public MyListView(Context context) {
super(context);
}
public MyListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyListView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int exeSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE>>2,MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, exeSpec);
}
}
3.strings.xml
<resources>
<string name="app_name">泰洋</string>
<string-array name="userName">
<item>马里山</item>
<item>陈渠珍</item>
<item>金日成</item>
<item>金成日</item>
<item>姜涛</item>
<item>李想</item>
<item>牛奔</item>
<item>金鑫</item>
<item>乐嘉</item>
<item>刘梅</item>
<item>樊城</item>
<item>卢决</item>
<item>邓乐</item>
<item>陈吉</item>
</string-array>
</resources>
4.activity_my_list_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_my_list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.langdon.taiyang.androidtest.autoView.MyListViewActivity">
<!--方式一
<ListView
android:entries="@array/userName"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 2"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 3"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 4"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 5"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 6"
android:layout_width="match_parent"
android:layout_height="wrap_content" />-->
<!--方式二
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ListView
android:entries="@array/userName"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 2"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 3"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 4"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 5"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 6"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</ScrollView>-->
<!--方式三-->
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.langdon.taiyang.androidtest.autoView.MyListView
android:entries="@array/userName"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 2"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 3"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 4"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 5"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 6"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</ScrollView>
</LinearLayout>
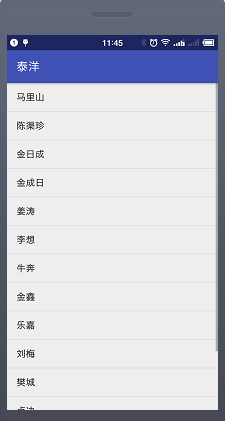
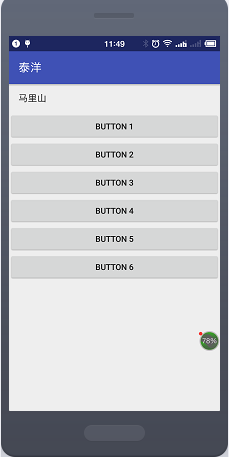
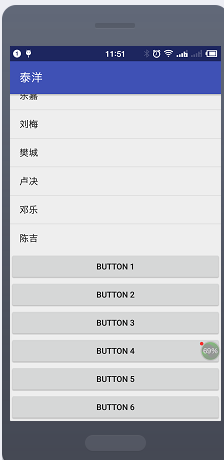
效果图如下:
 |
 |
 |
总结:从左往右是:方法一,方法二,方法三的图片;方法二显示的就是ListView加载数据不全的情况
二.GridView数据加载不全问题的解决的解决
1.MyGridViewActivity.class
public class MyGridViewActivity extends AppCompatActivity {
private GridView gv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my_grid);
gv = (GridView) findViewById(R.id.gv_my_gridView);
gv.setAdapter(new MyAdapter(this));
gv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MyGridViewActivity.this,"gridview"+position,Toast.LENGTH_LONG).show();
}
});
}
//自定义适配器
static class MyAdapter extends BaseAdapter {
private Context context;
public MyAdapter(Context context){
this.context = context;
}
private int[] imges = {R.mipmap.gradview_dog_one,R.mipmap.gradview_dog_two,R.mipmap.gradview_dog_three,
R.mipmap.gradview_dog_one,R.mipmap.gradview_dog_two,R.mipmap.gradview_dog_three,
R.mipmap.gradview_dog_one,R.mipmap.gradview_dog_two,R.mipmap.gradview_dog_three,
R.mipmap.gradview_dog_one,R.mipmap.gradview_dog_two,R.mipmap.gradview_dog_three,};
private String[] names = {"拉布拉多","泰迪","柴犬","牧羊犬",
"拉布拉多","泰迪","柴犬","牧羊犬",
"拉布拉多","泰迪","柴犬","牧羊犬"};
@Override
public int getCount() {
return names.length;
}
@Override
public Object getItem(int position) {
return names[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater layoutInflater = LayoutInflater.from(context);
View view = layoutInflater.inflate(R.layout.gridview_item,null);
ImageView iv = (ImageView) view.findViewById(R.id.iv_gridview_img);
TextView tv = (TextView) view.findViewById(R.id.tv_gridview_name);
iv.setImageResource(imges[position]);
tv.setText(names[position]);
return view;
}
}
}
2.MyGridView.class
/**
* 自定义gridView,解决scrowView嵌套gridView,
* gridView里面的滚动条不显示导致数据显示不全的问题
*/
public class MyGridView extends GridView {
public MyGridView(Context context) {
super(context);
}
public MyGridView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyGridView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int exeSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE>>2,MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, exeSpec);
}
}
3.activity_my_grid.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.langdon.taiyang.androidtest.autoView.MyGridViewActivity">
<!--方式一
<GridView
android:id="@+id/gv_my_gridView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="4"
android:horizontalSpacing="10dp"
android:verticalSpacing="10dp" />
<Button
android:text="button 1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 2"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 3"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 4"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 5"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 6"
android:layout_width="match_parent"
android:layout_height="wrap_content" />-->
<!--方式二:scrollView中只能有一个组件
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<GridView
android:id="@+id/gv_my_gridView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="4"
android:horizontalSpacing="10dp"
android:verticalSpacing="10dp" />
<Button
android:text="button 1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 2"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 3"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 4"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 5"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 6"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</ScrollView>-->
<!--方式三-->
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.langdon.taiyang.androidtest.autoView.MyGridView
android:id="@+id/gv_my_gridView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="4"
android:horizontalSpacing="10dp"
android:verticalSpacing="10dp" />
<Button
android:text="button 1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 2"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 3"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 4"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 5"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="button 6"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</ScrollView>
</LinearLayout>
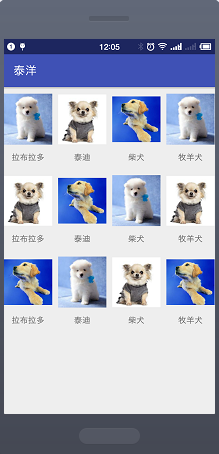
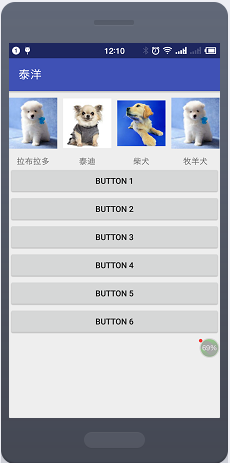
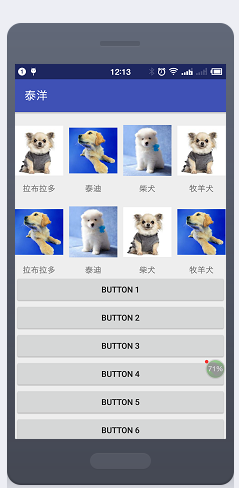
效果图如下:
 |
 |
 |
总结:从左往右依次是:方法一,方法二,方法三的图片;方法二显示的就是GridView加载数据不全的情况



 浙公网安备 33010602011771号
浙公网安备 33010602011771号