MVC 3入门02开始第一个mvc项目
开始第一个mvc项目
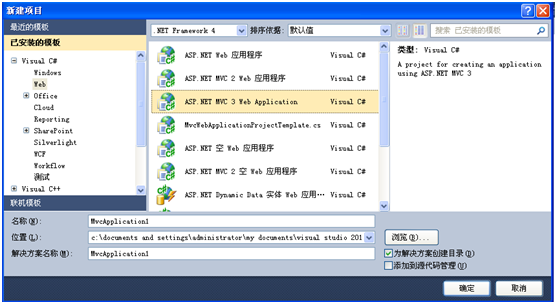
创建项目:

我们选择一个Empty模板,然后选择Axpx视图引擎(Asp.Net MVC3中提供的新的视图引擎)选择HTML5标记支持打上勾。
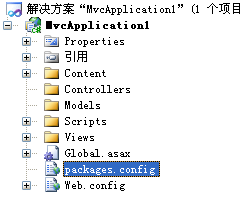
创建后的项目:

Asp.Net MVC3中我们看到文件夹内的Jquery的包更新到了1.5.1 。后面的文章中会对每个文件夹都做相关的介绍。
跑起来我们的第一个Demo
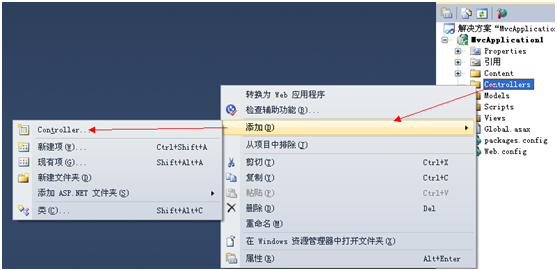
首先:在Controller文件夹上右击,选择添加菜单,然后选择Controller,如下图所示:

然后弹出对话框,将Controller命名为HomeController,注意后面的Controller不要去掉,不然它就不会被识别为Controller了,最后点击添加。
如下图所示,设计器自动为我们生成代码如下:
|
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc;
namespace MvcApplication1.Controllers { public class HomeController : Controller { // // GET: /Home/
public ActionResult Index() { return View(); }
} }
|
下一步我们在Action上添加我们需要的视图
在前台页面添加我们自己的Html标签
|
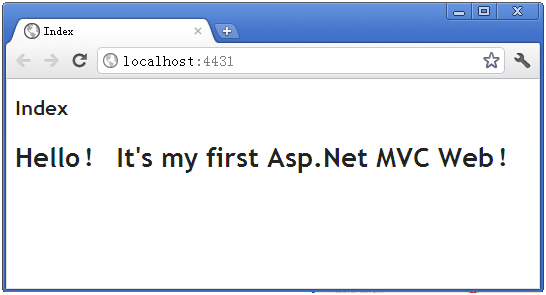
<h2>Index</h2>
<h1>Hello!It's my first Asp.Net MVC Web!</h1>
|
最终结果:

总结
第一篇文章还没深入解释整个项目产生的文件夹各自的作用,以及Asp.Net MVC的一些相关的概念,只是简单一个演示的例子,我们会在下面的文章会详细的介绍一下。


