[Chrome 83]谷歌浏览器升级后对表单控件和焦点元素黑框取消掉方法,磕碜啦啦的难看死了-chrome://flags/#form-controls-refresh
[Chrome 83]谷歌浏览器升级后对表单控件和焦点元素黑框取消掉方法,磕碜啦啦的难看死了-chrome://flags/#form-controls-refresh
最新发布的 Chrome 83 对表单控件进行了视觉效果的更新,其中对焦点元素的处理引起了众人的关注,当文本输入框处于焦点以及选定下拉菜单中的选项时,浏览器会在它们周围显示一个“黑框”,以突出表单中的这些内容。
而此前的方式是,当诸如 <textarea>, <Select> 和 <input> 这些表单组件处于焦点时,Chrome 会显示蓝色或橙色的边框。现在显示的黑框不仅对用户造成视觉干扰,还让开发者感到苦恼,因为 Chrome 这个做法并没有遵守 CSS 规则
如果不想在 Chrome 中使用这个“黑框”效果,可以执行以下步骤:
1.打开 Chrome
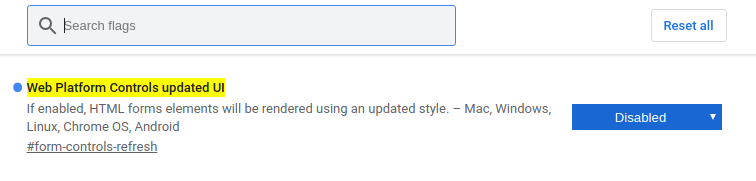
2.在地址栏输入 chrome://flags/#form-controls-refresh
3.从下拉菜单中选择 "禁用",然后重启浏览器

网名:浩秦;
邮箱:root#landv.pw;
博客:landv.cnblogs.com;
只要我能控制一個國家的貨幣發行,我不在乎誰制定法律。金錢一旦作響,壞話隨之戛然而止。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· Open-Sora 2.0 重磅开源!
2019-07-14 《挑战30天C++入门极限》c++中指针学习的两个绝好例子
2019-07-14 《挑战30天C++入门极限》入门教程:C++中的const限定修饰符
2019-07-14 《挑战30天C++入门极限》在c/c++中利用数组名作为函数参数传递排序和用指针进行排序的例子。
2019-07-14 《挑战30天C++入门极限》引言
2019-07-14 C# 清除sqlite密码