[OHIF-Viewers]医疗数字阅片-医学影像-cornerstone-core-Cornerstone.js-Cornerstone Examples-基石实例-上
[OHIF-Viewers]医疗数字阅片-医学影像-cornerstone-core-Cornerstone.js-Cornerstone Examples-基石实例
源代码:https://github.com/cornerstonejs/cornerstone
在线文档:https://docs.cornerstonejs.org/
The following examples should work on any browser that supports the HTML5 canvas element. We currently recommend using Chrome for development and the best end user experience.
以下示例应在任何支持HTML5 canvas元素的浏览器上运行。 当前,我们建议使用Chrome进行开发并获得最佳的最终用户体验。
https://rawgit.com/chafey/cornerstone/master/example/index.html
- Minimal example using JavaScript
- Setting the viewport when enabling the image
- Resizing the enabled element
- Changing the image displayed
- Adjusting window center, window width and invert
- Zooming and panning
- Toggle on/off interpolation of pixels
- HTML overlays
- Event Handling
- Custom ImageLoader
- Display two MRI images and one CT image on the same page
- CT Image with Window presets
- Non-square pixels
- Color Images
- Image Cache
- Dynamic Image
- Flip and Rotate
- Modality LUT and VOI LUT
- All features (scroll, zoom, pan, window/level, html overlays, resize, invert, interpolation)
- Using WebGL Rendering option
- False Color Mapping
- Composite Images
- DICOM Displayed Area Module support
Examples from related libraries
Minimal example using JavaScript
This is an example of the minimal use of cornerstone driven by javascript
In this example, javascript is used to image enable a div.

<!-- include special code for these examples which provides images --> <script src="../exampleImageIdLoader.js"></script> <script> const imageId = 'example://1'; const element = document.getElementById('dicomImage'); cornerstone.enable(element); cornerstone.loadImage(imageId).then(function(image) { cornerstone.displayImage(element, image); }); </script>
Setting the viewport when enabling the image
This example demonstrates setting various viewport settings when the image is first enabled to focus on a tumor in the image.

<!-- include special code for these examples which provides images --> <script src="../exampleImageIdLoader.js"></script> <script> const viewportOptions = { scale: 6.0, translation: { x: -24, y: 10 }, voi: { windowWidth: 89, windowCenter: 150 }, invert: false, pixelReplication: false }; const element = document.getElementById('dicomImage'); cornerstone.enable(element); cornerstone.loadImage("example://1").then(function (image) { cornerstone.displayImage(element, image, viewportOptions); }); </script>
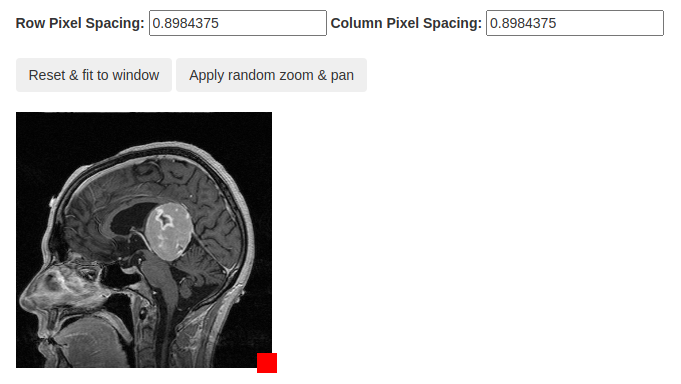
Resizing the enabled element
This is an example of resizing the enabled image
When the enabled element's width or height changes, you must call resize() so cornerstone can update the canvas width and height. The image is automatically rescaled. When the image fitted the window before the resize then it will also fit after the resize. If the image was zoomed or panned before the resize then the image will be rescaled accordingly. Try this out here by dragging the red square in the right corner of the image.
当启用的元素的宽度或高度更改时,必须调用resize(),以便Corneronate可以更新画布的宽度和高度。图像将自动重新缩放。当图像在调整大小之前适合窗口时,它也将在调整大小后适合窗口。如果在调整大小之前对图像进行了缩放或平移,则图像将相应地重新缩放。通过拖动图片右角的红色方块来尝试这个。

<!-- include special code for these examples which provides images --> <script src="../exampleImageIdLoader.js"></script> <script> // image enable the dicomImage element const imageId = 'example://1'; const element = document.getElementById('dicomImage'); cornerstone.enable(element); cornerstone.loadImage(imageId).then(function(image) { cornerstone.displayImage(element, image); document.getElementById('rowPixelSpacing').value = image.rowPixelSpacing; document.getElementById('colPixelSpacing').value = image.columnPixelSpacing; }); function doResize(width, height) { if (width < 100) width = 100 if (height < 100) height = 100 element.style.width = width + 'px'; element.style.height = height + 'px'; cornerstone.resize(element); } function getRandomFloat(min, max) { return Math.random() * (max - min) + min; } document.getElementById('resizeKnob').addEventListener('mousedown', function (e) { const initWidth = element.clientWidth; const initHeight = element.clientHeight; const startX = e.clientX; const startY = e.clientY; function dragResize (e) { const x = e.clientX - startX; const y = e.clientY - startY; const w = initWidth + x; const h = initHeight + y; doResize(w, h); } document.addEventListener('mousemove', dragResize); document.addEventListener('mouseup', function (e) { document.removeEventListener('mouseup', arguments.callee); document.removeEventListener('mousemove', dragResize); }) }); document.getElementById('reset').addEventListener('click', function (e) { let image = cornerstone.getImage(element); element.style.width = '256px'; element.style.height = '256px'; image.rowPixelSpacing = parseInt (document.getElementById('rowPixelSpacing').value, 10); image.columnPixelSpacing = parseInt(document.getElementById('colPixelSpacing').value, 10); cornerstone.resize(element, true); }); document.getElementById('randomZoomPan').addEventListener('click', function (e) { let viewport = cornerstone.getViewport(element); let image = cornerstone.getImage(element); const scale = viewport.scale; const minScale = scale - scale / 2; const maxScale = scale + scale / 2; viewport.scale = getRandomFloat(minScale, maxScale); viewport.translation.x = getRandomFloat(-50.0, 50.0) viewport.translation.y = getRandomFloat(-50.0, 50.0) image.rowPixelSpacing = parseInt(document.getElementById('rowPixelSpacing').value, 10); image.columnPixelSpacing = parseInt(document.getElementById('colPixelSpacing').value, 10); cornerstone.setViewport(element, viewport); }); </script>
Changing the image displayed
This is an example of changing the image displayed in an element. This could be used to show different key images or a stack of images (e.g. MRI series). Use the mouse wheel to change between images or press the buttons below.
这是一个更改元素中显示的图像的示例。可能是一系列不同的图像。使用鼠标滚轮在图像之间切换或按下面的按钮。

<!-- include special code for these examples which provides images --> <script src="../exampleImageIdLoader.js"></script> <script> const element = document.getElementById('dicomImage'); cornerstone.enable(element); const imageIds = [ 'example://1', 'example://2' ]; let currentImageIndex = 0; // show image #1 initially function updateTheImage(imageIndex) { currentImageIndex = imageIndex; cornerstone.loadImage(imageIds[currentImageIndex]).then(function(image) { cornerstone.displayImage(element, image); }); } updateTheImage(0); // Add event handlers to change images document.getElementById('imageButton1').addEventListener('click', function (e) { updateTheImage(0); }); document.getElementById('imageButton2').addEventListener('click', function (e) { updateTheImage(1); }); const wheelEvents = ['mousewheel', 'DOMMouseScroll']; wheelEvents.forEach((eventType) => { element.addEventListener(eventType, function (e) { // Firefox e.detail > 0 scroll back, < 0 scroll forward // chrome/safari e.wheelDelta < 0 scroll back, > 0 scroll forward if (e.wheelDelta < 0 || e.detail > 0) { if (currentImageIndex === 0) { updateTheImage(1); } } else { if (currentImageIndex === 1) { updateTheImage(0); } } // Prevent page fom scrolling return false; }); }); </script>
Adjusting window center, window width and invert
This is an example of interactive window/level
In this example, the mousemove is captured and adjusts the window/center. You can also manually set the window/center by entering the values in the input elements and hitting apply. Press the Invert button to toggle invert for the image.
这是一个交互式窗口/级别的示例
在本例中,mousemove被捕获并调整窗口/中心。也可以通过在输入元素中输入值并单击“应用”来手动设置窗口/中心。按“反转”按钮可切换图像的“反转”。

<!-- include special code for these examples which provides images --> <script src="../exampleImageIdLoader.js"></script> <script> // image enable the element const element = document.getElementById('dicomImage'); cornerstone.enable(element); // load the image and display it const imageId = 'example://1'; cornerstone.loadImage(imageId).then(function(image) { cornerstone.displayImage(element, image); }); // Add event handler to the ww/wc apply button document.getElementById('apply').addEventListener('click', function (e) { let viewport = cornerstone.getViewport(element); viewport.voi.windowWidth = parseFloat(document.getElementById('ww').value); viewport.voi.windowCenter = parseFloat(document.getElementById('wc').value); cornerstone.setViewport(element, viewport); }); document.getElementById('invert').addEventListener('click', function (e) { let viewport = cornerstone.getViewport(element); viewport.invert = !viewport.invert; cornerstone.setViewport(element, viewport); }); // add event handlers to mouse move to adjust window/center element.addEventListener('mousedown', function (e) { let lastX = e.pageX; let lastY = e.pageY; function mouseMoveHandler(e) { const deltaX = e.pageX - lastX; const deltaY = e.pageY - lastY; lastX = e.pageX; lastY = e.pageY; let viewport = cornerstone.getViewport(element); viewport.voi.windowWidth += (deltaX / viewport.scale); viewport.voi.windowCenter += (deltaY / viewport.scale); cornerstone.setViewport(element, viewport); }; function mouseUpHandler() { document.removeEventListener('mousemove', mouseMoveHandler); document.removeEventListener('mouseup', mouseUpHandler); } document.addEventListener('mousemove', mouseMoveHandler); document.addEventListener('mouseup', mouseUpHandler); }); </script>
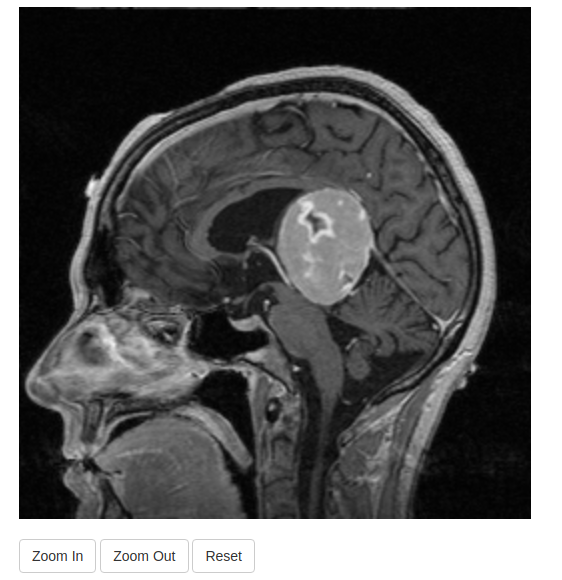
Zooming and panning
This is an example of interactive zoom and pan.
In this example, the zoom can be changed via the mouse wheel or the buttons on the screen. Panning is done via left mouse click dragging. Note that the core cornerstone library does not specify any interaction paradigm and allows any interaction paradigm to be implemented by the developer
这是交互式缩放和平移的示例。
在本例中,可以通过鼠标滚轮或屏幕上的按钮更改缩放。平移是通过鼠标左键单击拖动完成的。请注意,核心基石库没有指定任何交互范式,并且允许开发人员实现任何交互范式

<!-- include special code for these examples which provides images --> <script src="../exampleImageIdLoader.js"></script> <script> // image enable the dicomImage element const element = document.getElementById('dicomImage'); cornerstone.enable(element); //load the image and display it const imageId = 'example://1'; cornerstone.loadImage(imageId).then(function(image) { cornerstone.displayImage(element, image); }); // Add event handlers to zoom the image in and out document.getElementById('zoomIn').addEventListener('click', function (e) { const viewport = cornerstone.getViewport(element); viewport.scale += 0.25; cornerstone.setViewport(element, viewport); }); document.getElementById('zoomOut').addEventListener('click', function (e) { const viewport = cornerstone.getViewport(element); viewport.scale -= 0.25; cornerstone.setViewport(element, viewport); }); document.getElementById('reset').addEventListener('click', function (e) { cornerstone.reset(element); }); // add event handlers to pan image on mouse move element.addEventListener('mousedown', function (e) { let lastX = e.pageX; let lastY = e.pageY; function mouseMoveHandler(e) { const deltaX = e.pageX - lastX; const deltaY = e.pageY - lastY; lastX = e.pageX; lastY = e.pageY; const viewport = cornerstone.getViewport(element); viewport.translation.x += (deltaX / viewport.scale); viewport.translation.y += (deltaY / viewport.scale); cornerstone.setViewport(element, viewport); } function mouseUpHandler() { document.removeEventListener('mousemove', mouseMoveHandler); document.removeEventListener('mouseup', mouseUpHandler); } document.addEventListener('mousemove', mouseMoveHandler); document.addEventListener('mouseup', mouseUpHandler); }); const mouseWheelEvents = ['mousewheel', 'DOMMouseScroll']; mouseWheelEvents.forEach(function(eventType) { element.addEventListener(eventType, function (e) { // Firefox e.detail > 0 scroll back, < 0 scroll forward // chrome/safari e.wheelDelta < 0 scroll back, > 0 scroll forward let viewport = cornerstone.getViewport(element); if (e.wheelDelta < 0 || e.detail > 0) { viewport.scale -= 0.25; } else { viewport.scale += 0.25; } cornerstone.setViewport(element, viewport); // Prevent page from scrolling return false; }); }); </script>
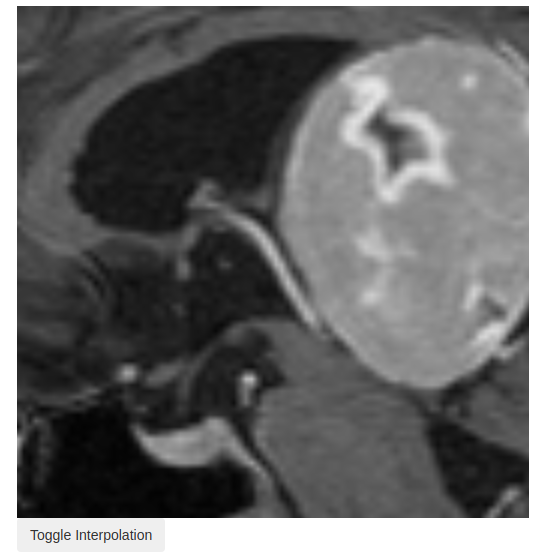
Toggle on/off interpolation of pixels
This is an example of turning on/off interpolation
这是启用/禁用插值的示例

<!-- include special code for these examples which provides images --> <script src="../exampleImageIdLoader.js"></script> <script> // image enable the dicomImage element const element = document.getElementById('dicomImage'); cornerstone.enable(element); // load the image and display it const imageId = 'example://1'; cornerstone.loadImage(imageId).then(function(image) { const viewportOptions = { scale: 6.0 }; cornerstone.displayImage(element, image, viewportOptions); }); document.getElementById('interpolation').addEventListener('click', function (e) { let viewport = cornerstone.getViewport(element); viewport.pixelReplication = !viewport.pixelReplication; cornerstone.setViewport(element, viewport); }); // add event handlers to mouse move to adjust window/center element.addEventListener('mousedown', function (e) { let lastX = e.pageX; let lastY = e.pageY; function mouseMoveHandler(e) { const deltaX = e.pageX - lastX; const deltaY = e.pageY - lastY; lastX = e.pageX; lastY = e.pageY; let viewport = cornerstone.getViewport(element); viewport.voi.windowWidth += (deltaX / viewport.scale); viewport.voi.windowCenter += (deltaY / viewport.scale); cornerstone.setViewport(element, viewport); } function mouseUpHandler() { document.removeEventListener('mousemove', mouseMoveHandler); document.removeEventListener('mouseup', mouseUpHandler); } document.addEventListener('mousemove', mouseMoveHandler); document.addEventListener('mouseup', mouseUpHandler); }); </script>
HTML overlays
This example demonstrates using HTML to put overlays on top of the image
这个例子演示了如何使用HTML在图像的顶部放置

<!DOCTYPE HTML>
<html>
<head>
<!-- twitter bootstrap CSS stylesheet - included to make things pretty, not needed or used by cornerstone -->
<link href="https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css" rel="stylesheet">
<style>
.overlay {
/* prevent text selection on overlay */
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
/* ignore pointer event on overlay */
pointer-events: none;
}
</style>
</head>
<body>
<div class="container">
<h1>
htmloverlays/index.html
</h1>
This example demonstrates using HTML to put overlays on top of the image
<br>
<br>
<!-- note we disable selection on the top most div -->
<div style="width:512px;height:512px;position:relative;color:white"
oncontextmenu="return false"
onmousedown="return false">
<div id="dicomImage"
style="width:512px;height:512px;top:0px;left:0px;position:absolute">
</div>
<div id="topleft" class="overlay" style="position:absolute;top:0px;left:0px">
Patient Name
</div>
<div id="topright" class="overlay" style="position:absolute;top:0px;right:0px">
Hospital
</div>
<div id="bottomright" class="overlay" style="position:absolute;bottom:0px;right:0px">
Zoom:
</div>
<div id="bottomleft" class="overlay" style="position:absolute;bottom:0px;left:0px">
WW/WC:
</div>
</div>
</div>
</body>
<!-- include the cornerstone library -->
<script src="../../dist/cornerstone.js"></script>
<script>window.cornerstone || document.write('<script src="https://unpkg.com/cornerstone-core">\x3C/script>')</script>
<!-- include special code for these examples which provides images -->
<script src="../exampleImageIdLoader.js"></script>
<script>
// image enable the element
const element = document.getElementById('dicomImage');
cornerstone.enable(element);
// load the image and display it
const imageId = 'example://1';
cornerstone.loadImage(imageId).then(function(image) {
cornerstone.displayImage(element, image);
const viewport = cornerstone.getViewport(element);
document.getElementById('bottomright').textContent = "Zoom: " + viewport.scale + "x";
document.getElementById('bottomleft').textContent = "WW/WC:" + Math.round(viewport.voi.windowWidth)
+ "/" + Math.round(viewport.voi.windowCenter);
});
// add event handlers to mouse move to adjust window/center
element.addEventListener('mousedown', function (e) {
let lastX = e.pageX;
let lastY = e.pageY;
function mouseMoveHandler(e) {
const deltaX = e.pageX - lastX;
const deltaY = e.pageY - lastY;
lastX = e.pageX;
lastY = e.pageY;
let viewport = cornerstone.getViewport(element);
viewport.voi.windowWidth += (deltaX / viewport.scale);
viewport.voi.windowCenter += (deltaY / viewport.scale);
cornerstone.setViewport(element, viewport);
document.getElementById('bottomleft').textContent = "WW/WC:" + Math.round(viewport.voi.windowWidth)
+ "/" + Math.round(viewport.voi.windowCenter);
}
function mouseUpHandler() {
document.removeEventListener('mousemove', mouseMoveHandler);
document.removeEventListener('mouseup', mouseUpHandler);
}
document.addEventListener('mousemove', mouseMoveHandler);
document.addEventListener('mouseup', mouseUpHandler);
});
</script>
</html>
Event Handling
This is an example of event handling. Cornerstone fires the event 'CornerstoneImageRendered' everytime the image is updated. The event includes the canvas context set to the image coordinate system so you can draw overlays. Cornerstone also fires the event 'cornerstoneImageLoaded' on the cornerstone object every time an image is loaded.
This example illustrates this by updating the bottom left overlay with the updated WW/WC values. It also illustrates overlays on the image itself by drawing a rectangle around a tumor and labeling it with the text "Tumor Here". It also changes the text "Last ImageId Loaded:" to show the image id loaded
这是一个事件处理的例子。Cornerstone每次更新图像时都会触发事件“CornerstoneImageRendered”。该事件包括设置为图像坐标系的画布上下文,以便您可以绘制覆盖。Cornerstone还会在每次加载图像时在cornerstoneImageLoaded上激发事件“cornerstoneImageLoaded”。
此示例通过使用更新的WW/WC值更新左下角的覆盖来说明这一点。它还通过在肿瘤周围画一个矩形,并用“肿瘤在这里”标记来说明图像本身的覆盖。它还更改文本“Last ImageId Loaded:”,以显示加载的图像id

<!-- include special code for these examples which provides images --> <script src="../exampleImageIdLoader.js"></script> <script> // image enable the element const element = document.getElementById('dicomImage'); cornerstone.enable(element); // setup handlers before we display the image function onImageRendered(e) { const eventData = e.detail; // set the canvas context to the image coordinate system cornerstone.setToPixelCoordinateSystem(eventData.enabledElement, eventData.canvasContext); // NOTE: The coordinate system of the canvas is in image pixel space. Drawing // to location 0,0 will be the top left of the image and rows,columns is the bottom // right. const context = eventData.canvasContext; context.beginPath(); context.strokeStyle = 'white'; context.lineWidth = .5; context.rect(128, 90, 50, 60); context.stroke(); context.fillStyle = "white"; context.font = "6px Arial"; context.fillText("Tumor Here", 128, 85); context.beginPath(); context.arc(128, 128, 20, 0, 2 * Math.PI, false); context.fillStyle = 'green'; context.lineWidth = -1; context.strokeStyle = 'white'; context.stroke(); document.getElementById('topright').textContent = "Render Time:" + eventData.renderTimeInMs + " ms"; document.getElementById('bottomleft').textContent = "WW/WL:" + Math.round(eventData.viewport.voi.windowWidth) + "/" + Math.round(eventData.viewport.voi.windowCenter); document.getElementById('bottomright').textContent = "Zoom:" + eventData.viewport.scale.toFixed(2); } element.addEventListener('cornerstoneimagerendered', onImageRendered); cornerstone.events.addEventListener('cornerstoneimageloaded', function(e) { const eventData = e.detail; document.getElementById('imageLoaded').textContent = `Last ImageId Loaded: ${eventData.image.imageId}`; }); // load the image and display it const imageId = 'example://1'; cornerstone.loadImage(imageId).then(function (image) { // Now set the image which will fire the events we are interested in cornerstone.displayImage(element, image); // add event handlers to pan image on mouse move element.addEventListener('mousedown', function (e) { let lastX = e.pageX; let lastY = e.pageY; const mouseButton = e.which; function mouseMoveHandler(e) { const deltaX = e.pageX - lastX; const deltaY = e.pageY - lastY; lastX = e.pageX; lastY = e.pageY; if (mouseButton === 1) { let viewport = cornerstone.getViewport(element); viewport.voi.windowWidth += (deltaX / viewport.scale); viewport.voi.windowCenter += (deltaY / viewport.scale); cornerstone.setViewport(element, viewport); } else if (mouseButton === 2) { let viewport = cornerstone.getViewport(element); viewport.translation.x += (deltaX / viewport.scale); viewport.translation.y += (deltaY / viewport.scale); cornerstone.setViewport(element, viewport); } else if (mouseButton === 3) { let viewport = cornerstone.getViewport(element); viewport.scale += (deltaY / 100); cornerstone.setViewport(element, viewport); } } function mouseUpHandler() { document.removeEventListener('mousemove', mouseMoveHandler); document.removeEventListener('mouseup', mouseUpHandler); } document.addEventListener('mousemove', mouseMoveHandler); document.addEventListener('mouseup', mouseUpHandler); }); }); </script>
Custom ImageLoader
This example shows a very simple ImageLoader which generates the image on the fly. A real image loader would of course get the data form a server. Note - the other live examples use a custom ImageLoader which have the pixel data for images stored in them as base64 encoded strings.
这个例子展示了一个非常简单的ImageLoader,它可以动态生成图像。一个真正的图像加载程序当然会从服务器获取数据。注意-其他的示例使用自定义的ImageLoader,它将图像的像素数据作为base64编码的字符串存储在其中。

<script>
// Loads an image given an imageId
function loadImage(imageId) {
const width = 256;
const height = 256;
const numPixels = width * height;
const pixelData = new Uint16Array(numPixels);
const rnd = Math.round(Math.random() * 255);
let index = 0;
for (let y = 0; y < height; y++) {
for (let x = 0; x < width; x++) {
pixelData[index] = (x + rnd) % 256;
index++;
}
}
function getPixelData() {
return pixelData;
}
const image = {
imageId: imageId,
minPixelValue: 0,
maxPixelValue: 255,
slope: 1.0,
intercept: 0,
windowCenter: 127,
windowWidth: 256,
render: cornerstone.renderGrayscaleImage,
getPixelData: getPixelData,
rows: height,
columns: width,
height: height,
width: width,
color: false,
columnPixelSpacing: 1.0,
rowPixelSpacing: 1.0,
invert: false,
sizeInBytes: width * height * 2
};
return {
promise: new Promise((resolve) => resolve(image)),
cancelFn: undefined
}
}
cornerstone.registerImageLoader('myImageLoader', loadImage);
// image enable the element
const element = document.getElementById('dicomImage');
cornerstone.enable(element);
// load the image and display it
const imageId = 'myImageLoader://1';
cornerstone.loadImage(imageId).then(function(image) {
cornerstone.displayImage(element, image);
});
</script>
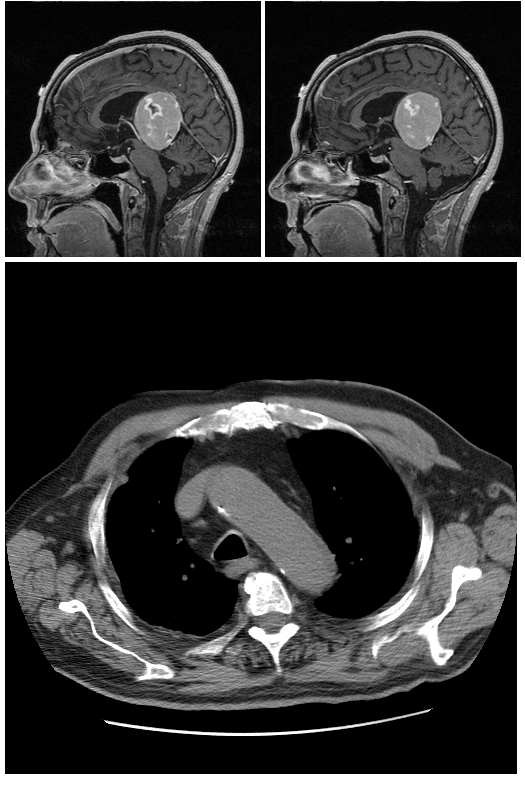
Display two MRI images and one CT image on the same page
This is an example of showing two mr images and one ct image on one page. Note that two different imageId plugins are used in this case - one for the mr images and one for the ct image.
这是一个在一页上显示两张mr图像和一张ct图像的例子。注意,本例中使用了两个不同的imageId插件-一个用于mr图像,另一个用于ct图像。

<!DOCTYPE HTML>
<html>
<head>
<!-- twitter bootstrap CSS stylesheet - included to make things pretty, not needed or used by cornerstone -->
<link href="https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h1>
multimage/index.html
</h1>
This is an example of showing two mr images and one ct image on one page. Note that two different
imageId plugins are used in this case - one for the mr images and one for the ct image.
<br>
<br>
<div id="mr1" style="width:256px;height:256px;display:inline-block"
oncontextmenu="return false"
onmousedown="return false">
</div>
<div id="mr2" style="width:256px;height:256px;display:inline-block"
oncontextmenu="return false"
onmousedown="return false">
</div>
<div id="ct1" style="width:512px;height:512px"
oncontextmenu="return false"
onmousedown="return false">
</div>
</div>
</body>
<!-- include the cornerstone library -->
<script src="../../dist/cornerstone.js"></script>
<script>window.cornerstone || document.write('<script src="https://unpkg.com/cornerstone-core">\x3C/script>')</script>
<!-- include special code for these examples which provides images -->
<script src="../exampleImageIdLoader.js"></script>
<!-- include special code for these examples which provides images -->
<script src="../exampleImageIdLoaderCt.js"></script>
<script>
// image enable the elements
const mr1 = document.getElementById('mr1');
cornerstone.enable(mr1);
const mr2 = document.getElementById('mr2');
cornerstone.enable(mr2);
const ct1 = document.getElementById('ct1');
cornerstone.enable(ct1);
// load and display the images
cornerstone.loadAndCacheImage('example://1').then(function(image) {
cornerstone.displayImage(mr1, image);
});
cornerstone.loadAndCacheImage('example://2').then(function(image) {
cornerstone.displayImage(mr2, image);
});
cornerstone.loadAndCacheImage('ctexample://1').then(function(image) {
cornerstone.displayImage(ct1, image);
});
</script>
</html>
[OHIF-Viewers]医疗数字阅片-医学影像-cornerstone-core-Cornerstone.js-Cornerstone Examples-基石实例-下


