Vue中的$emit组件事件运用
话不多说上代码
- vue>src>App.vue
<template> <div id="app"> <!-- header --> <Header/> <AddTodo v-on:handleAdd="handleAdd"/> <Todos :todos="todos" @handleDelete="handleDelete"/> </div> </template> <script> import Todos from "./components/Todos"; import Header from "./components/layout/Header"; import AddTodo from "./components/layout/AddTodo"; export default { name:"app", data(){ return{ msg:"hello", todos:[ { id:1, title:"代办事项1", completed:false }, { id:2, title:"代办事项2", completed:false }, { id:3, title:"代办事项3", completed:false }, ] } }, components:{ Todos, Header, AddTodo, }, methods:{ handleDelete(id){ // console.log(id); this.todos=this.todos.filter(todo =>todo.id !==id) }, handleAdd(newTodo){ // this.todos.unshift(newTodo); this.todos=[...this.todos,newTodo] } } } </script> <style> *{ box-sizing:border-box; margin: 0; padding: 0; } body{ font-family: Arial, Helvetica, sans-serif; line-height: 1.4; } </style>
vue>src>commponents>Todoo.vue
<template>
<div>
<div :key="todo.index" v-for="(todo) in todos">
<!-- <Todoitem :todo="todo" @deleteItem="deleteItem"/> -->
<Todoitem :todo="todo" @deleteItem="$emit('handleDelete',todo.id)"/>
</div>
</div>
</template>
<script>
import Todoitem from './Todoitem';
export default {
name:"Todos",
props:{
todos:{
type:Array
}
},
components:{
Todoitem
},
methods:{
// deleteItem(id){
// console.log(id);
// }
}
};
</script>
<style scoped>
</style>
- vue>src>commponents>Todooitem.vue
<template>
<div class="todo-item" :class="{'is-complete':todo.completed}">
<p>
<input type="checkbox" @change="markComplete">
{{todo.title}}
<button class="del" @click="$emit('deleteItem',todo.id)">x</button>
</p>
</div>
</template>
<script>
export default {
name:"Todos",
props:["todo"],
methods:{
markComplete(){
// console.log(this.todo);
this.todo.completed = !this.todo.completed;
}
}
}
</script>
<style scoped>
.todo-item{
background: #f4f4f4;
padding: 10px;
border-bottom: 1px #ccc dotted;
}
.is-complete{
text-decoration: line-through;
}
.del{
background: #ff0000;
color: #fff;
border: none;
padding: 5px 9px;
border-radius: 50%;
cursor: pointer;
float: right;
}
</style>
- vue>src>commponents>AddTodo.vue
<template>
<div>
<form @submit="addTodo">
<input v-model="title" type="text" name="title" placeholder="请添加代办事项……"/>
<input type="submit" value="添加" class="btn">
</form>
</div>
</template>
<script>
import uuid from "uuid";
export default {
name:"AddTodo",
data(){
return{
title:""
}
},
methods:{
addTodo(e){
e.preventDefault();
// console.log('title:', this.title)
const newTodo={
id:uuid.v4(),
title:this.title,
completed:false
};
console.log('tag',newTodo )
//注册事件
this.$emit("handleAdd",newTodo)
this.title="";
}
}
}
</script>
<style scoped>
form{
display:flex;
}
input[type="text"]{
flex:10;
padding: 5px;
}
input[type="submint"]{
flex: 2;
}
.btn{
display: inline-block;
border: none;
background: #555;
color:#fff;
padding:7px 20px;
cursor: pointer;
}
.btn:hover{
background: #666;
}
</style>
- vue>src>commponents>Header.vue
<template> <header class="header"> <h1>代办事项</h1> </header> </template> <script> export default { name: 'Header', } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> .header{ background: #333; color:#fff; text-align: center; padding:10; } </style>
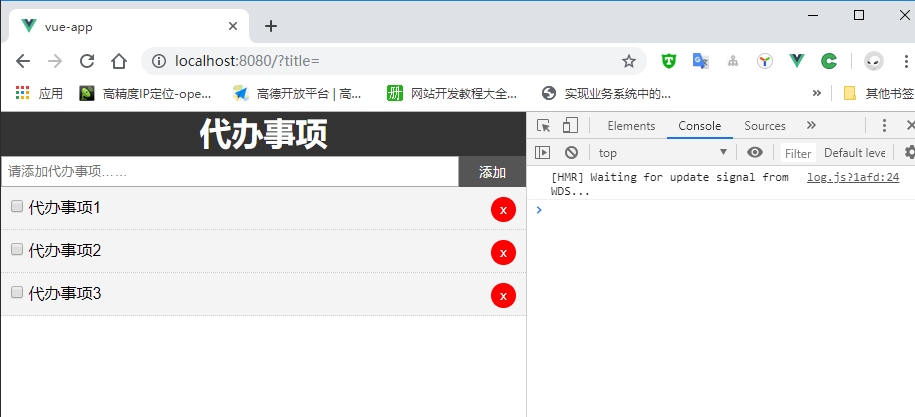
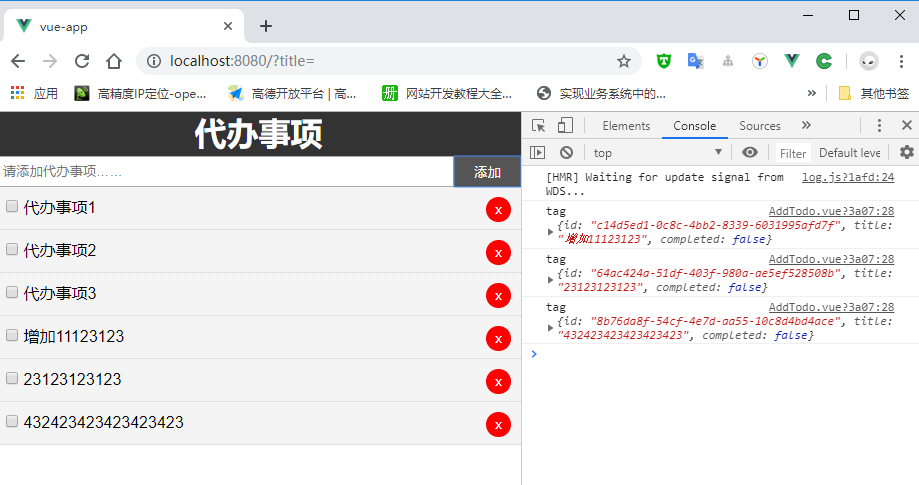
运行效果


一入前端深似海
网名:浩秦;
邮箱:root#landv.pw;
博客:landv.cnblogs.com;
只要我能控制一個國家的貨幣發行,我不在乎誰制定法律。金錢一旦作響,壞話隨之戛然而止。
分类:
[05.01]-VUE




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· Open-Sora 2.0 重磅开源!