react项目发布到IIS,非根目录报404解决方法
本文主要解决react 项目部署到服务器后,404 问题的处理方法。
发布到IIS
1.将打包生成的 build 文件夹复制到对应站点路径,如:
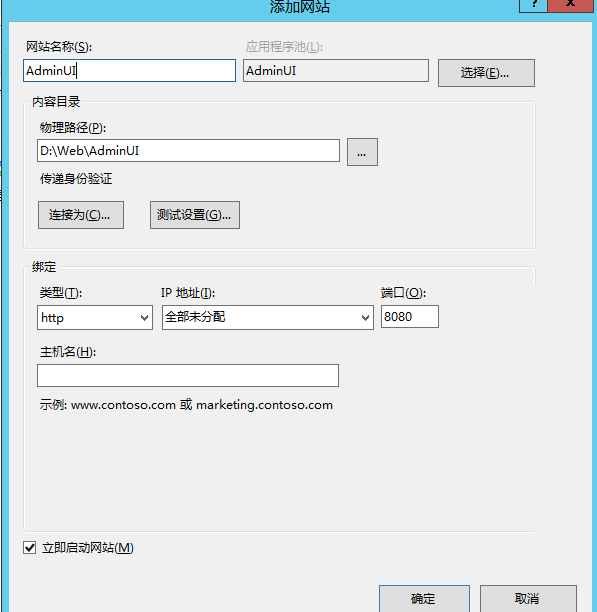
2.创建站点
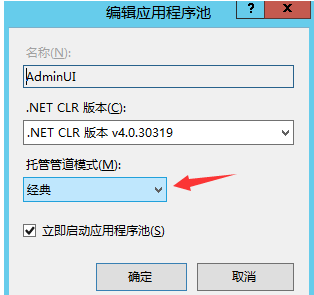
修改应用程序池,管道模式调整为经典:
启用 32 位应用程序:
在非根目录下刷新页面报 404:
解决方法:需安装 UrlRewrite 模块,方式如下:
下载地址:https://www.iis.net/downloads/microsoft/url-rewrite
CSDN 直接下载安装包:https://download.microsoft.com/download/1/2/8/128E2E22-C1B9-44A4-BE2A-5859ED1D4592/rewrite_amd64_zh-CN.msi
另外,还需要在站点所在根目录下增加 web.config 文件内容如下:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="React" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/" />
</rule>
</rules>
</rewrite>
<staticContent>
<mimeMap fileExtension=".webp" mimeType="image/webp" />
</staticContent>
</system.webServer>
</configuration>
吾日三省吾身

