Unity Shader-后处理:简单均值模糊
一.简介
今天来学习一下后处理中比较常用的一种效果,屏幕模糊效果。模糊效果,在图像处理中经常用到,Photoshop中也有类似的滤镜。我们在游戏中也会经常用到。因为屏幕模糊效果是一些高级后处理效果的基础,比如景深等效果都需要用屏幕模糊效果来实现,所以我们首先看一下屏幕模糊效果,然后通过屏幕模糊,进一步学习景深效果与运动模糊效果的实现。
所谓模糊,也就是不清楚,清晰的图片,各个像素之间会有明显的过渡,而如果各个像素之间的差距不是很大,那么图像就会模糊了,极端一点的情况,当一张图片所有的像素之间颜色都差不多时,那么这张图片也就是一个纯色的图片了。模糊操作就是让像素间的颜色差距变小,比如A点是红色,A点周围的点是绿色,模糊就像用一把刷子,将A点和周围的点的颜色混合起来,变成最终的颜色。而怎样混合,按照不同的权值进行混合,就可以达到不同的效果了。比如均值模糊,以及著名的高斯模糊。
影响模糊程度的重要因素是模糊半径,模糊半径越大,模糊程度越大,模糊半径越小,模糊程度越小。那么,模糊半径是什么?所谓模糊半径,也就是我们采样的一个范围,比如我们模糊的半径很小,只是把像素和它周围的一圈定点混合,那么模糊的程度就很小,而如果我们加大模糊半径,极端情况是每个顶点都取了周围所有点,也就是整张图的像素平均值,那么这张图的颜色就会偏向一种颜色。
二.均值模糊
最简单的,我们看一下简单的模糊,直接用周围像素求和平均,我们混合的最终图像,在某一点的权重仅仅跟模糊半径有关。换句话说,比如模糊半径为1,那么,我们取一个像素点,以及他周围的一圈像素点,一共九个点,直接取平均,那么每个点的权重设置为1/9。这也就是所谓的均值模糊。我们看一下均值模糊的例子。
shader部分:
- Shader "Custom/SimpleBlurEffect"
- {
- Properties
- {
- _MainTex("Base (RGB)", 2D) = "white" {}
- }
- //通过CGINCLUDE我们可以预定义一些下面在Pass中用到的struct以及函数,
- //这样在pass中只需要设置渲染状态以及调用函数,shader更加简洁明了
- CGINCLUDE
- //cg文件,包含了unity内置的一些cg函数
- #include "UnityCG.cginc"
- //blur结构体,从blur的vert函数传递到frag函数的参数
- struct v2f_blur
- {
- float4 pos : SV_POSITION; //顶点位置
- float2 uv : TEXCOORD0; //纹理坐标
- float2 uv1 : TEXCOORD1; //周围纹理1
- float2 uv2 : TEXCOORD2; //周围纹理2
- float2 uv3 : TEXCOORD3; //周围纹理3
- float2 uv4 : TEXCOORD4; //周围纹理4
- };
- //用到的变量
- sampler2D _MainTex;
- //XX_TexelSize,XX纹理的像素相关大小width,height对应纹理的分辨率,x = 1/width, y = 1/height, z = width, w = height
- float4 _MainTex_TexelSize;
- //模糊半径
- float _BlurRadius;
- //vertex shader
- v2f_blur vert_blur(appdata_img v)
- {
- v2f_blur o;
- o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
- o.uv = v.texcoord.xy;
- //计算uv上下左右四个点对于blur半径下的uv坐标
- o.uv1 = v.texcoord.xy + _BlurRadius * _MainTex_TexelSize * float2( 1, 1);
- o.uv2 = v.texcoord.xy + _BlurRadius * _MainTex_TexelSize * float2(-1, 1);
- o.uv3 = v.texcoord.xy + _BlurRadius * _MainTex_TexelSize * float2(-1, -1);
- o.uv4 = v.texcoord.xy + _BlurRadius * _MainTex_TexelSize * float2( 1, -1);
- return o;
- }
- //fragment shader
- fixed4 frag_blur(v2f_blur i) : SV_Target
- {
- fixed4 color = fixed4(0,0,0,0);
- color += tex2D(_MainTex, i.uv );
- color += tex2D(_MainTex, i.uv1);
- color += tex2D(_MainTex, i.uv2);
- color += tex2D(_MainTex, i.uv3);
- color += tex2D(_MainTex, i.uv4);
- //相加取平均,据说shader中乘法比较快
- return color * 0.2;
- }
- ENDCG
- //子着色器
- SubShader
- {
- //pass 0: blur effect
- Pass
- {
- ZTest Always
- Cull Off
- ZWrite Off
- Fog{ Mode Off }
- //直接调用vert_blur和frag_blur
- CGPROGRAM
- #pragma vertex vert_blur
- #pragma fragment frag_blur
- ENDCG
- }
- }
- }
C#脚本部分:
- using UnityEngine;
- using System.Collections;
- //编辑状态下也运行
- [ExecuteInEditMode]
- //继承自PostEffectBase
- public class SimpleBlurEffect : PostEffectBase
- {
- //模糊半径
- public float BlurRadius = 1.0f;
- void OnRenderImage(RenderTexture source, RenderTexture destination)
- {
- if (_Material)
- {
- //blur
- _Material.SetFloat("_BlurRadius", BlurRadius);
- Graphics.Blit(source, destination, _Material);
- }
- }
- }
效果如下图所示:
原图效果

blurRadius = 1

blurRadius = 5

从上面的模糊效果我们看到,模糊半径越大,模糊的效果越明显。但是!这种效果看起来一点都不舒服,有种近视的赶脚,完全不是平滑的模糊效果,就更不要说进一步的毛玻璃之类的全模糊效果了。
三.均值模糊的改进
既然,一次模糊我们感觉效果不是很尽人意,那么,我们可以尝试迭代模糊,也就是用上一次模糊的输出作为下一次模糊的输入,迭代之后的模糊效果更加明显。先看一下代码,这次,我们的shader代码和上面的一样,没有变动,仅仅是修改了脚本,增加了降分辨率和迭代的两个操作。
- using UnityEngine;
- using System.Collections;
- //编辑状态下也运行
- [ExecuteInEditMode]
- //继承自PostEffectBase
- public class SimpleBlurEffect : PostEffectBase
- {
- //模糊半径
- public float BlurRadius = 1.0f;
- //降分辨率
- public int downSample = 2;
- //迭代次数
- public int iteration = 3;
- void OnRenderImage(RenderTexture source, RenderTexture destination)
- {
- if (_Material)
- {
- //申请RenderTexture,RT的分辨率按照downSample降低
- RenderTexture rt1 = RenderTexture.GetTemporary(source.width >> downSample, source.height >> downSample, 0, source.format);
- RenderTexture rt2 = RenderTexture.GetTemporary(source.width >> downSample, source.height >> downSample, 0, source.format);
- //直接将原图拷贝到降分辨率的RT上
- Graphics.Blit(source, rt1);
- //进行迭代,一次迭代进行了两次模糊操作,使用两张RT交叉处理
- for(int i = 0; i < iteration; i++)
- {
- //用降过分辨率的RT进行模糊处理
- _Material.SetFloat("_BlurRadius", BlurRadius);
- Graphics.Blit(rt1, rt2, _Material);
- Graphics.Blit(rt2, rt1, _Material);
- }
- //将结果拷贝到目标RT
- Graphics.Blit(rt1, destination);
- //释放申请的两块RenderBuffer内容
- RenderTexture.ReleaseTemporary(rt1);
- RenderTexture.ReleaseTemporary(rt2);
- }
- }
- }
结果如下:
blurRadius = 1, downSample = 2, iteration = 3

blurRadius = 1, downSample = 2, iteration = 5

我们看到,通过迭代以及降低分辨率,我们的模糊效果更加明显了,当迭代次数较大时,会有一种毛玻璃的效果。这里,虽然迭代次数增加了,会耗费更多的性能,但是相应地,我们也降低了分辨率,也减少了采样等计算操作的消耗。
四.RenderTexture介绍
关于RenderTexture,简要介绍一下,我们在渲染场景时,一般都是直接输出到帧缓存,然后输出到屏幕上,然而有的时候,我们并不想直接输出结果,而是需要对这个渲染的结果进行处理,所以,我们就将渲染的结果输出到了一张纹理上,也就是RenderTexture,这也是所有后处理的基础。Unity的RenderTexture还是很好用的,我们不仅仅可以在后处理时使用,还可以通过把摄像机的输出设置到某个RT上,然后用这张RT作为一些类似镜子的物体上,就可以实现镜面效果或者屏幕效果。
不过RenderTexture还是很耗费资源的,一张大的RenderTexture是屏幕分辨率大小的一张图片,而且是完全不能够压缩的,所以当后处理中RenderTexture用得多时,内存消耗很大,在手机,尤其是大屏手机,内存比较小的情况下,后处理叠加时很可能会由于内存耗尽而崩溃。所以,我们在使用RenderTexture时需要慎重考虑。如果效果可以接受,我们就可以考虑降低RenderTexture的分辨率,这样,输出的画面效果可能会打一些折扣,但是性能会有很大的提高。而我们的模糊效果,本身降低分辨率就会导致画面比较模糊,所以在这里,我们完全可以放心大胆地降低RT的分辨率,既可以提升效果,又可以大大地减少开销。
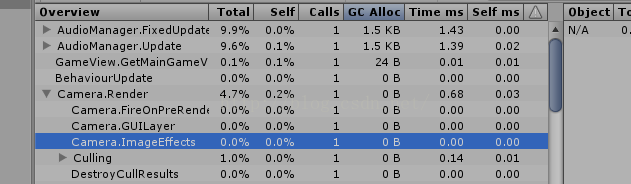
这里还有一点,由于OnRenderImage函数每帧在渲染之前都会调用,之前曾经担心会不会每一帧在这里申请RT,然后释放,会不会有很高的GC?经过查找了一些资料,发现Unity这里是进行过处理的,RenderTexture是之前申请好的一块内存区域,我们可以直接使用,而不需要考虑GC的问题,正如这两个函数的名字一样,RenderTexture.GetTemporary和RenderTexture.ReleaseTemporary一样。并且,本人亲测,使用Profile挂了一下这个脚本,发现的确没有GC:

五.总结
本篇文章介绍了模糊的原理以及RenderTexture的概念。给出了一版简单的均值模糊效果,并通过降低分辨率增加迭代次数优化了模糊的表现效果。但是这种模糊效果还是不尽人意,不进行迭代时效果很差,迭代次数大时虽然可以得到一些好的效果,但是相应地,性能耗费也是极大的。所以是时候学习一下更先进的模糊效果了,下一篇就是传说中的《高斯模糊》~哇咔咔



