简述47种Shader Map的渲染原理与制作方法
在Shader中会使用各种不同图参与渲染,所以简单地总结下各种图的渲染原理、制作方法,最后面几种是程序生成图。
1. Albedo
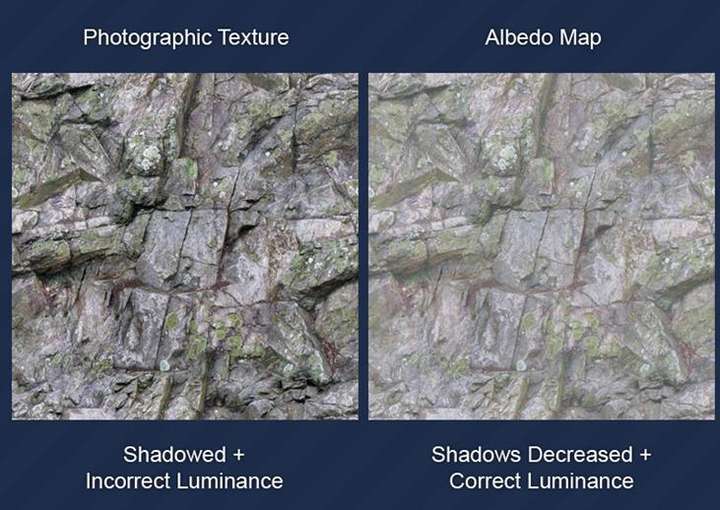
2. Diffuse(Photographic)
<img data-rawwidth="731" data-rawheight="518" src="https://pic2.zhimg.com/v2-2ab448bf1a995508556afb5f77c96d9d_b.jpg" class="origin_image zh-lightbox-thumb" width="731" data-original="https://pic2.zhimg.com/v2-2ab448bf1a995508556afb5f77c96d9d_r.jpg">
从上图可以看出来,Albedo是去掉Diffuse的光照和阴影生成的,而在pbr工作流下必须要用Albedo。转换方法:How to Make an Albedo Texture from a Diffuse Texture
3. Alpha Map
注意:jpg没有alpha通道,png也没有alpha通道,显示的alpha是根据rgb计算的灰度作为alpha使用。另外安卓平台ETC1也没有alpha通道。
4. Bump Map
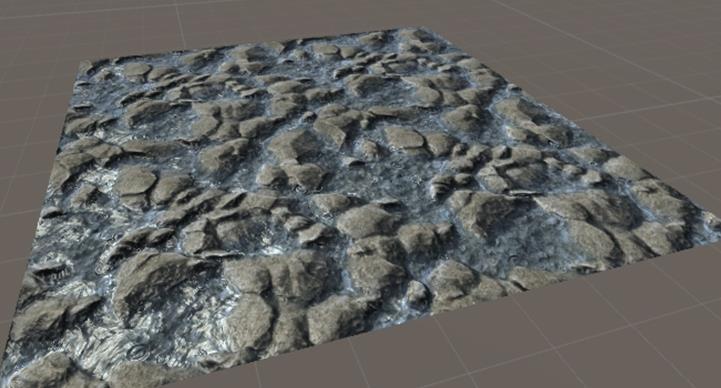
5. Height Map
基于高度的潮湿地面
<img data-rawwidth="721" data-rawheight="388" src="https://pic4.zhimg.com/v2-8093ccef2c44181a1f6f1c50b262357b_b.jpg" class="origin_image zh-lightbox-thumb" width="721" data-original="https://pic4.zhimg.com/v2-8093ccef2c44181a1f6f1c50b262357b_r.jpg">
6. Normal Map
Bump Map是凹凸贴图,常用的有两种:一种是Emboss Bump Map(浮雕凹凸贴图,使用的Height Map),另一种是Dot3 Bump Map(点乘凹凸贴图,使用的是Normal Map)
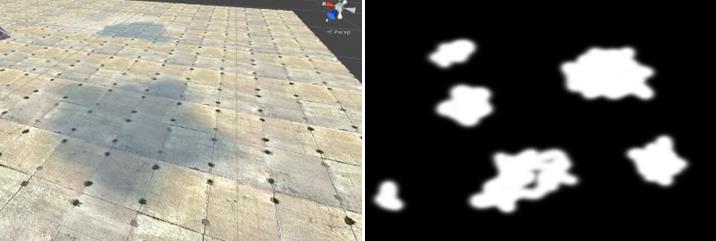
7. Mask Map
Mask用途比较多,常用来标识不同物体,比如标识建筑上反光的窗户、地面的积水、皮肤上汗水等。
<img data-rawwidth="716" data-rawheight="241" src="https://pic2.zhimg.com/v2-e8665a67398c1b51ce8061df26fdbc91_b.jpg" class="origin_image zh-lightbox-thumb" width="716" data-original="https://pic2.zhimg.com/v2-e8665a67398c1b51ce8061df26fdbc91_r.jpg">
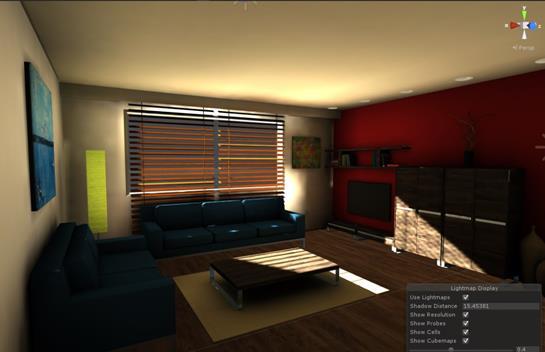
8. Light Map(图来源)
<img data-rawwidth="545" data-rawheight="352" src="https://pic4.zhimg.com/v2-92a7b8ea634bfb03c9237878c2098c87_b.jpg" class="origin_image zh-lightbox-thumb" width="545" data-original="https://pic4.zhimg.com/v2-92a7b8ea634bfb03c9237878c2098c87_r.jpg">
9. Lut
Lut(查找表lookup table)可以用于优化复杂光照的渲染,比如lambert blinn-phong可以把(NL,NH)作为uv坐标,将光照计算存储在一张贴图中,这样渲染时复杂的计算过程就优化为纹理采样了。另外皮肤、毛发之类复杂计算都可以用此方法优化。
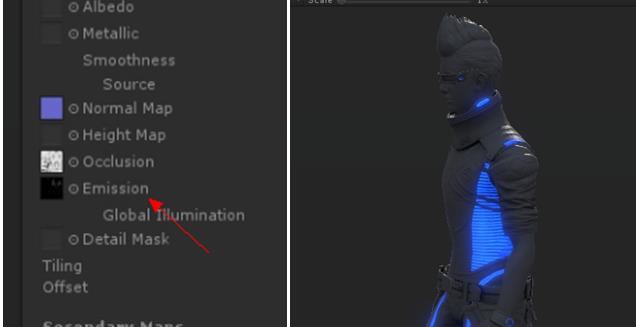
10. Emission Map
<img data-rawwidth="636" data-rawheight="327" src="https://pic3.zhimg.com/v2-4ca95ad00c9cf415e88849e4f8fc4486_b.jpg" class="origin_image zh-lightbox-thumb" width="636" data-original="https://pic3.zhimg.com/v2-4ca95ad00c9cf415e88849e4f8fc4486_r.jpg">
如果要表现更好的效果,自发光还要配合HDR/ToneMap/Bloom。
11. Metallic Map/Roughness
12. Specular Map/ Smoothness
<img data-rawwidth="729" data-rawheight="619" src="https://pic3.zhimg.com/v2-6bb7e2d5941e8001c28f2da4fd9aabe6_b.jpg" class="origin_image zh-lightbox-thumb" width="729" data-original="https://pic3.zhimg.com/v2-6bb7e2d5941e8001c28f2da4fd9aabe6_r.jpg">
图来源
高光工作流可以不受限于PBR,能做非真实渲染,而金属工作流则对入门者更友好,限制在物理渲染的框架中,不至于渲染的太糟,当然金属工作流也可以做风格化的渲染。如果是用Substance Painter或者Marmoset Toolbag制作,这两种方式都支持导出的。
13. Gloss Map
14. Smothness Map
15. Roughness Map
光泽贴图和高光贴图是不同的,它类似平滑贴图/粗糙贴图,表示物体表面的平滑粗糙程度,而高光贴图存储的是高光的强度,金属贴图存储的是金属度。
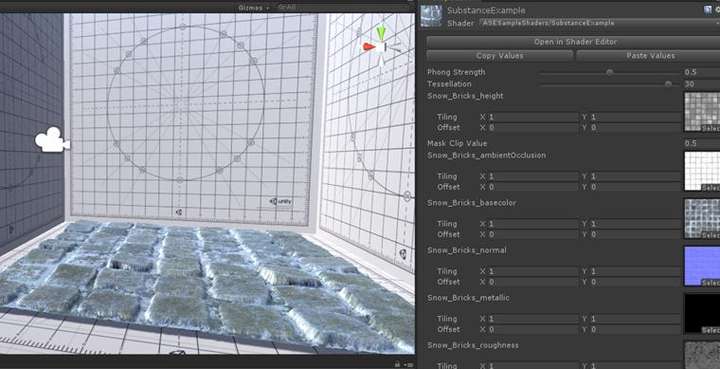
16. pbr(sbsar)
<img data-rawwidth="760" data-rawheight="389" src="https://pic4.zhimg.com/v2-d27ead03403f6ed34d735bbf18b1a44b_b.jpg" class="origin_image zh-lightbox-thumb" width="760" data-original="https://pic4.zhimg.com/v2-d27ead03403f6ed34d735bbf18b1a44b_r.jpg">
17. Ramp Map
Ramp Map常用于卡通渲染,可以用于手工调节漫反、高光、阴影等,但是这比较依赖美术画图的功力,道理简单,渲染的好看却不容易。
图来自米哈游的技术解说米哈游极乐净土的卡通渲染
<img data-rawwidth="769" data-rawheight="522" src="https://pic4.zhimg.com/v2-a7cf9f4fe327ab8be586276d80eda673_b.jpg" class="origin_image zh-lightbox-thumb" width="769" data-original="https://pic4.zhimg.com/v2-a7cf9f4fe327ab8be586276d80eda673_r.jpg">
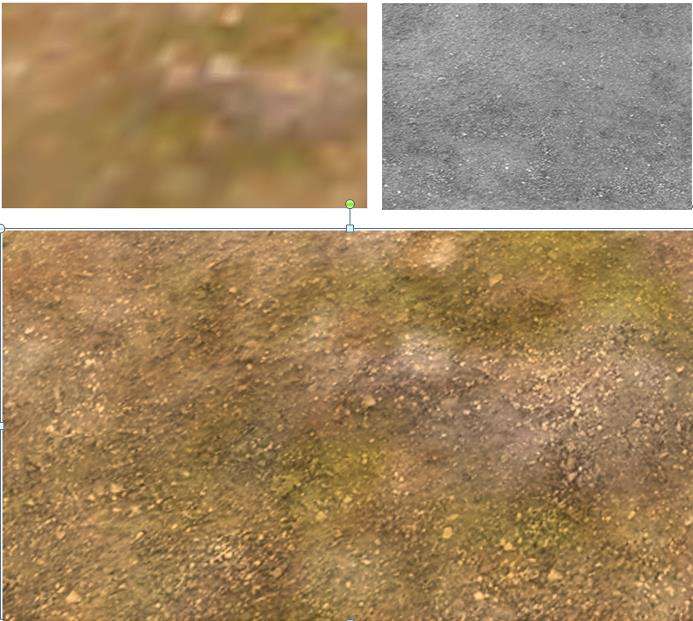
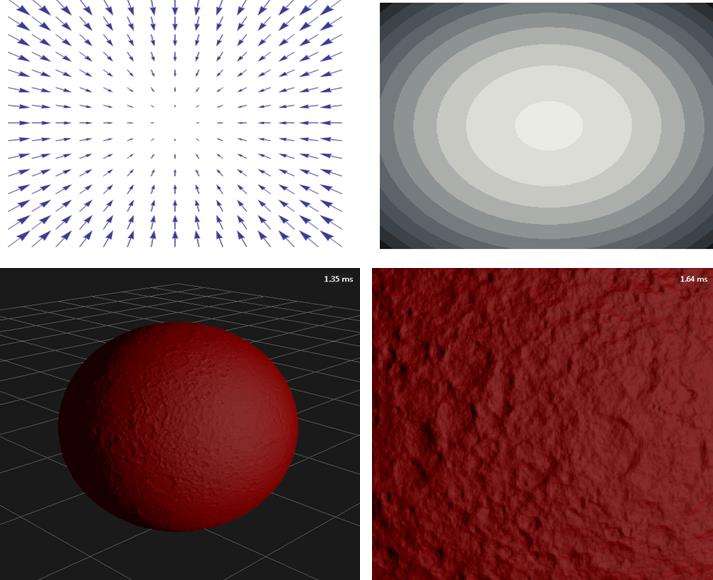
18. Detail Map(Albedo Emission Specular Normal 等)
Detail Map主要解决相机靠近模型时贴图精度不足的问题,比如地面、皮肤、树木等等靠近看会很模糊,用一张尺度更小的坑坑洼洼的图来增加细节。左上是模糊的地面,右上是细节图,最下面是增加细节后的地面。
<img data-rawwidth="693" data-rawheight="621" src="https://pic1.zhimg.com/v2-50dd757aabbe35798a0cab5f0798ff24_b.jpg" class="origin_image zh-lightbox-thumb" width="693" data-original="https://pic1.zhimg.com/v2-50dd757aabbe35798a0cab5f0798ff24_r.jpg">
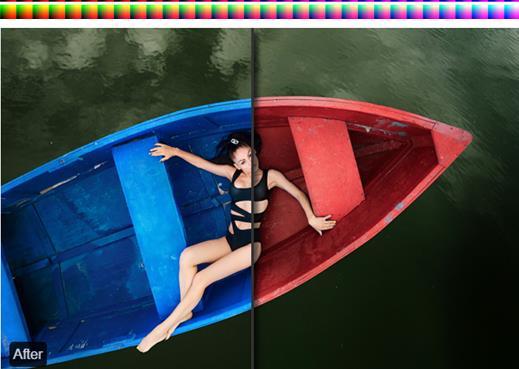
19. Gradient Map(用于Color Gradient颜色分级、颜色校正等)
<img data-rawwidth="519" data-rawheight="369" src="https://pic1.zhimg.com/v2-01c492951257159441784a7d8cfe86c0_b.jpg" class="origin_image zh-lightbox-thumb" width="519" data-original="https://pic1.zhimg.com/v2-01c492951257159441784a7d8cfe86c0_r.jpg">
20. Jitter Map/Sparke Map/Glitter Map
这种闪烁的噪点主要用于沙子、雪等渲染,主要用于表现颗粒感。这可以用噪声图来用于渲染,也可以用函数生成,一般类似frac(a*sin+b)这样形式,可以搭配WorldPos、ViewPos、Time来组合成函数。
<img data-rawwidth="772" data-rawheight="431" src="https://pic3.zhimg.com/v2-b3752386f3191ad96c856833b445927a_b.jpg" class="origin_image zh-lightbox-thumb" width="772" data-original="https://pic3.zhimg.com/v2-b3752386f3191ad96c856833b445927a_r.jpg">
21. Noise Map
Noise有很多种:白噪声、蓝噪声、perlin噪声、simplex噪声、Voronoi噪声。另外推荐个噪声图编辑器:numberflow
<img data-rawwidth="646" data-rawheight="354" src="https://pic2.zhimg.com/v2-f7f68a521e4cf6191114c0f3ddcf5a15_b.jpg" class="origin_image zh-lightbox-thumb" width="646" data-original="https://pic2.zhimg.com/v2-f7f68a521e4cf6191114c0f3ddcf5a15_r.jpg">
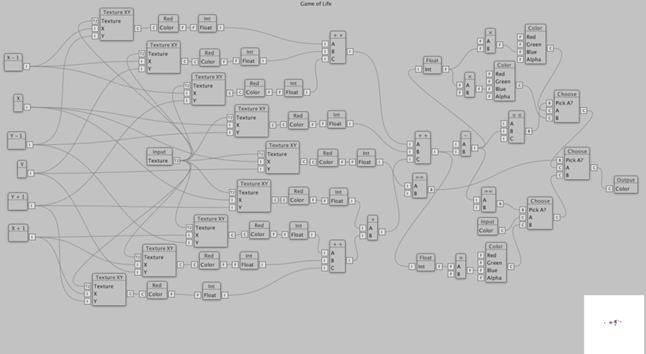
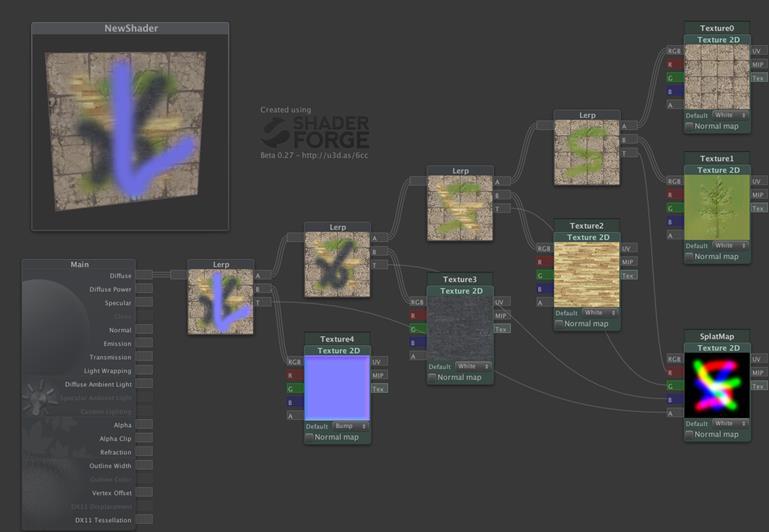
22. Splatting Map
最常用于地形渲染,单独一张control texture作为多层贴图的混合系数,既可以用于颜色混合,也可以用于法线混合。
<img data-rawwidth="769" data-rawheight="532" src="https://pic2.zhimg.com/v2-7d5e8df6fa91ce2a60ec086ebc1fbd05_b.jpg" class="origin_image zh-lightbox-thumb" width="769" data-original="https://pic2.zhimg.com/v2-7d5e8df6fa91ce2a60ec086ebc1fbd05_r.jpg">
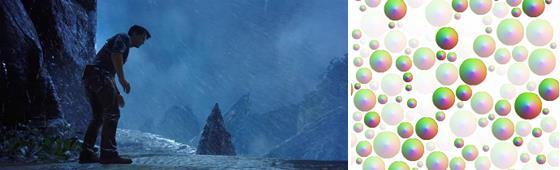
23. Lens Map(Rain/Snow/Freeze/Glare/Flare/Flash/Gleam/starburst)
做镜头效果会需要很多类似雨滴、雪花、脏迹、冰冻、炫光、星星等贴图。比如下面镜头雨滴。
<img data-rawwidth="679" data-rawheight="784" src="https://pic2.zhimg.com/v2-981bba00346b848059ac3702db644e39_b.jpg" class="origin_image zh-lightbox-thumb" width="679" data-original="https://pic2.zhimg.com/v2-981bba00346b848059ac3702db644e39_r.jpg">
24. CubeMap
Arm公司做的Ice Cave把CubeMap用在反射、折射、阴影,效果很赞(ice cave)
<img data-rawwidth="770" data-rawheight="429" src="https://pic2.zhimg.com/v2-020bfca59a8e6781d8ec5e7a24bbe3fd_b.jpg" class="origin_image zh-lightbox-thumb" width="770" data-original="https://pic2.zhimg.com/v2-020bfca59a8e6781d8ec5e7a24bbe3fd_r.jpg">
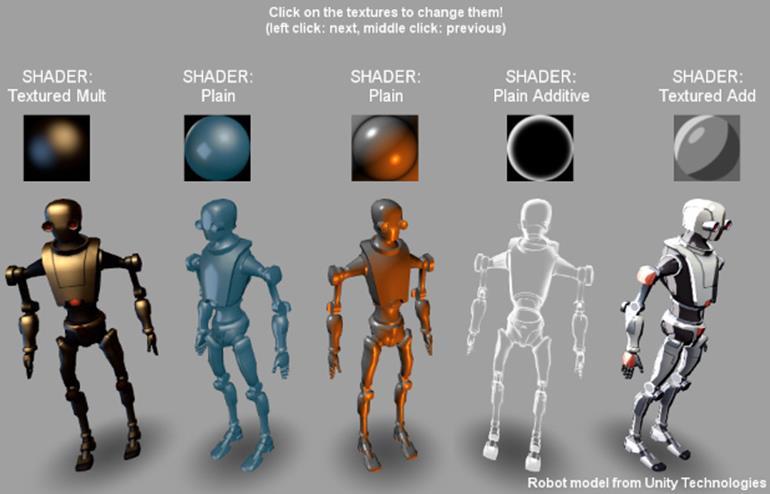
25. MatCap Map
Matcap的原理将法线转换view坐标系,取XY作为UV采样一张贴图,原理如下图
<img data-rawwidth="772" data-rawheight="453" src="https://pic3.zhimg.com/v2-5d3e9fd42676f2d518060c7c18bdfeb6_b.jpg" class="origin_image zh-lightbox-thumb" width="772" data-original="https://pic3.zhimg.com/v2-5d3e9fd42676f2d518060c7c18bdfeb6_r.jpg">
对于场景色调比较统一、不要求精准光照的情况,这是种运行效率非常高的渲染方式。
<img data-rawwidth="770" data-rawheight="494" src="https://pic1.zhimg.com/v2-8f7352f62481e390cb1548b688c3f918_b.jpg" class="origin_image zh-lightbox-thumb" width="770" data-original="https://pic1.zhimg.com/v2-8f7352f62481e390cb1548b688c3f918_r.jpg">
26. 3D Texture
3d纹理最常用于体渲染,比如云、高度雾等。Unity不支持3d纹理的文件格式,但是支持动态创建Texture3D,这样可以自己保存为asset格式或者自定义格式,在运行时转换为Texture3D。因为体渲染比较常用的方式是raymatching,步进次数少效果很难表现出来,在移动端效率比较低。图来HorizonZeroDawn
<img data-rawwidth="769" data-rawheight="263" src="https://pic1.zhimg.com/v2-0979b733a8e58efc350dd818d9f33824_b.jpg" class="origin_image zh-lightbox-thumb" width="769" data-original="https://pic1.zhimg.com/v2-0979b733a8e58efc350dd818d9f33824_r.jpg">
27. Translucency Map(Thickness Map、反向AO、单散射)
主要用于半透明物体,比如阔叶植被、玉等
<img data-rawwidth="711" data-rawheight="486" src="https://pic3.zhimg.com/v2-8369082ad40d88fab258338b8ff292c2_b.jpg" class="origin_image zh-lightbox-thumb" width="711" data-original="https://pic3.zhimg.com/v2-8369082ad40d88fab258338b8ff292c2_r.jpg">
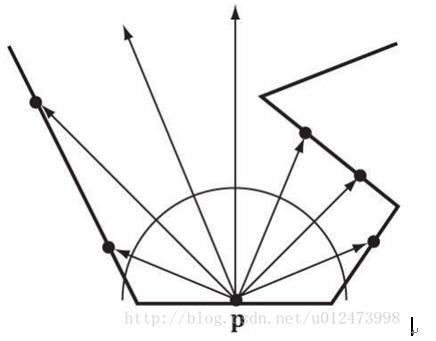
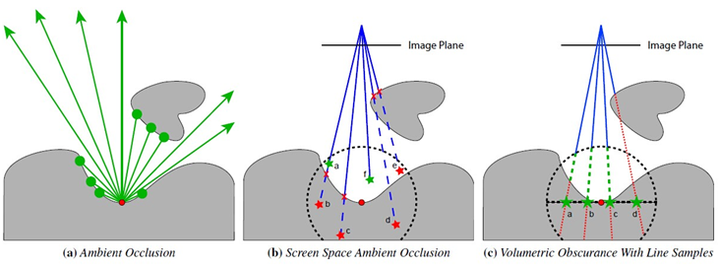
28. Ambient Occlusion Map
AO的计算方法是从顶点的半球发出射线,检测射线是否与网格相交,下图的遮挡值是5/7。图来源
<img data-rawwidth="436" data-rawheight="341" src="https://pic4.zhimg.com/v2-1511cb24bffef9b42d604de95fc458db_b.jpg" class="origin_image zh-lightbox-thumb" width="436" data-original="https://pic4.zhimg.com/v2-1511cb24bffef9b42d604de95fc458db_r.jpg">
因为AO图噪点较多,即使增加射线的数量效果也不是很好,而体遮挡法能很好解决这个问题。AO如果作为后处理的话,SSVO、SSDO是比较流行的方法。
<img data-rawwidth="732" data-rawheight="272" src="https://pic1.zhimg.com/v2-9ce92e7568ffc05558f23e4516dec398_b.png" class="origin_image zh-lightbox-thumb" width="732" data-original="https://pic1.zhimg.com/v2-9ce92e7568ffc05558f23e4516dec398_r.jpg">
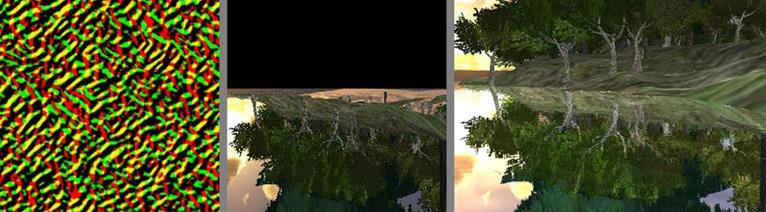
29. DUDV Map
DuDv图看上去像蚯蚓爬过的法线图,一般用RG两个通道存储数据,是根据法线求导后再模糊处理存储的数据,类似与Parallax Map的用途,它也用于扭曲,比如下图用于扭曲水面倒影。图来源
<img data-rawwidth="766" data-rawheight="212" src="https://pic3.zhimg.com/v2-52da8752126e7702db06b9af438470ae_b.jpg" class="origin_image zh-lightbox-thumb" width="766" data-original="https://pic3.zhimg.com/v2-52da8752126e7702db06b9af438470ae_r.jpg">
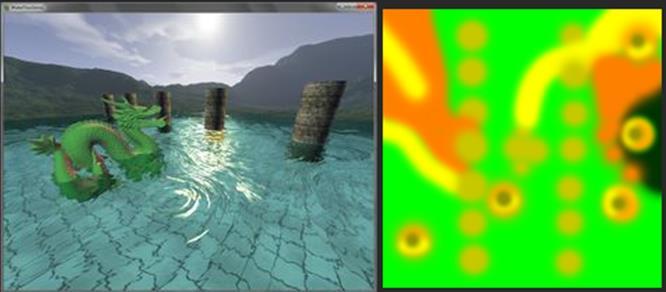
30. Flow Map
Flow map存储的是向量场数据,可以用于控制水面UV,比如下图石头周围一圈一圈水纹,制作工具有很多,比如flowmap制作工具
<img data-rawwidth="666" data-rawheight="292" src="https://pic1.zhimg.com/v2-876652fcd20dc1820965f02d2237b904_b.jpg" class="origin_image zh-lightbox-thumb" width="666" data-original="https://pic1.zhimg.com/v2-876652fcd20dc1820965f02d2237b904_r.jpg">
31. Ripple Map
常用于雨滴水纹、物体落入水中的水纹等,可以算是flowmap的一种。
<img data-rawwidth="560" data-rawheight="170" src="https://pic2.zhimg.com/v2-135e70ad77b389e535edd80c930d3049_b.jpg" class="origin_image zh-lightbox-thumb" width="560" data-original="https://pic2.zhimg.com/v2-135e70ad77b389e535edd80c930d3049_r.jpg">
32. Distort Map
扭曲图比较常用于半透物体,用于扭曲背景。比如下图冰块。
<img data-rawwidth="570" data-rawheight="405" src="https://pic2.zhimg.com/v2-2075fe820260c16e8022223f8e11ddb9_b.jpg" class="origin_image zh-lightbox-thumb" width="570" data-original="https://pic2.zhimg.com/v2-2075fe820260c16e8022223f8e11ddb9_r.jpg">
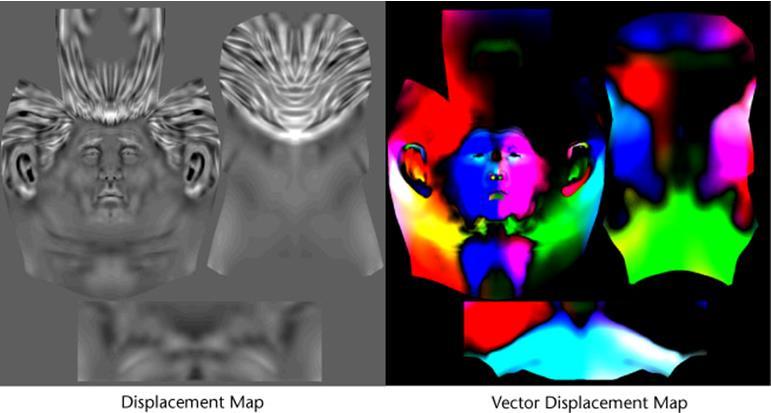
33. Displacement Map
34. Vector Displacement Map
这两种图常用镶嵌,不过Displacement Map相当于高度图,而Vector Displacement Map存储的是三维向量,可以更好地细分模型。比如用地面蘑菇、地衣、耳朵等。
<img data-rawwidth="771" data-rawheight="413" src="https://pic2.zhimg.com/v2-33d496689f58d0f45078851ceac4a7cd_b.jpg" class="origin_image zh-lightbox-thumb" width="771" data-original="https://pic2.zhimg.com/v2-33d496689f58d0f45078851ceac4a7cd_r.jpg">
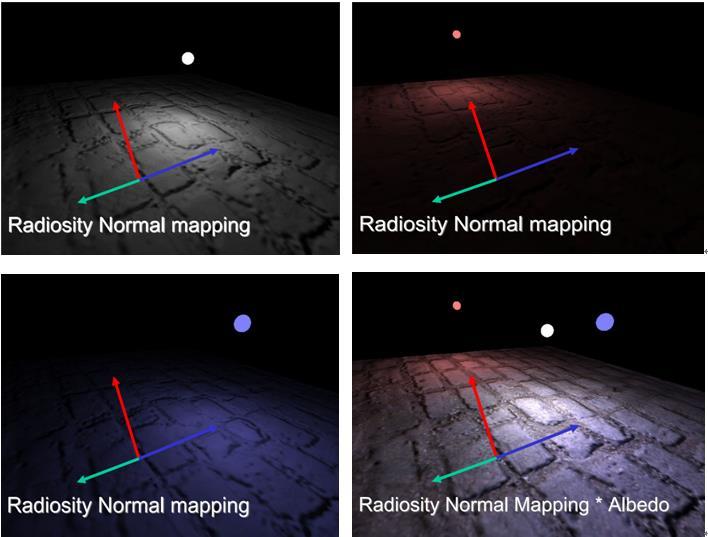
35. Radiosity Normal Map
半条命首先引入的光照贴图方式,具体参考:Radiosity Normal Map,另外抵抗:人类陨落也有使用这种方法:抵抗中的光照
<img data-rawwidth="708" data-rawheight="537" src="https://pic2.zhimg.com/v2-542871bc0e70bcfc2bd5a53b71c8d6e9_b.jpg" class="origin_image zh-lightbox-thumb" width="708" data-original="https://pic2.zhimg.com/v2-542871bc0e70bcfc2bd5a53b71c8d6e9_r.jpg">
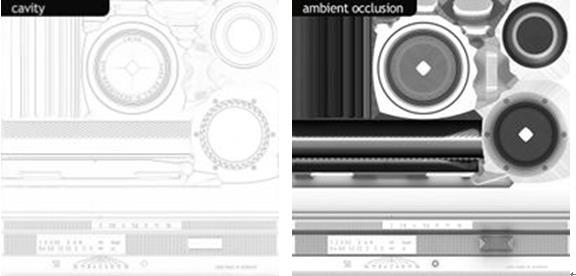
36. Cavity Map
缝隙图存储的是比普通AO更小的AO信息,主要用于表现裂缝。制作方法参考:缝隙图笔记
<img data-rawwidth="576" data-rawheight="276" src="https://pic1.zhimg.com/v2-c78d817e7f1ae8a35aae572b8ec45df4_b.jpg" class="origin_image zh-lightbox-thumb" width="576" data-original="https://pic1.zhimg.com/v2-c78d817e7f1ae8a35aae572b8ec45df4_r.jpg">
37. Curvature Map
曲率图和缝隙图不同的是它主要用于表现边缘、凹凸等效果,用于耳朵、眉骨、鼻子渲染效果会很好,利用DDX/DDY或fwidth也可以动态计算曲率。
<img data-rawwidth="273" data-rawheight="250" src="https://pic1.zhimg.com/v2-728a50436f1eac74716363498baa62d0_b.jpg" class="content_image" width="273">
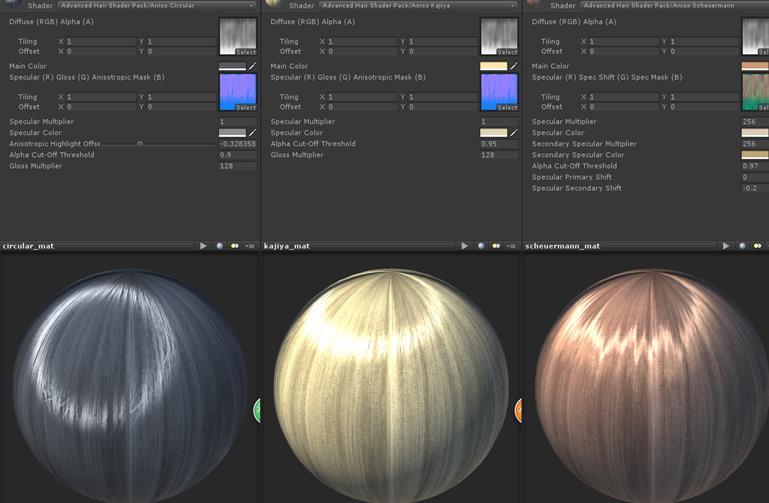
38. Anisotropic Map
有些物体的光照会呈现各向异性,比如头发、金属等,下图是三种头发渲染的方式(环形、kajiya、Scheuermann)都用到各向异性的贴图用于高光偏移。
<img data-rawwidth="769" data-rawheight="503" src="https://pic2.zhimg.com/v2-6a4bdb3b17d682bc53b0ecf6497e5465_b.jpg" class="origin_image zh-lightbox-thumb" width="769" data-original="https://pic2.zhimg.com/v2-6a4bdb3b17d682bc53b0ecf6497e5465_r.jpg">
39. Derivative Map
这是由顽皮狗大神Morten Mikkelsen首先提出法线图的衍生方式(Bump Mapping Unparametrized Surfaces on the GPU),因为用法线图一般在切线空间用于光照计算,而这种方法则不需要切线空间的参与,效率和效果都会更好,不用法线图,而是表面梯度图,和高度梯度图是不同的。不过这文章读起来挺心累的,最好参考Jim Blinn大神的凹凸贴图原理。
<img data-rawwidth="713" data-rawheight="580" src="https://pic1.zhimg.com/v2-f034818198949b361e156277245d6c18_b.jpg" class="origin_image zh-lightbox-thumb" width="713" data-original="https://pic1.zhimg.com/v2-f034818198949b361e156277245d6c18_r.jpg">
40. Foam Map
泡沫贴图、浪花贴图用于水面超过一定值时泡沫会和水面颜色混合,水面顶点越高泡沫透明度越大。
<img data-rawwidth="418" data-rawheight="216" src="https://pic2.zhimg.com/v2-6a556407b7df4cdfa4ebd538ec78b3e5_b.jpg" class="content_image" width="418">
图来源
41. Caustics Map
水纹贴图:因为水面起伏、焦散导致水底某些地方会比周围更亮,可以用Projector渲染水纹,也可以参考GPU Gems的反向计算折射光线来采样太阳环境图的方法(Rendering Water Caustics),还有一个制作水纹的工具(水纹生成器+Unity Demo)
<img data-rawwidth="736" data-rawheight="367" src="https://pic4.zhimg.com/v2-8e0c478babbcab1b39b3289df57681d3_b.jpg" class="origin_image zh-lightbox-thumb" width="736" data-original="https://pic4.zhimg.com/v2-8e0c478babbcab1b39b3289df57681d3_r.jpg"> 42.Bent Normal Map (经大神王滕昊提醒补充加上)
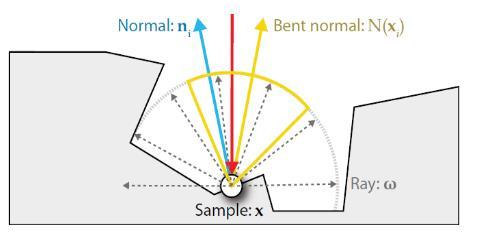
42.Bent Normal Map (经大神王滕昊提醒补充加上)
Bent Normal 常用于离线AO渲染中,是对原始法线修改后的向量,考虑周围遮挡情况使其指向光线传入的主方向,如下图Bend Normal 比原始法线偏右。用于光照计算或者环境光采样用Bend Normal在模型边缘处会得到更好的AO和光照效果。
<img src="https://pic4.zhimg.com/v2-0ec60b580acd4ec3ecaad0dc8e983c4f_b.jpg" data-rawwidth="481" data-rawheight="236" class="origin_image zh-lightbox-thumb" width="481" data-original="https://pic4.zhimg.com/v2-0ec60b580acd4ec3ecaad0dc8e983c4f_r.jpg">
43. Depth Map
44. Camera Depth Map
45. Camera Depth Normal Map
相机深度图可以用于渲染水、雾、扫描、半透物体等,这里有个不错文章有关深度法线图的:深度与法线图
<img data-rawwidth="694" data-rawheight="425" src="https://pic4.zhimg.com/v2-82179da563ca53beb19412fa72b027bb_b.jpg" class="origin_image zh-lightbox-thumb" width="694" data-original="https://pic4.zhimg.com/v2-82179da563ca53beb19412fa72b027bb_r.jpg">
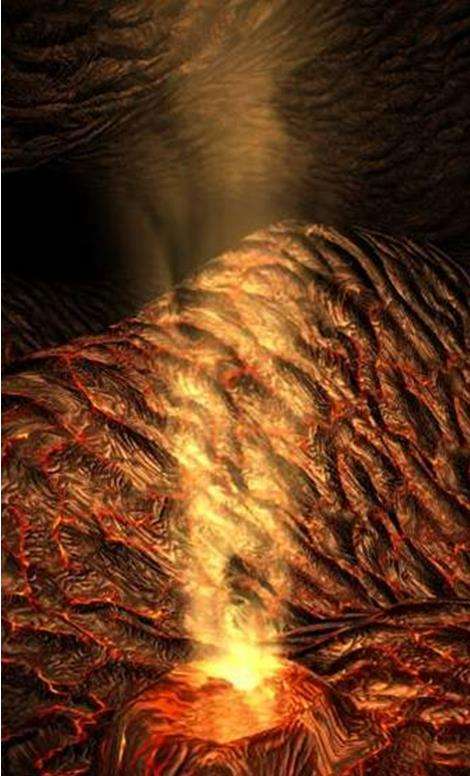
46. Grab Pass Texture
GrabPass可以用于热浪扭曲、半透冰块、冲击波等需要背景用于渲染的情况,在移动端效率不高,不要求动态背景时可以用Cubemap来代替。
<img data-rawwidth="470" data-rawheight="776" src="https://pic1.zhimg.com/v2-5cabf9802b87699b047a18a579100dfc_b.jpg" class="origin_image zh-lightbox-thumb" width="470" data-original="https://pic1.zhimg.com/v2-5cabf9802b87699b047a18a579100dfc_r.jpg">
47. Vertex Texture Fetch
在Vertex Shader中读取上一帧水面高度纹理,在当前帧继续波动,这可以用于交互式水渲染,不过顶点纹理拾取是比较耗费资源的操作,不需要交互的水面是用不到的,对于海战类型的游戏会比较有用。
<img data-rawwidth="418" data-rawheight="230" src="https://pic4.zhimg.com/v2-6dd542657a9770272383748116b2fb6f_b.jpg" class="content_image" width="418">



