Bootstrap学习笔记(一)
引用Bootstrap需要的 基本格式
`<!doctype html>
Hello, world!
`- 基本容器container
- 全宽容器 container-fluid
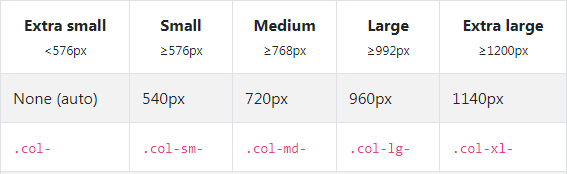
- 媒体查询 @media (min-width:576 px) and (max-width:767.98px)
- 576-767.98
- 768-991.98
- 992-1199.98
- 1200

- 使用w-100可以进行换行 将其设为d-none可以不换行
`colcolcolcol
直接通过类来控制距离大小
- t b l r x y
- x代表左边和右边
- y代表上面和下面
margin
- m-0
- ...
- m-5
- m-auto
- mt-2
- mx-2
- my-2
padding
- p-0
- ...
- p-5
- p-auto
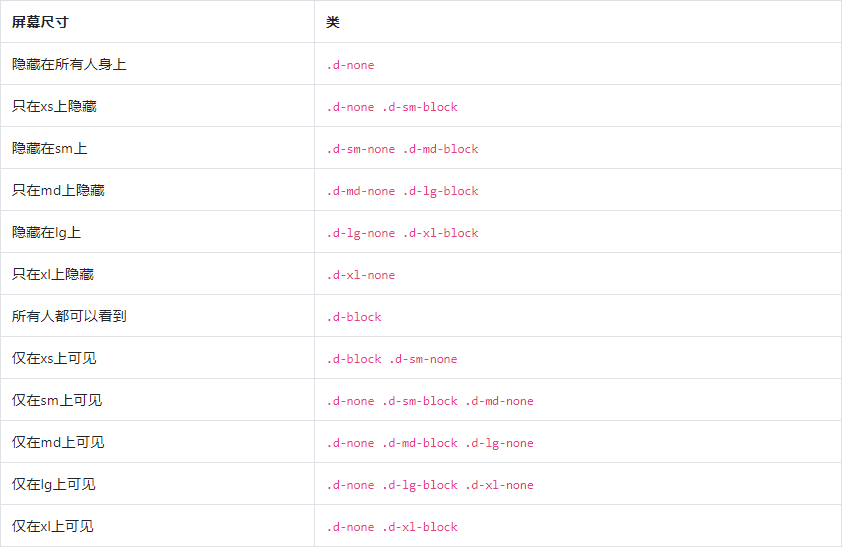
display
- .d-{value} 对于xs
- .d-{breakpoint}-{value} 对于sm md lg xl

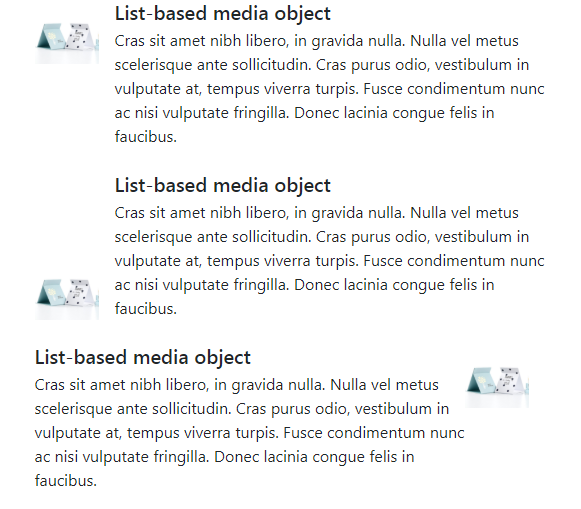
Media object

<ul class="list-unstyled"> <li class="media"> <img class="mr-3" src="test.jpg "width="64px" height="64px" alt="Generic placeholder image"> <div class="media-body"> <h5 class="mt-0 mb-1">List-based media object</h5> Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus. </div> </li> <li class="media my-4"> <img class="mr-3 align-self-end" src="test.jpg" width="64px" height="64px"alt="Generic placeholder image"> <div class="media-body"> <h5 class="mt-0 mb-1">List-based media object</h5> Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus. </div> </li> <li class="media"> <div class="media-body"> <h5 class="mt-0 mb-1">List-based media object</h5> Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus. </div> <img class="mr-3" src="test.jpg" width="64px" height="64px" alt="Generic placeholder image"> </li> </ul>
image
- img-thumbnail 给图片加圆形边框
- rounded 图片边角变成有一点弧度
- float-left or float-right
- mx-auto d-block 居中
<div class="test-center"><img></div>



