centos7 搭建gitlab服务器 支持邮件服务 git钩子
gitlab是一款开源的类似github代码托管平台。也就是说自己服务器上可以搭建个git仓库。 稍微有点难度需要你掌握 js linux http协议等。 所以写个备忘录 也方便其他人少踩坑。
检测环境
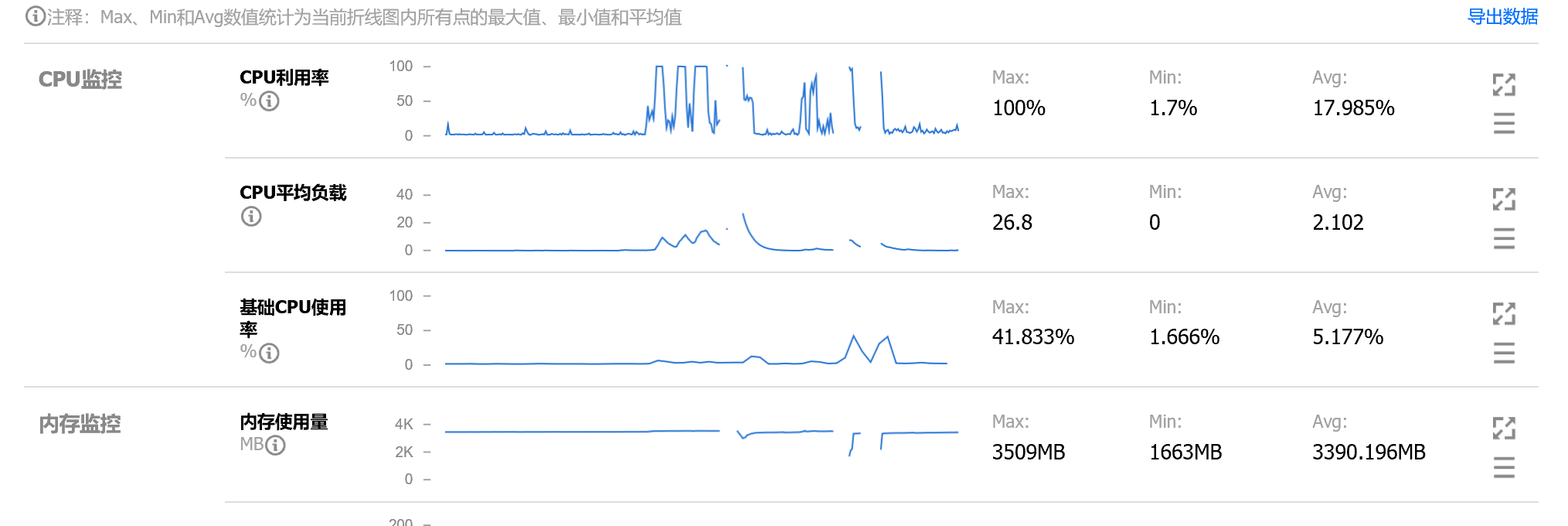
首先你需要购买云主机 厂家随意 建议2核4g内存 这样跑起来比较正常... 如果下面你在执行中 感觉很卡只能说配置太低。 可以去各平台云监控查看cpu 和内存使用率

这是我腾讯云2g4g运行时候的图 运行配置有时候会达到100% 会导致卡顿。 请不要见怪
centos默认会安装好一些基本服务 先检查下是否全安装
yum info -y curl policycoreutils-python openssh-server
如果没就 yum install
systemctl status sshd -- 检查ssh服务
systemctl status postfix -- 检查邮件服务 这步很可能报错 因为各大云主机都有自己的默认配置 请去/etc/postfix/main.cf 修改 inet_protocols = ipv4
安装gitlab
也许云厂商源有了yum源 如果没就用清华源
[gitlab-ce]
name=gitlab-ce
baseurl=http://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7
repo_gpgcheck=0
gpgcheck=0
enabled=1
gpgkey=https://packages.gitlab.com/gpg.key
yum makecache
yum install gitlab-ce
这里要等段时间 安装完会有个logo打印出来 下面稍微了解下装了哪些东西
Gitlab的服务构成
- Nginx:静态web服务器。(不和你自己的nginx冲突 其他的也一样)
- gitlab-shell:用于处理Git命令和修改authorized keys列表。
- gitlab-workhorse: 轻量级的反向代理服务器。
- logrotate:日志文件管理工具。
- postgresql:数据库。
- redis:缓存数据库。
- sidekiq:用于在后台执行队列任务(异步执行)。
- unicorn:An HTTP server for Rack applications,GitLab Rails应用是托管在这个服务器上面的。
基本配置gitlab
在配置前先了解下你这时多出个几个bin命令
| Service Management Commands |
| :------: | :------:
|start |启动所有服务 这个重启也会继续开启 相当systemctl enable
|stop|关闭所有服务
|restart| 重启所有服务
|status |查看所有服务状态
|tail| 查看日志信息
|service-list| 列举所有启动服务
|graceful-kill| 平稳停止一个服务
|help| 帮助
|reconfigure| 修改配置文件之后,需要重新加载下
|show-config| 查看所有服务配置文件信息
|uninstall| 卸载这个软件
|cleanse| 删除gitlab数据,重新白手起家
vim /etc/gitlab/gitlab.rb -- 这个是gitlab的配置文件 里面除了external_url没注释 其他基本都注释了 都是默认配置 取消#号 修改自定义配置
还送你了个 gitlab-rails console 控制台 以后测试用 运行这个也需要很多内存!
配置有很多 我只找了关键的
external_url 'http://git.dorodoro-lab.com' #改域名
unicorn['worker_processes'] = 2 #这很关键 不然卡爆了 默认好像是24核 快点改成2
gitlab_rails['time_zone'] = 'Asia/Shanghai' # 时间区域
#禁用内部的nginx 添加外部的nginx
web_server['external_users'] = ['nginx']
nginx['enable'] = false
改完 gitlab-ctl reconfigure
sudo usermod -G gitlab-www nginx - 给nginx 添加用户组
ll /var/opt/gitlab/gitlab-rails -- 查看权限
chmod -R o+x /var/opt/gitlab/gitlab-rails -- 让文件有nginx权限接管通道
注 每次 gitlab-ctl reconfigure都会重新初始权限
ll /var/opt/gitlab/gitlab-workhorse/socket -- 看权限
chmod -R o+x /var/opt/gitlab/gitlab-workhorse/socket -- 让文件有nginx权限接管通道 注 每次 gitlab-ctl reconfigure都会重新初始权限 没权限的话就是502错误
gitlab-ctl start -- 开启服务
如果你想使用自带的nginx请看这个官方的 传送门
官方也有配置外部的nginx方法 但需要在编译nginx时安装Passenger 通过yum安装的nginx是没有的 没关系用这个 传送门 虽然我用了https 怕麻烦也可以http
gitlab后台界面
第一次进入的时候 用的是root账号 权限很大 设置下密码 进入管理后台
然后新建个管理员账号 下面的就用管理员账号操作 熟悉GitHub的人下面可以跳过
权限等级分三种:
- Private 私有的,只有你自己或者组内的成员能访问
- Internal 所有登录的用户
- Public 公开的,所有人都可以访问
项目权限 传送门
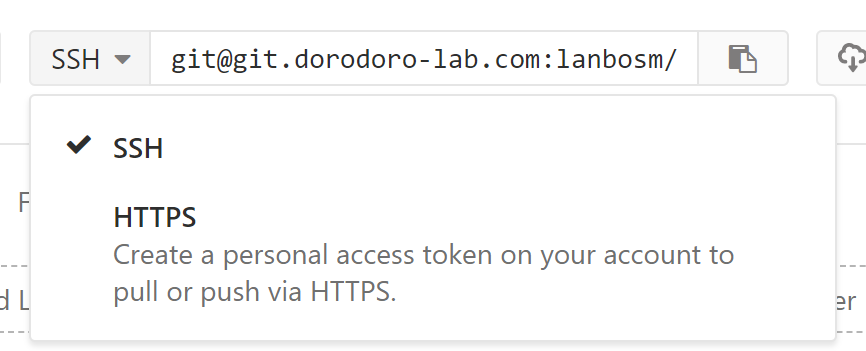
还可以挂ssh密钥免密码操作仓库
- 在后面新建个远程仓库
- 进入自己电脑建立本地仓库
- 初始化git仓库 git init
- 添加文件到仓库 git add .
- 提交代码到仓库git commit -m ‘init commit’
- 链接到git server git remote add origin
- git@example.com:namespace/projectname.git
- push代码到服务器 git push origin master
邮件服务
了解下smtp
开始之前,先介绍几个枯燥的名词:
MUA:用户代理端,即用户使用的写信、收信客户端软件。比如:outlook、foxmail等客户端软件,乃至通过浏览器登录邮箱并发送邮件的BS架构网页也算是MUA。
MTA:邮件传送端,即常说的邮件服务器,用于转发、收取用户邮件。本文之中的postfix实现的就是MTA,当然postfix也是一种特殊的MUA,不再深入介绍,本文之中仅把postfix当做MTA使用。
MDA:邮件代理端,相当于MUA和MTA的中间人,可用于过滤垃圾邮件。
POP:邮局协议,当前是第三版,也就是POP3,用于MUA连接服务器收取用户邮件,通信端口110。
IMAP:互联网应用协议,功能与POP类似:也用于MUA连接服务器收取用户邮件;功能较POP多,通信端口143。
SMTP:简单邮件传送协议,MUA连接MTA或MTA连接MTA发送邮件使用此协议,通信端口25,启用ssl/tls的情况下端口为465或587。
一般发邮件的步骤流程是:
1、MUA通过POP、IMAP或SMTP协议连接MTA(称之为mta1);本文之中php通过phpmailer请求发送邮件的php脚本就扮演了MUA的角色,而postfix就是MTA;
2、MUA发送邮件给mta1(或者说MUA通过mta1发送邮件);本文中postfix就是这个mta1;
3、mta1与其他的MTA自主沟通连接将邮件传送至指定域下的指定用户(此时mta1就扮演了MUA的角色功能,这种交互是由邮件系统软件自主实现,与用户端无关)。
默认gitlab使用的是 postfix 做邮件传送端 但没配置的话发不了的 localhost发给谁啊 。这里我用的是smtp服务 简单 装b 注意防火墙别给拦了
需要开通 tx企业邮 还要个自己的域名
按照 官方文档 修改etc 注意端口是465
还有要加上 不然发不出去
gitlab_rails['gitlab_email_from'] = 'xxxx@xx.com'
gitlab_rails['gitlab_email_reply_to'] = 'xxxx@xx.com'
gitlab-ctl reconfigure -- 改完别忘了重新设置 还要上权限 不然502
gitlab-ctl restart -- 重启下
gitlab-rails console -- 开启控制台 会占用很高内存cpu 机器不行的话会很卡
Notify.test_email('收件人邮箱', '邮件标题', '邮件正文').deliver_now -- 模拟发送
如果收到了说明成功
https
如果用外部 nginx 的话和平时的配置差不多 gitlab自带nginx请按照 官方文档 配置
无论内外nginx 都要修改etc的 external_url 的连接为https开头 这样代码也是https

更换gravatar头像地址
gitlab_rails[‘gravatar_plain_url’] = ‘http://gravatar.duoshuo.com/avatar/%{hash}?s=%{size}&d=identicon’
webhooks
为了让部署方便 git提供了hooks(钩子)功能 这样每次push后就可以自动部署了 下面这套只是个示例 不过基本上都能满足各种需求了 想改的话按情况改
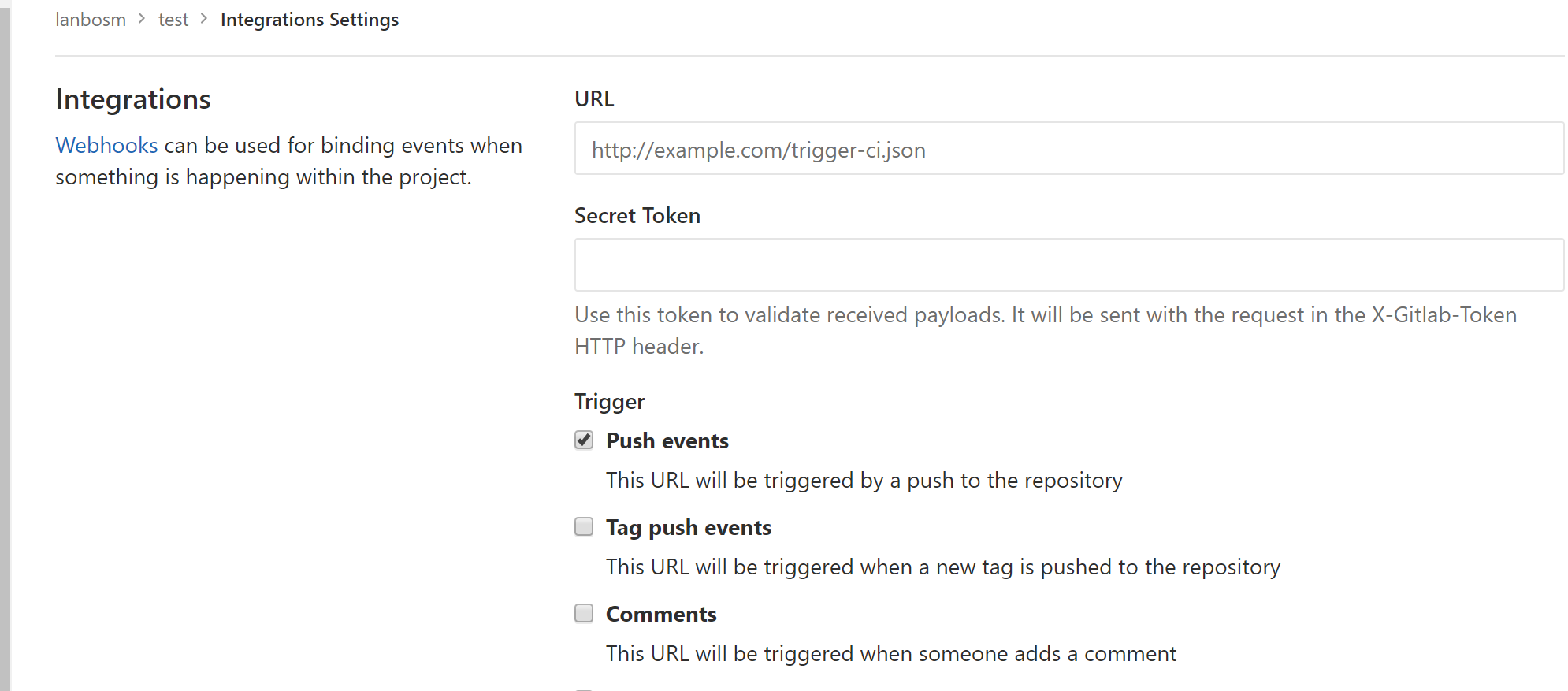
在每个项目的setting->Integrations 有这样的界面

url可以通过nginx代理定义个 这里我们定义一个url长这样 https://git.abc.com/webhooks?sh=test
意义是一个处理钩子的接口 通过参数sh传入要执行的shell名
这个还有个secret作为安全签名参数之一 最好设置下 比如123456吧
然后默认push事件 ssl认证 点下add button 生成记录 记录是可以test的 目前没有服务 点了会报错
然后起个node服务 用的是别人的库 注意是gitlab-webhook-handler 想用GitHub请用 github-webhook-handler 不然匹配不到头信息 不能触发钩子!
app.js
var http = require('http')
var url = require('url')
var fs =require('fs')
var createHandler = require('gitlab-webhook-handler')
var handler = createHandler({ path: '/webhooks', secret: '123456' }) //router
// 上面的 secret 保持和 GitHub 后台设置的一致
var shell="";
function run_cmd(cmd, args, callback) {
var spawn = require('child_process').spawn;
var child = spawn(cmd, args);
var resp = "";
child.stdout.on('data', function(buffer) { resp += buffer.toString(); });
child.stdout.on('end', function() { callback (resp) });
}
http.createServer(function (req, res) {
req.query=url.parse(req.url,true).query;
shell=req.query.sh;
handler(req, res, function (err) {
res.statusCode = 200
res.end('connect successful ')
})
}).listen(7777)
handler.on('error', function (err) {
console.error('Error:', err.message)
})
handler.on('push', function (event) {
if(!shell){
console.error('Error:','no shell specify');
return ;
}
if(!fs.existsSync(`./shell/${shell}.sh`)){
console.error('Error:','no shell exists on server');
return ;
}
console.log('Received a push event for %s to %s',
event.payload.repository.name,
event.payload.ref);
run_cmd('sh', [`./shell/${shell}.sh`], function(text){ console.log(text) });
})
/*
handler.on('issues', function (event) {
console.log('Received an issue event for % action=%s: #%d %s',
event.payload.repository.name,
event.payload.action,
event.payload.issue.number,
event.payload.issue.title)
})
*/
然后做个shell文件夹 里面放shell 注意shell给他有x权限 直接 775
test.sh
WEB_PATH='/srv/node/test' #你要放的目录
GIT_PATH='/var/opt/gitlab/git-data/repositories/lanbosm/test.git' #gitlab原本存代码的仓库目录
WEB_USER='git' #目录的用户
WEB_USERGROUP='wheel' #目录的用户组
if [ ! -d "$WEB_PATH" ]; then
echo "create dir $WEB_PATH ..."
mkdir "$WEB_PATH"
chown $WEB_USER:$WEB_USERGROUP $WEB_PATH
chmod 755 $WEB_PATH
fi
echo "Start deployment..."
cd $WEB_PATH
echo "cleaning dir...."
git --git-dir=$GIT_PATH --work-tree=$WEB_PATH clean -fd
echo "pulling source code...."
git --git-dir=$GIT_PATH --work-tree=$WEB_PATH checkout -f
if [ $? -eq 0 ]; then
echo "changing permissions..."
chown -R $WEB_USER:$WEB_USERGROUP $WEB_PATH
chmod 755 -R $WEB_PATH
echo "Finished deployment"
#这里还可以继续扩展shell 比如 代码放完 可以 pm2 restart xxx 下 或者其他语言重启服务
else
echo "pulling failed"
fi
可以先在本地测试下sh 如果没问题就用在gitlab后台test下是否push钩子成功
如果shell写的放的地方有文件生成 说明成功
没问题的话给钩子做个pm2守护进程 开机自启 防掉线
pm2 start app.js --name webhooks -- 开启服务
pm2 startup -- 开启守护
pm2 save -- 存放 pm2 list 中的进程
pm2 unstartup -- 如果不想守护了
结束
感谢
https://about.gitlab.com/installation/#centos-7
https://cloud.tencent.com/developer/article/1007284
https://www.lovelucy.info/auto-deploy-website-by-webhooks-of-github-and-gitlab.html
本文为博主原创文章,转载请注明出自 博客园蓝波大人 并保留本文有效链接 ,转载请保留本声明!谢谢

