盒子模型与box-sizing 的理解

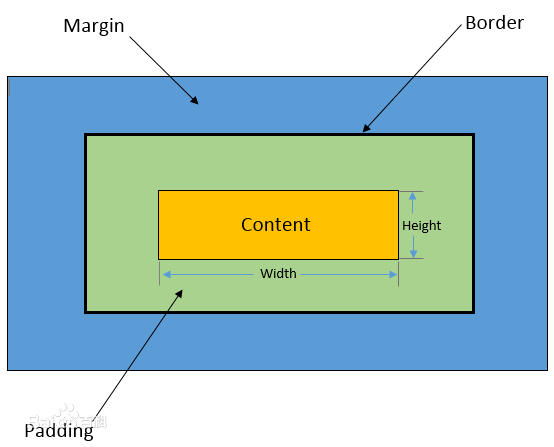
盒子分别是由margin ,padding,boder以及content 组成
盒子分两种:ie的盒子,W3C的盒子
例:盒子的 margin 为 20px,border 为 2px,padding 为 10px,content 的宽为 200px、高为 50px。
W3C标准的盒子所占空间 width :20*2+2*2+10*2+200 ------>box-sizing : content-box 遵循W3C标准盒子模型
IE盒子模型:10*2+2*2+200 ------>box-sizing:border-box 遵循ie 的盒子模型
box-sizing :border-box 无需时刻关注padding 与 边框线。 表示了包含padding 和border 。
box-sizing :content-box 表示content 的宽高(默认)
box-sizing :inherit 继承

