vue中修改了数据但视图无法更新的情况
数组数据变动:我们使用某些方法操作数组,变动数据时,有些方法无法被vue监测,有些可以
- Vue包装了数个数组操作函数,使用这些方法操作的数组去,其数据变动时会被vue监测:
- push()
- pop()
- shift()
- unshift()
- splice()
- sort()
- reverse()
- vue2.0还增加个方法可以观测Vue.set(items, indexOfItem, newValue)
- filter(), concat(), slice() 。这些不会改变原始数组,但总是返回一个新数组。当使用非变异方法时,可以用新数组替换旧数组
- Vue 不能检测以下变动的数组:
- ① 当你利用索引直接设置一个项时,vm.items[indexOfItem] = newValue
- ② 当你修改数组的长度时,例如: vm.items.length = newLength
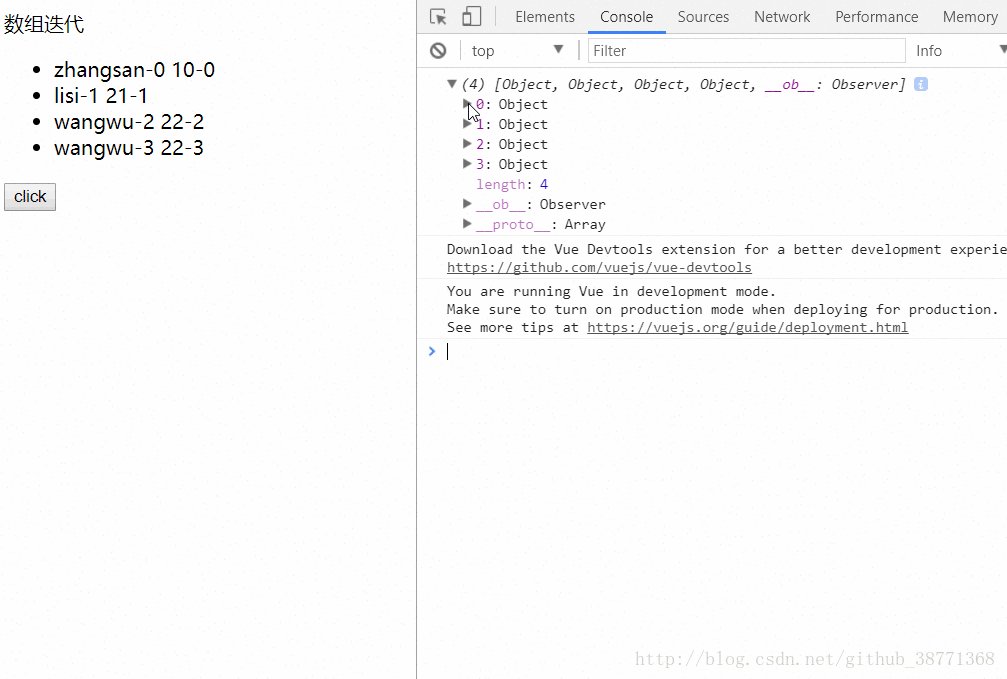
话不多说,上代码,并且附上效果图:
1 <body> 2 <div id="app"> 3 <ul> 4 <li v-for="(item,index) in gc"> 5 <span>{{item.name}}-{{index}}</span> 6 <span>{{item.age}}-{{index}}</span> 7 </li> 8 </ul> 9 <button @click="add">click</button> 10 </div> 11 <script> 12 new Vue({ 13 el:'#app', 14 data:{ 15 gc:[ 16 {name:'zhangsan',age:10}, 17 {name:'lisi',age:21}, 18 {name:'wangwu',age:22}, 19 {name:'wangwu',age:22} 20 ] 21 },methods:{ 22 // 当点击事件触发时候会修改掉gc[0]的值为lisi,但是视图不会发生变化 23 add(){ 24 this.gc[0] ={name:'lisi',age:22} 25 } 26 } 27 }) 28 </script> 29 </body>

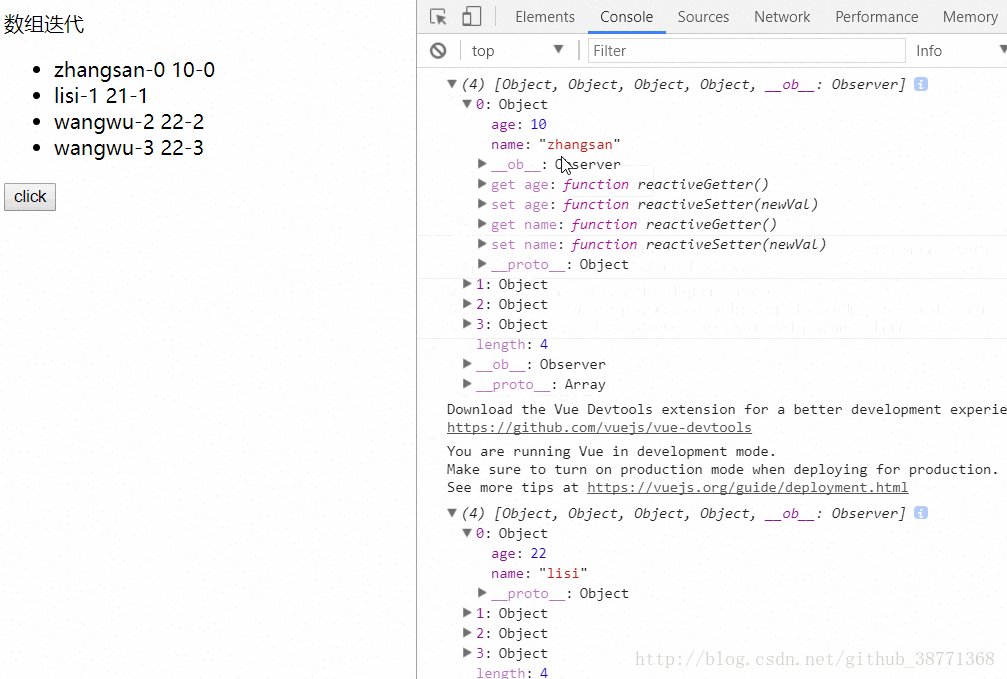
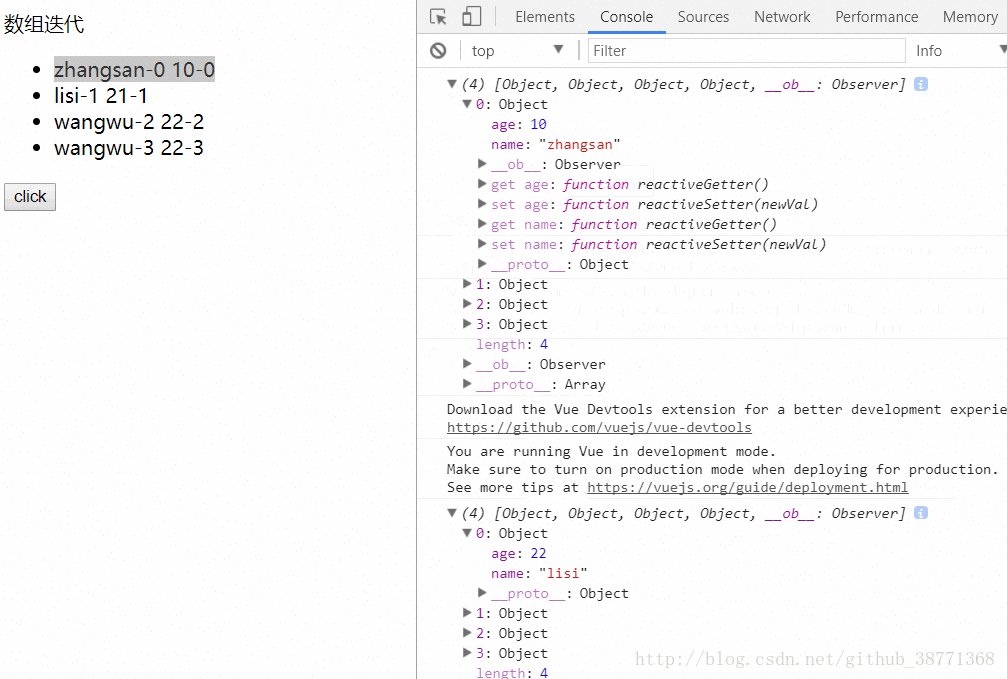
以上Vue 不能检测数据变动的数组的2种方式解决办法
将代码中的add()方法改为:
add(){
// this.gc[0] ={name:'lisi',age:22} //这样直接修改不能被vue监听到
Vue.set(this.gc,0,{name:'lisi',age:22}) //这样就能被vue监控到,更新视图
}
vue官网给的官方解释



