基于jQuery.i18n.properties插件实现前端页面国际化
一、简介
在介绍 jQuery.i18n.properties 之前,我们先来看一下什么是国际化。国际化英文单词为:Internationalization,又称 i18n,“i”为单词的第一个字母,“18”为“i”和“n”之间单词的个数,而“n”代表这个单词的最后一个字母。在计算机领域,国际化是指设计能够适应各种区域和语言环境的软件的过程。
jQuery.i18n.properties 是一款轻量级的 jQuery 国际化插件。与 Java 里的资源文件类似,jQuery.i18n.properties 采用 .properties 文件对 JavaScript 进行国际化。jQuery.i18n.properties 插件根据用户指定的(或浏览器提供的 )语言和国家编码(符合 ISO-639 和 ISO-3166 标准)来解析对应的以“.properties”为后缀的资源文件。
利用资源文件实现国际化是一种比较流行的方式,例如 Android 应用就可以采用以语言和国家编码命名的资源文件来实现国际化。jQuery.i18n.properties 插件中的资源文件以“.properties”为后缀,包含了区域相关的键值对。我们知道,Java 程序也可以使用以 .properties 为后缀的资源文件来实现国际化,因此,当我们要在 Java 程序和前端 JavaScript 程序中共享资源文件时,这种方式就显得特别有用。jQuery.i18n.properties 插件首先加载默认的资源文件(例如:strings.properties),然后加载针对特定语言环境的资源文件(例如:strings_zh.properties),这就保证了在未提供某种语言的翻译时,默认值始终有效。开发人员可以以 JavaScript 变量(或函数)或 Map 的方式使用资源文件中的 key。rties 插件首先加载默认的资源文件(例如:strings.properties),然后加载针对特定语言环境的资源文件(例如:strings_zh.properties),这就保证了在未提供某种语言的翻译时,默认值始终有效。开发人员可以以 JavaScript 变量(或函数)或 Map 的方式使用资源文件中的 key。
二、
jQuery.i18n.properties() 用法
jQuery.i18n.properties({
name:'strings',// 资源文件名称
path:'bundle/',// 资源文件所在目录路径
mode:'both',// 模式:变量或 Map
language:'pt_PT',// 对应的语言
cache:false,
encoding: 'UTF-8',
callback: function() {// 回调方法
}
});
jQuery.i18n.prop(key)
该方法以 map 的方式使用资源文件中的值,其中 key 指的是资源文件中的 key。当 key 指定的值含有占位符时,可以使用 jQuery.i18n.prop(key,var1,var2 … ) 的形式,其中 var1,var2 …对各占位符依次进行替换。例如资源文件中有“msg_hello= 您好 {0},今天是 {1}。”的键值对,则我们可以采用“jQuery.i18n.prop( ‘ msg_hello ’ , ’小明’ , ’星期一’ );”的形式使用 msg_hello。
jQuery.i18n.browserLang() 用于获取浏览浏览器的语言信息,这里不再单独介绍。
三、具体实现国际化的思路
1.首次进入浏览器,前端页面会根据浏览器设置的语言来显示对应的语言,一般大陆地区显示的简体中文(zh-CN),港澳台地区会显示繁体中文(zh-TW/zh-HK..),国外则是英文(en\en-US),如何查看或者设置浏览器语言??打开浏览器-设置-高级设置-语言即可看到,拿谷歌为例。
代码会根据浏览器的语言,将浏览器语言保存到cookie中,看清楚,一定要存到cookie中,不能存到session,原因是session一旦关闭了浏览器就会消失,而cookie不会,会根据你设置的时间保留起来(主要目的是为了下次登录仍然显示cookie保存的语言)
2.然后,前端页面(一般在头部)应该有个下拉框,选择是简体中文、繁体中文、英文等,绑定选择事件,选择某个后就会刷新浏览器中的cookie,自动刷新页面后,语言显示也会随之改变。
四、如何实现?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta id="i18n_pagename" content="index-common">
<title>Document</title>
<link rel="stylesheet" href="./css/bootstrap.min.css">
<link rel="stylesheet" href="./css/common.css">
</head>
<body>
<div>
<ul>
<li class="i18n" name="delete"></li>
</ul>
<div class="lan">
<div class="lan1"><label class="i18n" name="lan"></label></div>
<div class="lan2">
<select id="language">
<option value="zh-TW">中文繁體</option>
<option value="en">English</option>
</select>
</div>
</div>
<br>
<hr>
<div>
<label class="i18n" name="请输入关键字"></label>
<label class="i18n" name="signOut"></label>
</div><br>
<input type="search" class="i18n-input" selectname="请输入关键字" selectattr="placeholder">
</div>
<script src="./js/jquery-3.6.0.min.js"></script>
<script src="./js/jquery.cookie.js"></script>
<script src="./js/bootstrap.min.js"></script>
<script src="./js/jquery.i18n.properties-min.js"></script>
<script src="./i18n/language.js"></script>
<script>
</script>
</body>
</html>
language.js代码如下:
/**
* 获取浏览器语言类型
* @return {string} 浏览器国家语言
*/
var getNavLanguage = function () {
if (navigator.appName == "Netscape") {
var navLanguage = navigator.language;
return navLanguage;
}
return false;
}
/**
* 设置语言类型: 默认为台湾
*/
var i18nLanguage = "zh-TW";
/*
设置一下网站支持的语言种类
*/
var webLanguage = ['zh-TW', 'en'];
/**
* 执行页面i18n方法
* @return
*/
var execI18n = function () {
/*
获取一下资源文件名
*/
var optionEle = $("#i18n_pagename");
if (optionEle.length < 1) {
console.log("未找到页面名称元素,请在页面写入\n <meta id=\"i18n_pagename\" content=\"页面名(对应语言包的语言文件名)\">");
return false;
};
var sourceName = optionEle.attr('content');
sourceName = sourceName.split('-');
/*
首先获取用户浏览器设备之前选择过的语言类型
*/
if ($.cookie('userLanguage') != undefined) {
i18nLanguage = $.cookie('userLanguage');
console.log(i18nLanguage);
} else {
// 获取浏览器语言
var navLanguage = getNavLanguage();
console.log(12121, navLanguage);
if (navLanguage) {
// 判断是否在网站支持语言数组里
var charSize = $.inArray(navLanguage, webLanguage);
if (charSize > -1) {
i18nLanguage = navLanguage;
// 存到缓存中
$.cookie('userLanguage', navLanguage, { expires: 30 })
};
} else {
console.log("not navigator");
return false;
}
}
/* 需要引入 i18n 文件*/
if ($.i18n == undefined) {
console.log("请引入i18n js 文件")
return false;
};
/*
这里需要进行i18n的翻译
*/
jQuery.i18n.properties({
name: sourceName, //资源文件名称
path: 'i18n/' + i18nLanguage + '/', //资源文件路径
mode: 'map', //用Map的方式使用资源文件中的值
language: i18nLanguage,
callback: function () {//加载成功后设置显示内容
var insertEle = $(".i18n");
console.log(".i18n 写入中...");
insertEle.each(function () {
// 根据i18n元素的 name 获取内容写入
$(this).html($.i18n.prop($(this).attr('name')));
});
console.log("写入完毕");
console.log(".i18n-input 写入中...");
var insertInputEle = $(".i18n-input");
insertInputEle.each(function () {
var selectAttr = $(this).attr('selectattr');
if (!selectAttr) {
selectAttr = "value";
};
$(this).attr(selectAttr, $.i18n.prop($(this).attr('selectname')));
});
console.log("写入完毕");
}
});
}
/*页面执行加载执行*/
$(function () {
/*执行I18n翻译*/
execI18n();
/*将语言选择默认选中缓存中的值*/
$("#language option[value=" + i18nLanguage + "]").attr("selected", true);
/* 选择语言 */
$("#language").bind('change', function () {
var language = $(this).children('option:selected').val()
console.log(language);
$.cookie('userLanguage', language, { expires: 30 });
location.reload();
});
});
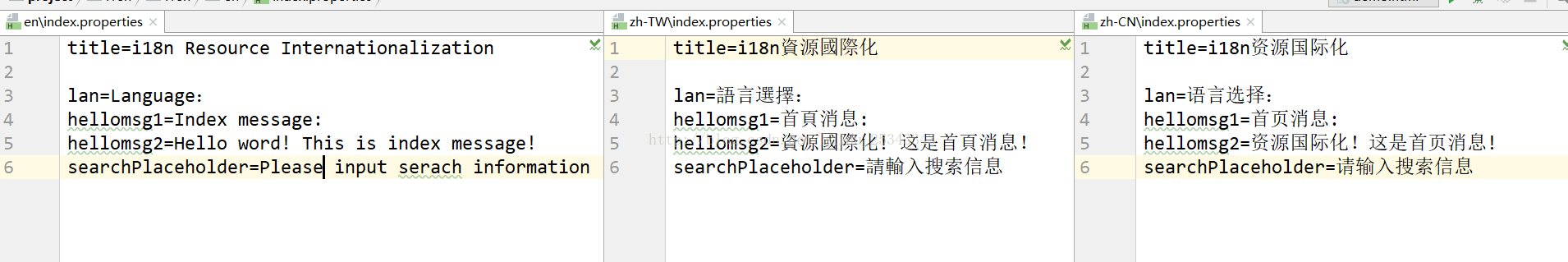
对应的三个语言的资源文件如下:

运行结果