漂亮的弹窗口插件——sweetAlert的使用
想必你已经受够了单调的alert弹窗吧?
为了更好的用户体验性,现在介绍一款漂亮的弹窗口插件——sweetAlert,现在就来介绍它的使用
1、首先在官网下载它的CSS和JavaScript文件:http://mishengqiang.com/sweetalert/
2、在页面的头部初始化插件
<script src="dist/sweetalert.min.js"></script>
<link rel="stylesheet" type="text/css" href="dist/sweetalert.css">
3、页面加载完成后调用sweetAlert函数
最基本的调用方法:
sweetAlert("Hello world!");
会看到:

带错误提示框的弹窗:
sweetAlert("Oops...", "Something went wrong!", "error");

4、用到项目中:
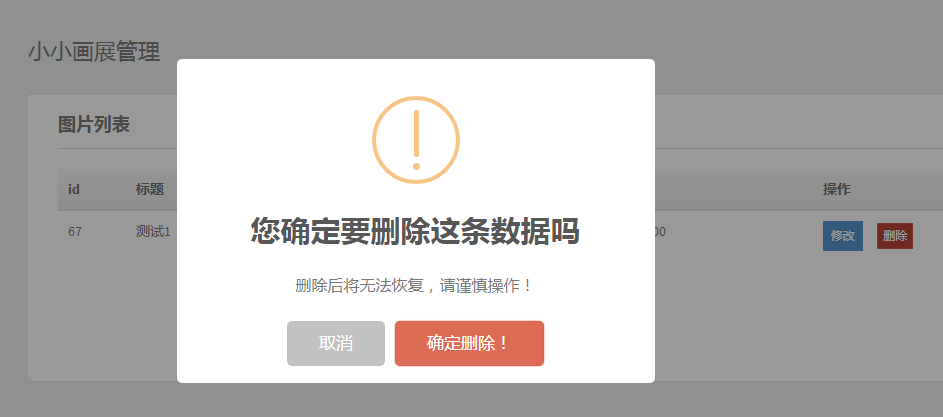
a、删除时的弹窗:
<button class="btn btn-danger btn-xs del" onClick="check({{$v['id']}})">删除</button>
JS代码:
<script>
function check(id){
swal(
{title:"您确定要删除这条数据吗",
text:"删除后将无法恢复,请谨慎操作!",
type:"warning",
showCancelButton:true,
confirmButtonColor:"#DD6B55",
confirmButtonText:"确定删除!",
cancelButtonText:"取消",
closeOnConfirm:false,
closeOnCancel:false
},
function(isConfirm)
{
if(isConfirm)
{
swal({title:"删除成功!",
text:"您已经永久删除了这条数据。",
type:"success"},function(){window.location="/video/destroy/"+id})
}
else{
swal({title:"已取消",
text:"您取消了删除操作!",
type:"error"})
}
}
)
}
</script>
点击删除时弹出:

点取消:

点确认删除:

b、添加/修改数据成功时弹窗
前面最下面添加JS代码:如果删除成功则弹窗,点击确定跳到首页(可自定义)
@if(Session::get('success')) <script> swal({title:"保存成功!", text:"已成功保存数据", type:"success"},function(){window.location="/"} ) </script> @endif
控制器:如果数据添加成功则返回上一页并将数据带回,存入一次性session
if ($res) { return redirect()->back()->withInput()->with('success','保存成功!'); }
成功则弹出提示,点击OK返回首页

6、就介绍这么多了,更多用法可参照官网




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人