使用百度地图JavaScript实现驾车/公交/步行导航功能
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 4 <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> 5 <style type="text/css"> 6 body, html {width: 100%;height: 100%; margin:0;font-family:"微软雅黑";} 7 #l-map{height:300px;width:100%;} 8 #r-result,#r-result table{width:100%;} 9 #main div{ 10 float:left;width:33%;height:30px; 11 line-height:30px; 12 text-align:center; 13 border-right: 1px solid; 14 } 15 a:link{ 16 text-decoration:none; 17 } 18 .clo{ 19 border-right: 2px solid #666; 20 } 21 #r-result h1{ 22 background:#A2CD5A; 23 } 24 #main{ 25 overflow: hidden; 26 } 27 #car{ 28 background:#6495ED; 29 } 30 </style> 31 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的密钥"></script> 32 <title>驾车导航的结果面板</title> 33 </head> 34 <body> 35 <div id="l-map"></div> 36 <div id="main"> 37 <div class="clo" id="car"><a href="map3.html">驾车</a></div> 38 <div class="clo"><a href="map4.html">公交</a></div> 39 <div><a href="map5.html">步行</a></div> 40 </div> 41 <div id="r-result"></div> 42 </body> 43 </html> 44 <script type="text/javascript"> 45 // 百度地图API功能 46 //创建地图实例 47 var map = new BMap.Map("l-map"); 48 //创建点坐标,初始化地图,设置中心点坐标和地图级别 49 map.centerAndZoom(new BMap.Point(116.404, 39.915), 12); 50 //定位并获取坐标 51 var geolocation = new BMap.Geolocation(); 52 geolocation.getCurrentPosition(function(r){ 53 if(this.getStatus() == BMAP_STATUS_SUCCESS){ 54 var mk = new BMap.Marker(r.point); 55 map.addOverlay(mk); 56 map.panTo(r.point); 57 //p1 获取的定位坐标 58 p1=new BMap.Point(r.point.lng,r.point.lat); 59 //公交路线 60 var transit = new BMap.TransitRoute(map, { 61 renderOptions: {map: map, panel: "r-result"} 62 }); 63 transit.search(p1, "魏公村"); 64 //驾车路线 65 //var driving = new BMap.DrivingRoute(map, {renderOptions: {map: map, panel: "r-result", autoViewport: true}}); 66 // driving.search(p1, "魏公村"); 67 //步行路线 68 //var walking = new BMap.WalkingRoute(map, {renderOptions: {map: map, panel: "r-result", autoViewport: true}}); 69 //walking.search("天坛公园", "故宫"); 70 } 71 else { 72 alert('failed'+this.getStatus()); 73 } 74 },{enableHighAccuracy: true}) 75 76 </script>
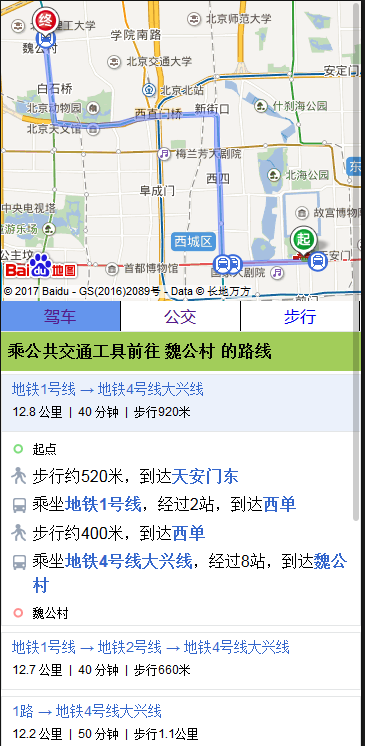
效果如图: