JS知识点
1、JS与DOM的关系(特效就是JS对DOM对象操作的结果)
浏览器有渲染HTML代码的功能,把html源码在内存中形成一个DOM对象
浏览器内部有一个JS解释器,如chrome用V8引擎
我们在html里写一个JS代码,代码被引擎所执行,而执行的结果就是对DOM的操作
而对DOM操作的结果,就是我们常看到的特效,如轮播、文字变色等
2、引入JS代码
a.页内JS代码
<script>
code......
</script>
b.引入JS代码
<script src="xx.js"></script>
3、变量声明
JS的变量名可以用_,数字,字母,$ ,组成,且数字不能开头
变量名区分大小写
var a=20;
var b=30;
var jquery='juery';
alert(a+b);
alert(jquery);
4、变量类型
数值、字符串、数组、对象、布尔、null、undefined
// 数组的写法,"[]"包围,","号隔开每一个值
// JS中,数组是索引类型,key是0,1,2,3,4,5,....
var h = ['张','王','李','赵']; // 对象(和PHP中的关联数组类似) var i = {'name':'poly','age':3}; alert(h[2]); // 李 alert(i.age); // 3
alert(i['age']); // 3
5、运算符
% 取模
+ 拼接
// 逻辑运算符与PHP不同
var a = 3;
var b = 2;
var c = a||b; // c在PHP中为true, 在JS中,为a的值,3
console.log(c);
a = 0;
b = 9;
c = a||b; // c在PHP中为true, 在JS中,为b的值 ,9
console.log(c);
// 总结,逻辑运算的值,是能确定运算的结果的单元的值
6、控制结构
var stu=['红','黄','橙','绿'];
for(var i=1;i<stu.length;i+=1){
console.log(stu[i]);
}

7、window对象
window对象包括地址栏,浏览历史,窗口的宽高等,
例如JS的地址跳转就是改变window.location.href属性,
其中我们运用最多的就是DOM对象,即HTML代码部分
8、var
声明变量是var,不加var是直接赋值
函数内部声明变量不加var的话会一直往上找,找到最外层,不加的话容易污染全局变量
9、找对象的几种方法
按id查找——getElementsById
按class查找——getElementsByClassName
按标签查找——getElementsByTagName
按层级关系查找——parentNode/childNodes(子元素有多个的话要按数组操作)
按name查找(适用于表单)——getElementsByName
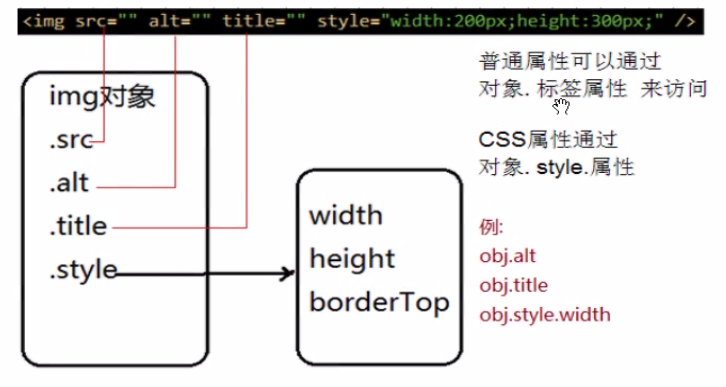
10、操作对象的属性

如果css属性带有横线,如border-top-style,则把横线去除并横线后的字母大写.
obj.style.borderTopStyle
11、测试1——改变div颜色
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
#test1{
width: 300px;
height: 300px;
background-color: #00b7ee;
}
#test2{
width: 300px;
height: 300px;
background-color: #000000;
}
</style>
<body>
<div id="test1" onclick="bian()"></div>
</body>
<script>
function bian() {
var div=document.getElementById('test1');
div.id='test2';
}
</script>
</html>
点击div就可以把div颜色改变


12、测试2——点亮灯泡
<body>
<img id="dengpao" src="./on.jpg" alt="" onmouseover="bian()">
</body>
<script>
function bian(){
var img=document.getElementById('dengpao');
//indexOf方法,检查字符串是否存在
if(img.src.indexOf('on')>=0){
img.src="./off.jpg";
}else{
img.src="./on.jpg";
}
}
</script>
鼠标移动到灯泡上状态就会发生改变,


13、测试3——点击放大div
<body>
<div id='test' style="width:200px;height:200px;border: 1px solid #5ac2ff;" onclick="bian()">
</div>
</body>
<script>
function bian(){
var obj=document.getElementById('test');
var w=obj.style.width;
var h=obj.style.height;
//parseInt方法将字符串转为int
obj.style.width=parseInt(w)+10+'px';
obj.style.height=parseInt(h)+10+'px';
}
</script>
14、删除对象
先找到此对象的父对象parentObj,然后parentObj.removeChild删除
15、创建对象
创建对象,找到此对象的父对象parentObj,然后parentObj.addChild()
16、暴力操作节点
添加节点是一件很麻烦的事情,不过有简单的办法——使用innerHtml方法,各个浏览器都支持得很好
<body>
<div>
<div id="str"></div>
<input type="button" value="add" onclick="bian()">
</div>
</body>
<script>
function bian() {
var siji=document.getElementById('str');
console.log('siji');
dong="<ul><li>春</li><li>夏</li><li>秋</li><li>冬</li></ul>";
str.innerHTML=dong;
}
</script>
17、定时器
每隔xx毫秒执行一次方法 setInterval(语句,毫秒数)
xx毫秒后执行一次方法 setTimeout(语句,毫秒数)
清除定时器 clearInterval()
清除定时器 clearTimeout()
18、常用事件
onclick 元素点击时
onfocus 获得焦点时
onblur 失去焦点时
onmouseover 鼠标经过时
onmouseout 鼠标离开时
oninput input 内容变化时触发[HTML5新增的,IE9及以上才能用]
onsubmit 表单提交时(需写在表单里,方法前得加return)
19、第二种绑定事件方法,结构与行为相分离
document.getElementById('test').click=function(){
xxxxx
}
20、事件对象
每次事件执行浏览器都会记下事件执行触发的状态,如鼠标点击了屏幕的哪个位置,键盘是否触发等等
在方法内传一个形参,就可以打印看到这些参数
21、this永远指向当前对象


