使用Javascript隐藏/显示NewForm/EditForm列
在纯的SharePoint客户端开发,考虑到这样一个需求,你需要操作一个SharePoint List,你建了很多列,但是不是所有的列都希望给最终用户看到,该怎么办?
显然,只能用JavaScript了。
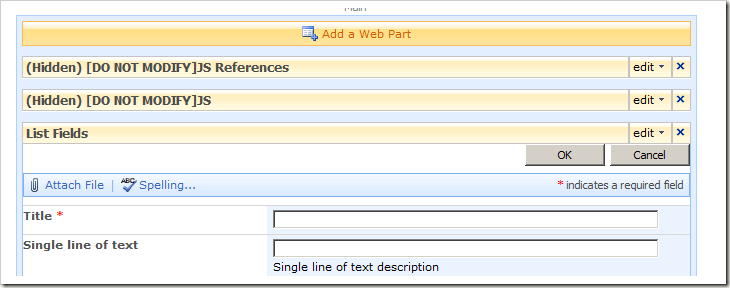
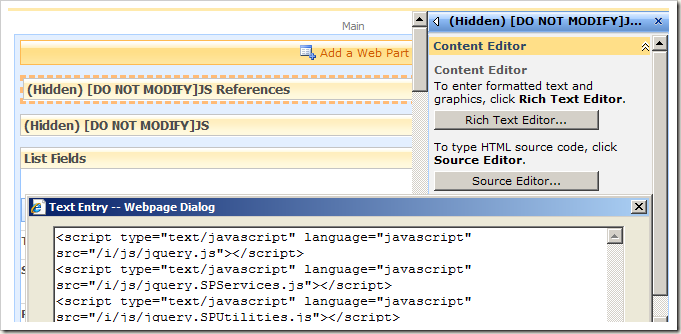
按照我这个文档最后提出的一个实践,你可以做一个给把你的代码写到一个HTML文件中,然后引用你的这个文件。如下图所示:
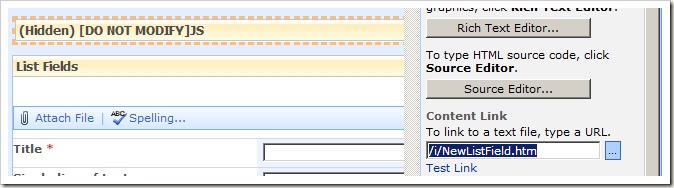
通常情况下,我会把需要引用到的JS文件放在一个单独的CEWP中,这样做的最大好处就是在部署的时候,这些JS引用只用在初次部署,或者有改动的时候去动。由于自己的代码脱离了这些引用,就可以放到任意地方了。
当然,也有很多别的方法帮你做到着一些,比如把JS引用放到MasterPage中,你甚至可以用SmartTools jQueryLoader for SharePoint去自动做这些事情。
做好这些准备工作以后,就可以开始真正的写自己的代码了。
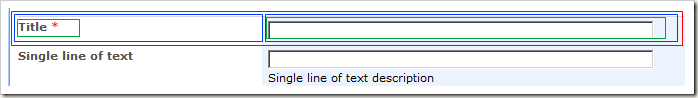
首先,解释下思路,如下图,对于一个SharePoint Field,会被解释成为一个TR(红色框)。其中分为2列(TD,蓝色框),然后TD中会有控件(绿色框)。
一般来说,左边是控件的Label,这个是比较固定的,而右边,根据控件的不同,控件解析出来的HTML会有很多变化。
所以我选择左边的Label入手,隐藏整个SharePoint Field。
隐藏后效果:
代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 | $(document).ready( function (){ Init(); RenderControls(); });function Init(){ CacheVariables(); //缓存变量,这里主要缓存了列表的结构 lblTitle = GetFormLabelBySchema(GetFieldSchema(FIELD_LIST_Schema, "Title"));}function RenderControls(){ SetListFormFieldRowByLabel(lblTitle, "hide"); $(ctrlListForm).show();}function CacheVariables(){ if (FIELD_LIST_Schema == ""){ GetList(FIELD_LIST, false, function (xData){ FIELD_LIST_Schema = xData; }, function(){ FIELD_LIST_Schema = ""; } ); }}function GetList(listName, async, callback, errorHanlder){ $().SPServices({ operation: "GetList", listName: listName, async: async, completefunc: function(xData,Status) { //alert(xData.responseText); if(Status=="success") { callback(xData.responseXML); } else { errorCode = -1; errorMessage = $(xData.responseXML).find("errorstring").first().text(); errorHanlder(xData.responseXML); } } });}//这个方法根据结构找到对应每一列的标题function GetFormLabelBySchema(fieldXML){ var title = fieldXML.attr("DisplayName"); var required = fieldXML.attr("Required"); if (required == "TRUE") { title = title+' * '; } else { title = title+' '; } var ctrls = $('h3[innerText="'+title+'"]'); if (ctrls.length == 0) { return null; } else { return ctrls.first(); }}//根据标题设置整行属性function SetListFormFieldRowByLabel(ctrl, status) { var ctrlRow = ctrl.closest("tr"); switch (status) { case "hide": ctrlRow.hide(); break; case "show": ctrlRow.show(); break; case "disabled": ctrlRow.attr("disabled","disabled"); break; case "enabled": ctrlRow.removeAttr("disabled"); break; }}//从列表的结构中分离出一列的结构信息,可以用来查找显示名,列的类型等等function GetFieldSchema(fields, fname){ return $(fields).find('Field[Name="'+fname+'"]').first();} |
1 | |
1 | |
1 |
最后,使用JavaScript主要是为了动态的实现列的显示或者隐藏。在某些情况下,不需要动态,而是一种纯静态的,例如,需要对当前记录进行评分,而不希望用户编辑这个信息,可以用一下方法实现。
首先允许管理Content Type,
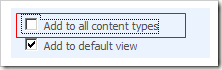
这样你就可以看到Content Type了,并且在添加列的时候多了一个选项,不要选择Add to all content types
奥秘就在这选项中,如果你添加的这一列不在任何一个Content Type中,那么在New/Edit的时候就不会显示出来的,如果想利用到这个值,就需要工作流或者一些自定义了。
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端