Using Lookup column to maintain the relationship between two lists
Scenario:
This is an simple tutorial of using Lookup column to synchronize the data between two lists: Source List and Destination List.
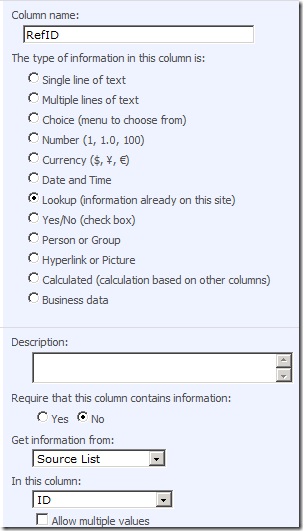
1. In the Destination List, create a RefID which gets information from ID field of the Source List. Very similar with the Foreign Key in the SQL Server.
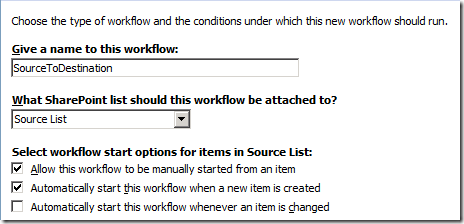
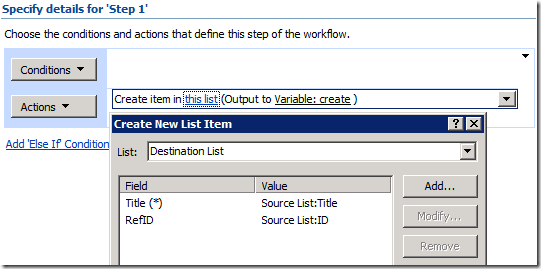
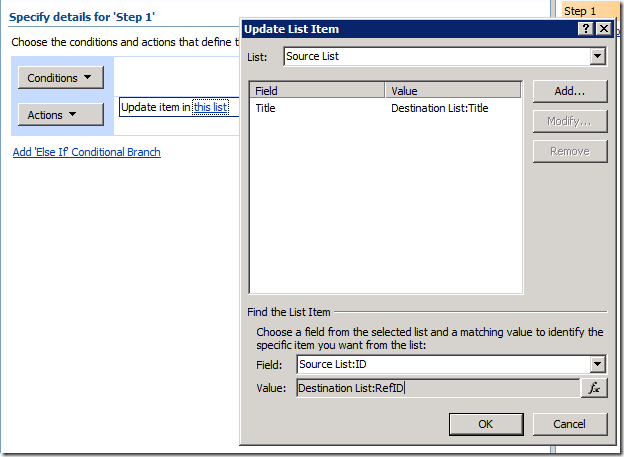
2. Create a simple workflow attached to Source List to create the initial the relationship.
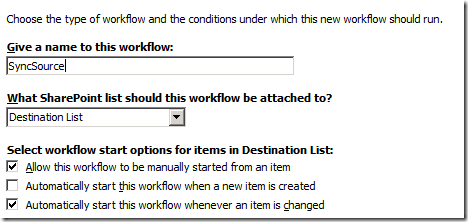
3. Create a workflow attached to Destination List to sync the changes back to the Source List.
4. Test results.
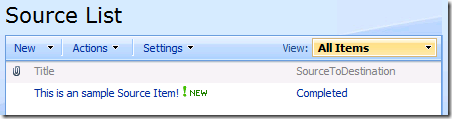
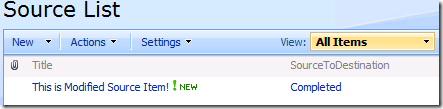
1) Create a new item in Source List and wait for the workflow to complete.
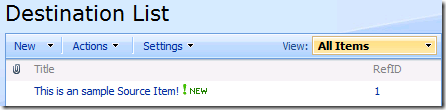
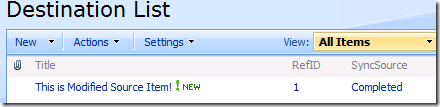
2) In the Destination List, a list is created by the workflow attached to Source List and the RefID has been filled out.
If you click the RefID, you could navigate back to Source List.
3) Modify the list item in Destination List, wait for the workflow attached to Destination List to complete.
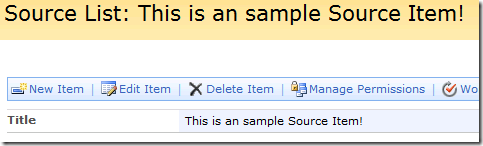
Navigate to Source List, the change made in Destination List is synchronized.
Additional Comments:
1. SharePoint Designer workflow impersonates your current account, which means you need to have Contribute Permission (at least Edit List Item Permission) on both Lists.
To workaround the limitation, a Visual Studio workflow or an Event Receiver is needed. actually Event Receiver is more suitable for this scenario.
2. As the RefID is a key field in the two lists, I do not suggest to add the RefID to the exited lists because it is not easy to fill the empty values with correct ones.
3. The tutorial implements a limited function with least actions, it should be extended with specific requirements.

















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端