创建一个图文并茂的调查
SharePoint的调查列表默认只支持简单的文字调查, 并不能满足大部分时候的需求, 自己自定义出一个漂亮点的调查很需要费一番工夫, 为了让大部分对开发知之甚少的SharePoint管理员或者高级用户能够方便的制作一个图文并茂的调查,特写此文.
第一步:建立一个普通的调查列表。
第二步:在SharePoint Designer中打开这个调查,上传一个图片备用。
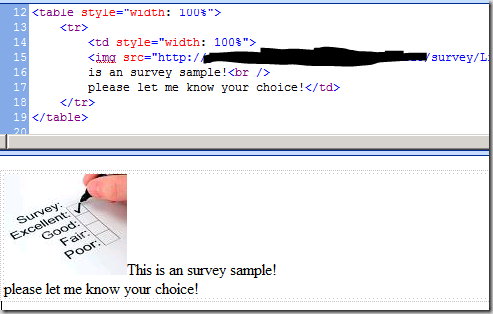
第三步:在SharePoint Designer中间新建一个HTML页面,复制这个问题的显示样式
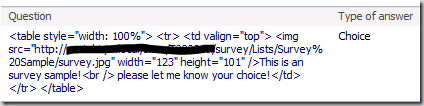
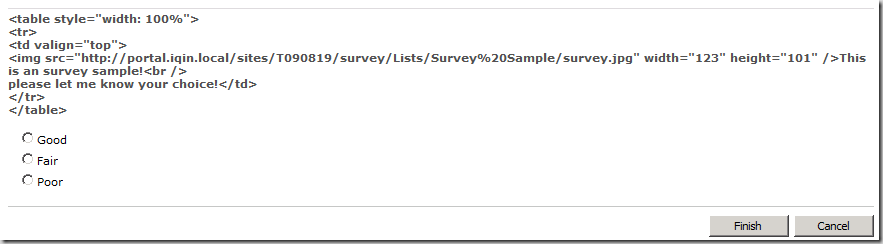
第四步:将生成的代码复制下来,粘贴到调查问题中间去(注意,要包括Table标记)
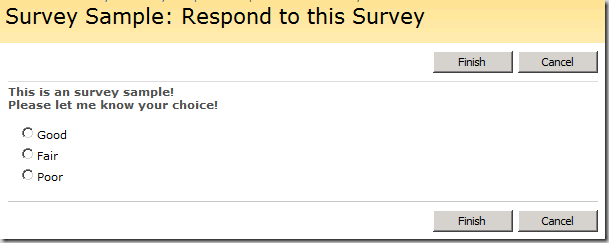
预览一下:
第五步:将下面JavaScript代码复制到各个文件去
document.getElementsByTagName('Table').item(0).outerHTML
=
document.getElementsByTagName('Table').item(0).outerHTML.replace(/</g,'<').replace(/>/g,'>');
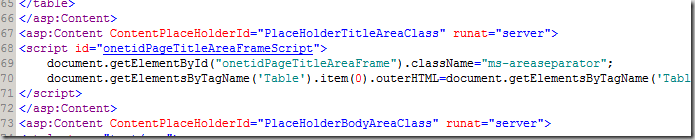
小技巧:如果你不知道什么地方应该放这些代码,你就寻找文件中如下代码段,里面有一段JavaScript代码只要把你的代码放在下面就可以了。
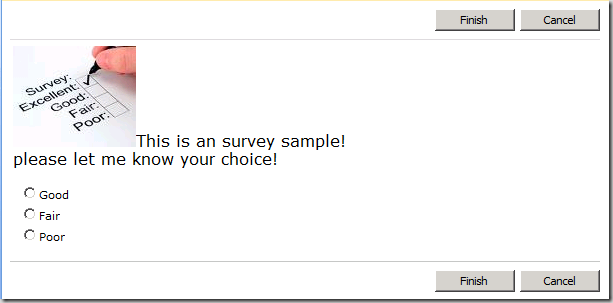
预览结果:
说明:
这里JavaScript代码的作用就是把被SharePoint转义的字符再次转回来,这样图片等HTML格式就能够正常显示了。
更新 [2009-11-02]:
Thanks for Mike Sharp’s idea here: http://social.technet.microsoft.com/Forums/en-US/sharepointcustomization/thread/8b97bc31-f72d-4104-bd40-d8d72a8f7fbf
There should be a potential for XSS, and narrow the scope of what gets un-escaped should reduce the risks:
For DispForm, NewForm and EditForm pages. using
document.getElementById('onetIDListForm').rows[0].cells[0].innerHTML = document.getElementById('onetIDListForm').rows[0].cells[0].innerHTML.replace(/</g,'<').replace(/>/g,'>');
For the Summary page doesn't have the same onetIDListForm cell, using the ID of the web part zone TD cell:
document.getElementById('MSOZoneCell_WebPartWPQ2').innerHTML = document.getElementById('MSOZoneCell_WebPartWPQ2').innerHTML.replace(/</g,'<').replace(/>/g,'>');














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端