使用 vscode 启动服务共享本地图片时快速查看图片脚本
document.querySelectorAll("a").forEach(e=>{ e.onclick=(()=>false) }) let img = document.createElement('img') let input = document.querySelector('#input') img.src='' img.title=name img.style="position:fixed;top:50px;right:50px;max-width:35%;max-height:90%display:block;" img.id='img' document.querySelector('.directory').insertBefore(img,input); document.body.style='padding:80px 30% 80px 100px' document.querySelectorAll(".name").forEach(e=>{ e.onclick=()=>{ let name = e.innerText img.src="http://localhost:5500/"+name } })
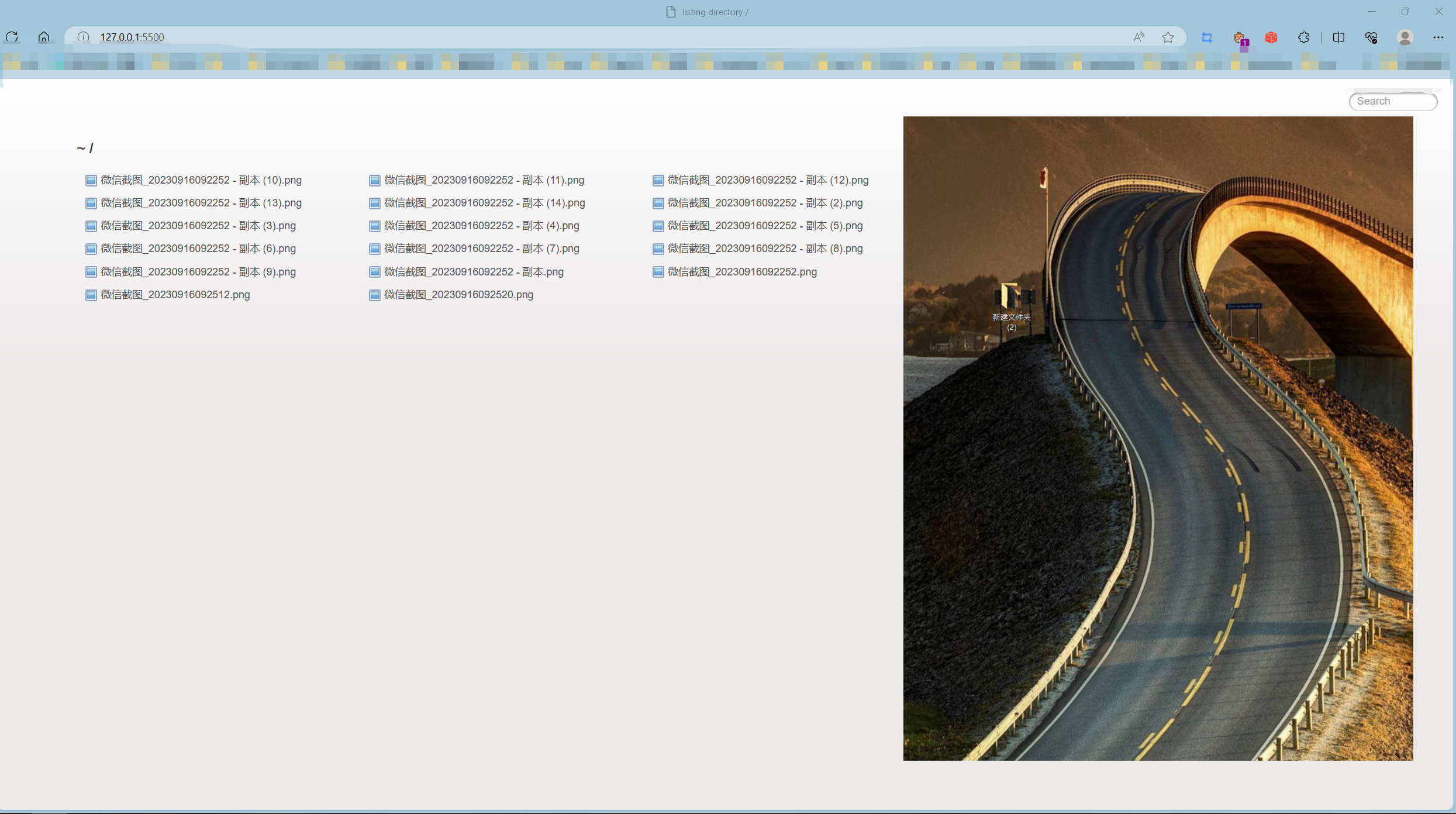
效果示意,有了这个脚本就可以非常方便的快捷

有什么不同见解可以在评论区共同讨论





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2022-09-16 Windows 下打包python 程序