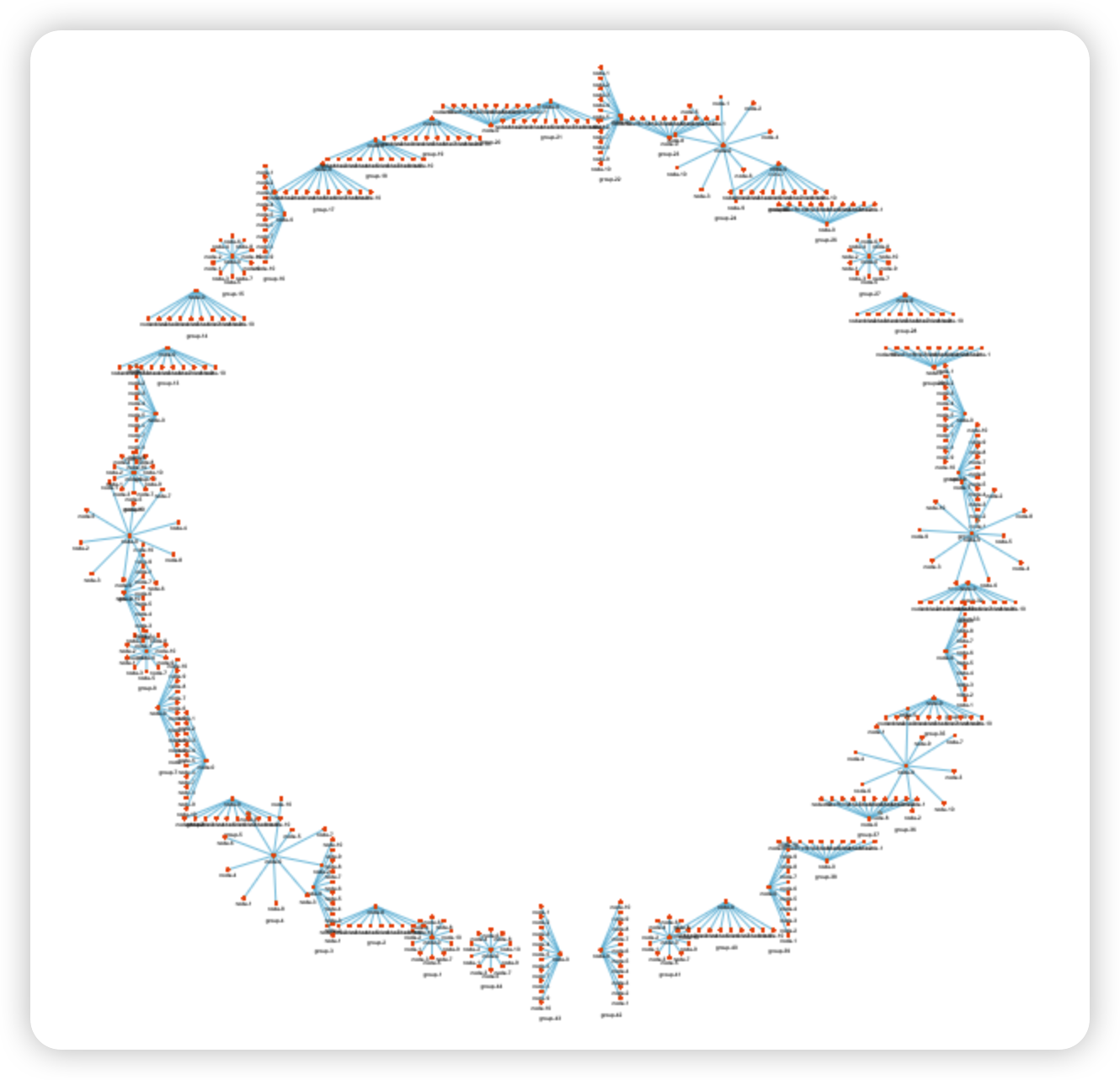
twaver局部布局+手动布局实现画布内添加网络自动布局(布局成圆形)
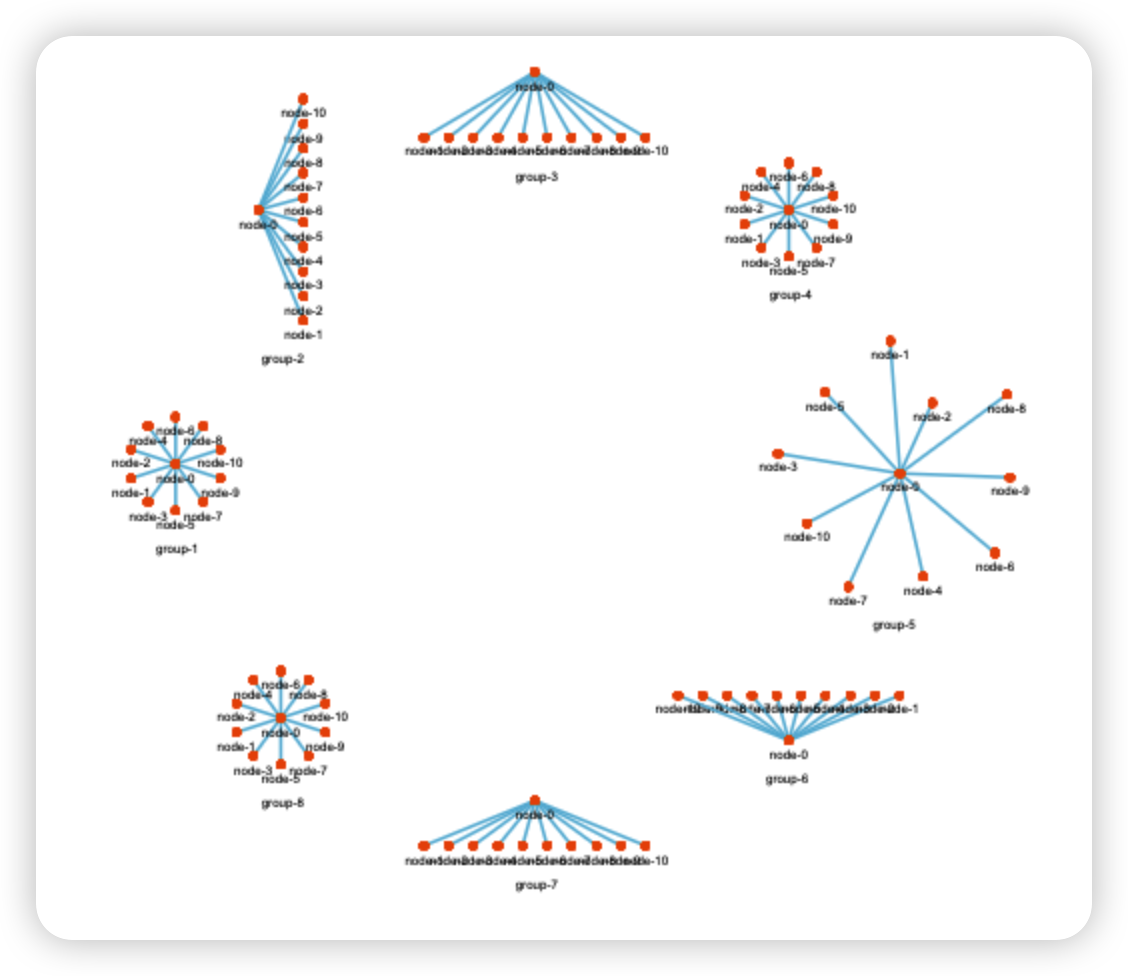
效果


代码
<html>
<head>
<title>TWaver HTML5</title>
<script src="../twaver.js"></script>
</head>
<body onload="init()">
<button style="position: absolute; z-index: 10">click</button>
<script>
/**
* 多种布局,卡bug流程:
* 先进行指定位置布局,再将布局后的localtion 存储,再将新的布局加入
* **/
var box = new twaver.ElementBox();
var myselectionModel1;
var autoLayouter;
var network;
var r = 350; // 布局的环形大小
var groupArr = []; // 组数组
var position;
function getNodePositon(n, r, o) {
var angle = (2 * Math.PI) / n;
var sumAngle = 0;
var arr = [];
for (var i = 0; i < n; i++) {
var x = r * Math.sin(sumAngle);
var y = r * Math.cos(sumAngle);
sumAngle += angle;
var obj = {
x: x + o.x,
y: y + o.y,
};
arr.push(obj);
}
return arr;
}
var items = [
"round",
"symmetry",
"topbottom",
"bottomtop",
"leftright",
"rightleft",
"hierarchic",
];
function init() {
twaver.Util.registerImage("circle", {
w: 10,
h: 10,
line: {
width: 1,
color: twaver.Colors.orange_dark,
},
fill: twaver.Colors.orange_dark,
v: [
{
shape: "circle",
cx: 0,
cy: 0,
r: 5,
},
],
});
twaver.Styles.setStyle("link.color", twaver.Colors.blue_light);
twaver.Styles.setStyle("link.", twaver.Colors.blue_light);
network = new twaver.vector.Network(box);
network.setMinZoom(0.0001);
network.setLinkFlowEnabled(true);
autoLayouter = new twaver.layout.AutoLayouter(box);
autoLayouter.setRepulsion(0.4);
autoLayouter.setAnimate(false);
network.adjustBounds({ x: 0, y: 0, width: 1000, height: 1000 });
document.body.appendChild(network.getView());
}
var clickCount = 1; // 鼠标点击次数的累加器
var button = document.querySelector("button");
// 点击添加事件
button.addEventListener("click", () => {
// 自适应组数量扩展
if (clickCount % 10 == 0) r += 150;
var o; // 原点,为了连接link
var n = parseInt(Math.random() * (6 - 0 + 1) + 0, 10); // 生成 0-6 的随机数
var group = new twaver.Group({ name: `group-${clickCount}` });
group.setExpanded(true); // 设置组默认展开
group.setClient("type", `${items[n]}`); // 设置自定义属性
groupArr.push(group);
box.add(group);
group.s("group.fill", false); // 去除组的底色
// group.s("group.outline.width", 0); // 去除边线的宽度
group.s("group.deep", 0); // 设置组的深度
// group.s("group.outline.color", "white"); // 设置边线的颜色
// 生成节点以及连线
for (let i = 0; i < 11; i++) {
var node = new twaver.Node();
var link;
node.setImage("circle");
node.setName(`node-${i}`);
if (i > 0) {
link = new twaver.Link(o, node);
link.setStyle("link.flow", true);
link.setStyle("link.pattern", [10, 10]);
link.setStyle("link.flow.color", "#efefef");
} else {
o = node;
}
group.addChild(link);
group.addChild(node);
box.add(link);
box.add(node);
}
position = getNodePositon(clickCount, r, { x: 450, y: 450 });
localLayout(position);
clickCount++;
// 遍历所有组,进行组内布局,在回掉内进行所有组的位置布局
function localLayout(position) {
groupArr.forEach((e) => {
let type = e.getClient("type");
autoLayouter.getElements = function () {
var elements = new twaver.List();
elements.add(e);
e.getChildren()._as.forEach((k) => {
elements.add(k);
});
return elements;
};
autoLayouter.doLayout(type, () => {
// 设置最后一个组的位置及展开状态
let n = 0;
groupArr.forEach((k) => {
k.setLocation({
x: position[n].x,
y: position[n].y,
});
k.setExpanded(true);
n++;
});
return false;
});
});
}
});
</script>
</body>
</html>
有什么不同见解可以在评论区共同讨论



