"Error: At least one element required."报错解决
最近前端使用了element-resize-detector来监控组件尺寸变化,我的用法如下:
getContainerkWidth () {
const erd = elementResizeDetectorMaker()
this.$nextTick(() => {
erd.listenTo(this.$refs.container, (element) => {
this.containerWidth = element.offsetWidth
})
})
},
但是,浏览器的控制台出现了这个错误:

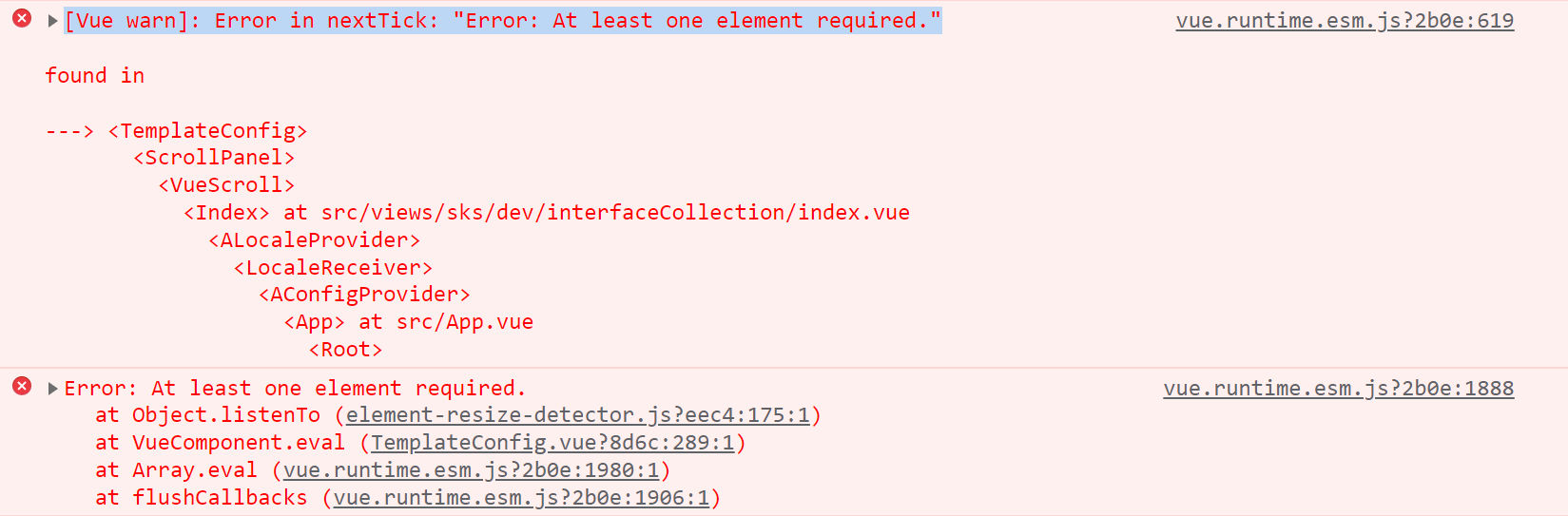
[Vue warn]: Error in nextTick: "Error: At least one element required."
经过检查是因为组件挂载时在window上添加了监听事件,但是没有移除。
mounted () {
this.getContainerkWidth()
window.addEventListener('resize', this.getContainerkWidth)
},
加上以下这段代码,在组件销毁之前移除监听事件,就可以解决了。
beforeDestroy () {
window.removeEventListener('resize', this.getContainerkWidth)
},



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律