为什么有些内联(行内)元素可以设置宽高?
为什么有些内联(行内)元素如img、input可以设置宽高?
在说明之前我们先来了解一些定义。
块级元素和内联元素:
①块级元素总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示。
宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制。
块级元素主要有:
address , blockquote , center , dir , div , dl , fieldset , form , h1 , h2 , h3 , h4 , h5 , h6 , hr , isindex , menu , noframes , noscript , ol , p , pre , table , ul , li
②内联元素不会以新行开始,和相邻的内联元素在同一行。
一般情况下,宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)都不可改变,只能改变左右边距。
内联元素主要有:
a , abbr , acronym , b , bdo , big , br , cite , code , dfn , em , font , i , img , input , kbd , label , q , s , samp , select , small , span , strike , strong , sub , sup ,textarea , tt , u , var
③可变元素,根据上下文关系确定该元素是块元素还是内联元素:
applet , button , del , iframe , ins , map , object , script
一般情况下,行内元素只能包含数据和其他行内元素,而块级元素可以包含行内元素和其他块级元素。
置换元素(替换元素)和非置换元素(不可替换元素):
①置换元素
一个内容不受CSS视觉格式化模型控制,CSS渲染模型不考虑对其内容的渲染,且元素本身一般拥有固有尺寸(宽度,高度,宽高比)的元素,被称之为置换元素。
浏览器会根据元素的标签和属性,来决定置换元素的具体显示内容。
它们所具有的特征为:在不使用css修饰时,元素的标签和属性也会影响元素的显示。
例如,浏览器会根据<img>标签的src属性的值来读取图片信息并显示出来,而如果查看(x)html代码,则看不到图片的实际内容;<input>标签的type属性决定是显示输入框,还是单选按钮等。
html(5)中的置换元素有 <img>、<input>、<textarea>、<select>、<object>、<iframe> 和 <canvas> 等。
置换元素在其显示中生成了框,这就是有些内联元素能够设置宽高的原因。
②非置换元素
html 的大多数元素是非置换元素,除置换元素之外,所有的元素都是非置换元素。非置换元素内容直接表现给浏览器。
例如:<label>label中的内容</label> 标签<label>是一个非置换元素,文字“label中的内容”将全被显示。
块级元素/行内元素的宽高和边距设置问题:
块级元素可以设置宽度(width)、高度(height)、内边距(padding)和外边距(margin)。
行内置换元素可以设置宽度(width)、高度(height)、内边距(padding)和外边距(margin)。
行内非置换元素可以设置左右内边距(padding-right/padding-left)和左右外边距(margin-right/margin-left)。
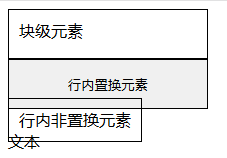
实例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title>padding</title>
<style>
.test {
width: 200px;
height: 50px;
padding: 10px;
border: 1px solid #000;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="test">块级元素</div>
<input class="test" type="button" value="行内置换元素"/>
<br />
<label class="test">行内非置换元素</label>
<br />
文本
</body>
</html>
结果:

一些边距规则:
①所有元素(除table-row-group | table-header-group | table-footer-group | table-column-group | table-row外)都可以设置横向内边距(padding-right/padding-left);所有元素(除 table-row-group | table-header-group | table-footer-group | table-column-group | table-row 和 行内非置换元素 之外)都可以设置纵向内边距(padding-top/padding-bottom)。
②所有元素(除 非table | inline-table | table-caption的表格类元素之外)都可以设置横向外边距(margin-right/margin-left);所有元素(除 非table | inline-table | table-caption的表格类元素 和 行内非置换元素 之外)都可以设置纵向外边距(margin-top/margin-bottom)。
③当我们为行内非置换元素设置纵向内边距(padding-top/padding-bottom)或纵向外边距(margin-top/margin-bottom)时,如果不将之转化为行内块(inline-block)或者块级(block)元素,那么它的纵向边距属性不会影响布局。上、下边距会在当前元素的行框基础上向顶部和底部外延,但是这些外延不会拓展新的布局大小。
④如果元素的position不是static | relative或者float不是none或者该元素是根元素,当display: inline | inline-block | run-in | table-*系时,display的计算值为block。也就是说,绝对定位或者浮动的内联元素,实际表现为块级元素,可以设置宽高和边距。





