HTML <head>里面的标签
<head> 中的标签可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
下面这些标签可用在 head 部分:<base>, <link>, <meta>, <script>, <style>, 以及 <title>。
<title> 在 HTML/XHTML 文档中是必须的,<title> 标签定义文档的标题。
除了<title> 标签,我们还可以添加:
<base> 标签描述了基本的链接地址/链接目标
该标签作为HTML文档中所有的链接标签的默认链接,target等属性也是默认的。
<head><base href="http://www.runoob.com/images/" target="_blank"></head>
把 <base> 标签排在 <head> 元素中第一个元素的位置,这样 head 和body 区域中其他元素就可以使用 <base> 元素中的默认信息了。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<base href="http://www.runoob.com//images/" target="_blank">
</head>
<body>
<p><img src="logo.png" > - 注意这里我们设置了图片的相对地址。能正常显示是因为我们在 head 部分设置了 base 标签,该标签指定了页面上所有链接的默认 URL,所以该图片的访问地址为 "http://www.runoob.com/images/logo.png"</p>
<p><a href="../../">runoob.com</a> - 注意这个链接会在新窗口打开,即便它没有 target="_blank" 属性。因为在 base 标签里我们已经设置了 target 属性的值为 "_blank"。</p>
</body>
</html>
在链接中,./表示当前目录,../表示源文件所在目录的上一级目录,../../表示源文件所在目录的上上级目录,/ 表示根目录。
<link> 标签定义了文档与外部资源之间的关系
<link> 标签通常用于链接到外部样式表:
<head><link rel="stylesheet" type="text/css" href="mystyle.css"></head>
<a> 和 <link> 标签的可选属性 rel 和 rev 表示源文档与目标文档之间的关系和方向。
rel 属性指定从源文档到目标文档的关系,而 rev 属性则指定从目标文档到源文档的关系。这两种属性可以在 <a> 标签中同时使用。HTML5 中不支持rev 属性。
<link> 标签无需实际创建一个指向目标文档的链接就可以创建关系;<a> 标签则要创建链接,并在其中加入关系属性。
<style> 标签定义了HTML文档的样式表
在<style> 元素中你也可以直接添加内部样式表来渲染 HTML 文档:
<head><style type="text/css">body {background-color:yellow}</style></head>
<meta> 标签通常用于指定网页的描述、关键词、文件的最后修改时间、作者等元数据
元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
|
属性 |
值 |
描述 |
|
character_set |
定义文档的字符编码。 |
|
|
text |
定义与 http-equiv 或 name 属性相关的元信息。 |
|
|
content-type |
把 content 属性关联到 HTTP 头部。 |
|
|
application-name |
把 content 属性关联到一个名称。 |
实例 1 - 定义文档关键词,用于搜索引擎:
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
实例 2 - 定义web页面描述:
<meta name="description" content="Free Web tutorials on HTML and CSS">
实例 3 - 定义页面作者:
<meta name="author" content="Hege Refsnes">
实例 4 - 每30秒刷新页面:
<meta http-equiv="refresh" content="30">
实例 5 - 一个常用的针对移动网页优化过的页面的 viewport meta 标签:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
viewport属性:
|
width |
设置layout viewport 的宽度,为一个正整数,或字符串"device-width" |
|
initial-scale |
设置页面的初始缩放值,为一个数字,可以带小数 |
|
minimum-scale |
允许用户的最小缩放值,为一个数字,可以带小数 |
|
maximum-scale |
允许用户的最大缩放值,为一个数字,可以带小数 |
|
height |
设置layout viewport 的高度,这个属性对我们并不重要,很少使用 |
|
user-scalable |
是否允许用户进行缩放,值为 "no" 或 "yes", no 代表不允许,yes 代表允许 |
<script> 标签用于定义客户端脚本
<script type="text/javascript">
document.write("Hello World!")
</script>
<noscript>抱歉,你的浏览器不支持 JavaScript!</noscript>
在 HTML 4 中,<script> 标签的"type" 属性是必需的,但在 HTML5 中是可选的。
不支持 JavaScript 的浏览器会使用 <noscript> 元素中定义的内容(文本)来替代。
"async" 是 HTML5 中的新属性。async 属性和defer属性仅适用于外部脚本(使用 src 属性)。
当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。
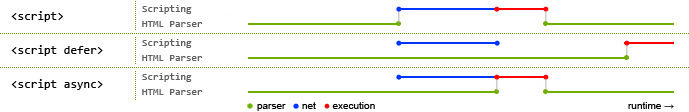
多种执行外部脚本的方法:
①如果 async="async":脚本相对于页面的其余部分异步地执行(当页面继续进行解析时,脚本将被执行)。异步并行地加载,然后马上执行。
②如果不使用 async 且 defer="defer":脚本将在页面完成解析时执行。defer 属性规定当页面已完成加载后,才会执行脚本。异步并行地加载,HTML解析显示后执行。
③如果既不使用 async 也不使用 defer:在浏览器继续解析页面之前,立即加载并执行脚本。

http://www.runoob.com/html/html-head.html





