如何用纯 CSS 创作文本滑动特效的 UI 界面

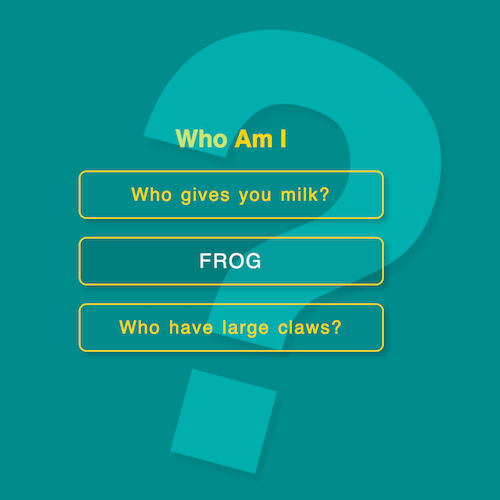
效果预览
在线演示按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/QrxxaW
可交互视频教程
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/p/pEgDAM/cgRgQHr
源代码下载
本地下载请从 github 下载。
https://github.com/comehope/front-end-daily-challenges/tree/master/021-a-text-sliding-effect-ui
代码解读
定义 dom,容器中包含 question 和 answer:
<div>
<p>
<span class="question">Who gives you milk?</span>
<span class="answer">cow</span>
</p>
</div>
居中显示:
html, body {
height: 100%;
display: flex;
align-items: center;
justify-content: center;
background: darkcyan;
}
设置文本样式:
p {
width: 400px;
height: 2.5em;
color: gold;
font-size: 24px;
border: 2px solid gold;
line-height: 2.5em;
text-align: center;
border-radius: 10px;
font-family: sans-serif;
letter-spacing: 2px;
word-spacing: 2px;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.2);
}
设置答案的样式:
p {
position: relative;
}
p span {
position: absolute;
width: 100%;
top: 0;
left: 0;
}
p .answer {
color: whitesmoke;
font-size: 1.1em;
text-transform: uppercase;
background: rgba(0, 0, 0, 0.1);
}
增加问题与答案滑动切换的动画效果:
p {
overflow: hidden;
}
p span {
transition: 0.5s ease-out;
}
p .question {
left: 0;
}
p:hover .question {
left: 100%;
}
p .answer {
left: -100%;
}
p:hover .answer {
left: 0;
}
dom 中再增加 2 个问题:
<div>
<p>
<span class="question">Who gives you milk?</span>
<span class="answer">cow</span>
</p>
<p>
<span class="question">Who likes to eat flies?</span>
<span class="answer">frog</span>
</p>
<p>
<span class="question">Who have large claws?</span>
<span class="answer">crab</span>
</p>
</div>
dom 中增加标题:
<div>
<h1>Who Am I</h1>
<p>
<span class="question">Who gives you milk?</span>
<span class="answer">cow</span>
</p>
<p>
<span class="question">Who likes to eat flies?</span>
<span class="answer">frog</span>
</p>
<p>
<span class="question">Who have large claws?</span>
<span class="answer">crab</span>
</p>
</div>
设置标题样式:
h1 {
font-family: sans-serif;
color: gold;
text-align: center;
}
最后,用伪元素增加大问号作为装饰背景:
h1 {
position: relative;
}
h1::after {
content: '?';
position: absolute;
top: -0.35em;
left: 0;
font-size: 25em;
transform: rotate(15deg);
color: cyan;
filter: opacity(0.3);
text-shadow: 10px 10px 10px rgba(0, 0, 0, 0.2);
}




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· 手把手教你更优雅的享受 DeepSeek
· 腾讯元宝接入 DeepSeek R1 模型,支持深度思考 + 联网搜索,好用不卡机!
· AI工具推荐:领先的开源 AI 代码助手——Continue
· 探秘Transformer系列之(2)---总体架构
· V-Control:一个基于 .NET MAUI 的开箱即用的UI组件库